-
Notifications
You must be signed in to change notification settings - Fork 29
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Enrich blogs with comments section.. ? #119
Comments
|
I think it's a great way for additional interaction. It requires some moderation, though, to prevent bots and stuff. But we don't even have to build that ourselves, if we decide we want something like that. On my personal blog, I'm using Disqus. It has built-in moderation tools, and you can get notified once somebody leaves a message. |
|
Disqus adds ads to our site unless we use a paid account and I find that it generally does not look the best unless your colour scheme closely matches disqus. Perhaps something like https://staticman.net/ could work for us. |
|
I have integrated https://giscus.app/ with my blog. It uses github discussions as the comment database, and you can use github discussions for moderation. It does not use any external service, it's some javascript you inject into the page, which injects a github discussions 'new post' iframe or something like that. Users authorize with github and place the discussion post as their own user. The javascript in the blog article simply requests all comments on the discussion for that blog article client side. |
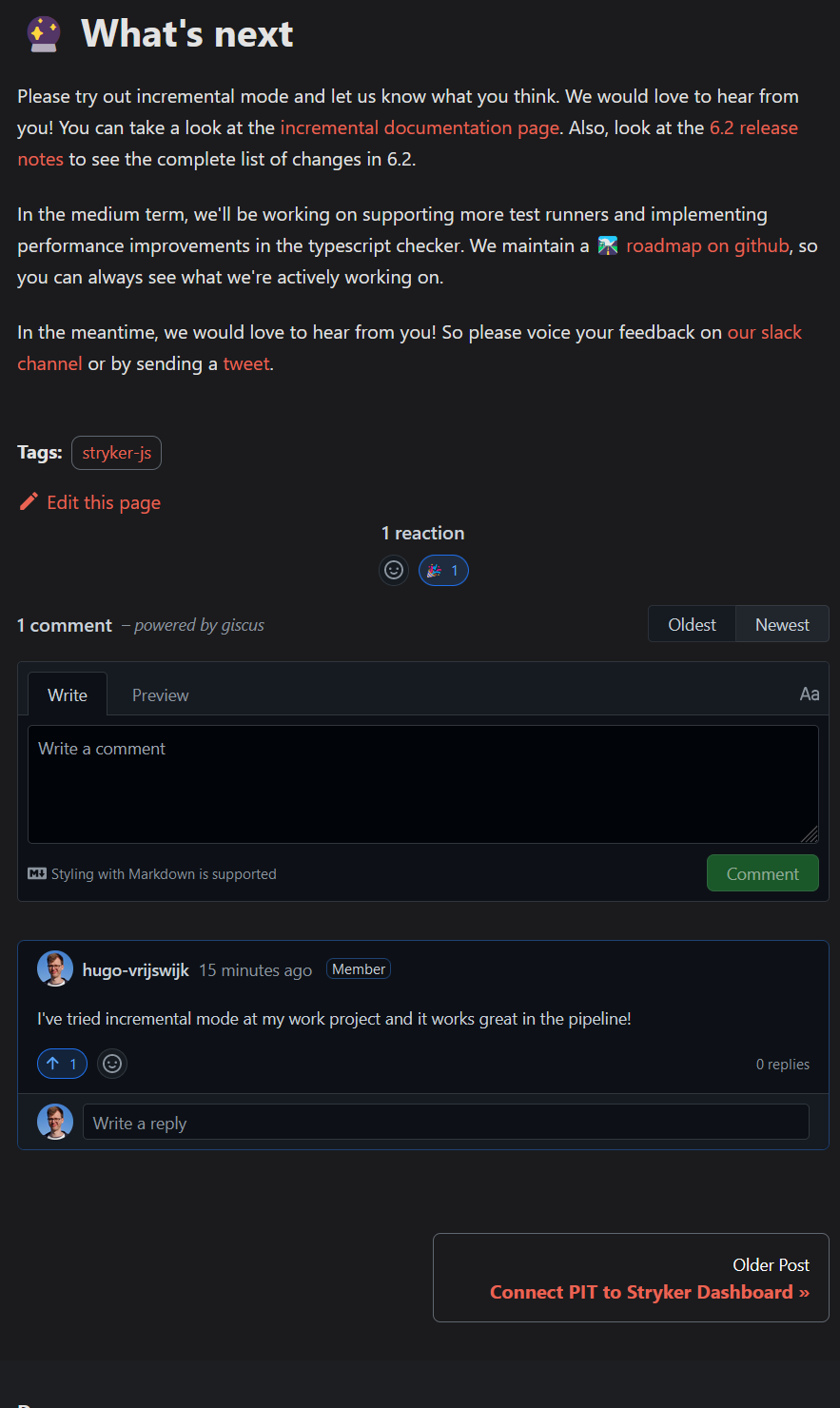
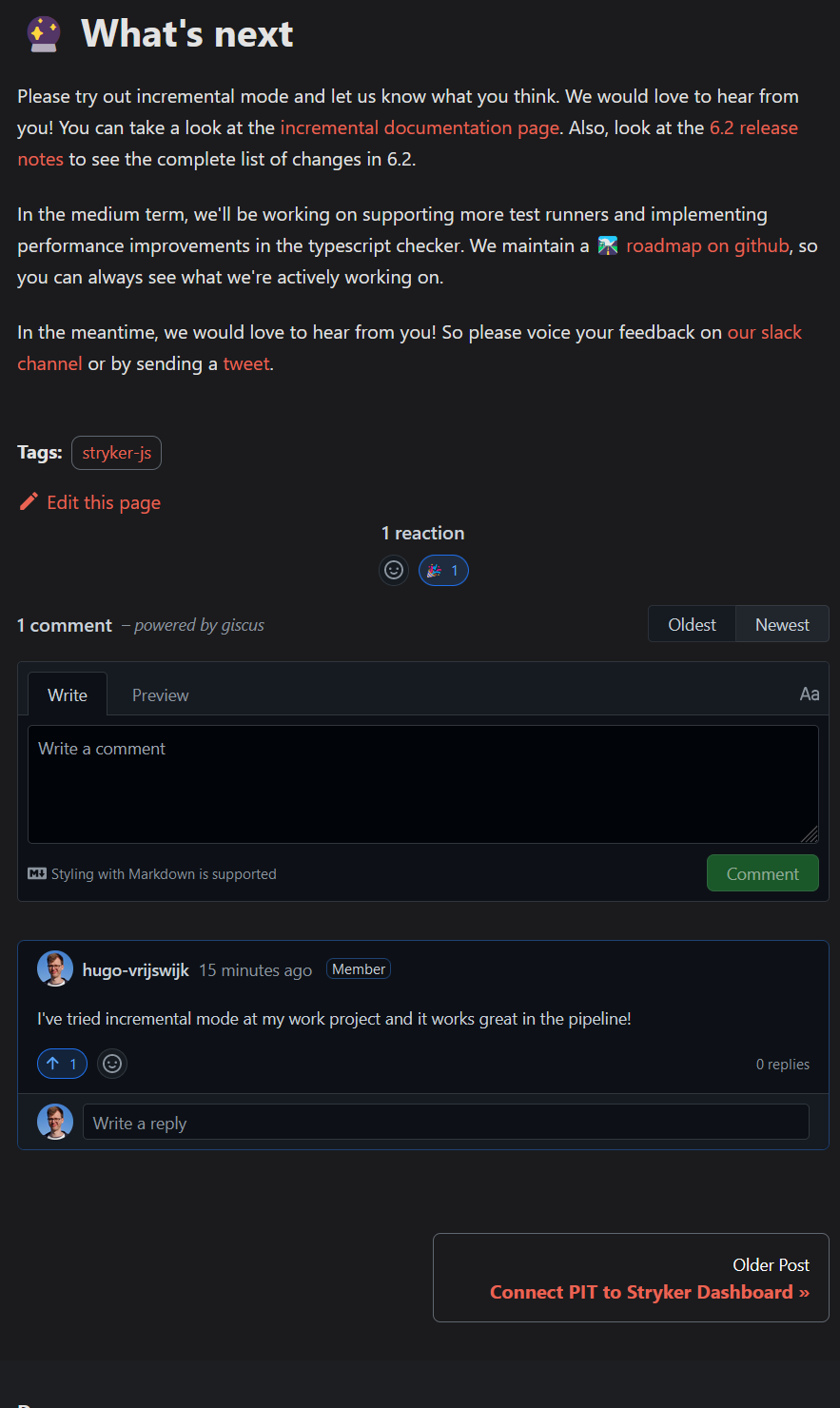
Closes #119 Adds a comment section to each blog using [Giscus](https://giscus.app/) as suggested by @rouke-broersma. This is a static site comment system that uses GitHub discussions for storage, which works quite well. It works by [_swizzling_](https://docusaurus.io/docs/swizzling) the blog footer component, by adding the `Giscus` component if the page is a blog page (and not the blog overview page). It works in both dark and light mode and looks like this: 
Closes #119 Adds a comment section to each blog using [Giscus](https://giscus.app/) as suggested by @rouke-broersma. This is a static site comment system that uses GitHub discussions for storage, which works quite well. It works by [_swizzling_](https://docusaurus.io/docs/swizzling) the blog footer component, by adding the `Giscus` component if the page is a blog page (and not the blog overview page). It works in both dark and light mode and looks like this: 
Do we want to enrich our blogs with a "comments" section? I don't want to build a new comments backend from scratch, maybe we can use a serverless comment engine? More research needs to be done on this part.
Not sure if we need comments, we first need to decide on that. @stryker-mutator/contributors ?
The text was updated successfully, but these errors were encountered: