-
Notifications
You must be signed in to change notification settings - Fork 61
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Mobile Responsiveness Problems #2
Comments
|
Responsiveness is broken more generally. EG the menu should have 2 styles. Full width or Mobile. EG re-size this page http://thenextweb.com/ Also many of the page elements enter single column alignment at much too large screen widths. etc etc. Might be a book idea to rebuild the CSS and grid from ground up to clear everything out. |
|
The CSS just needs a lot of tidying and cleaning. We need to remove the parts of the CSS that isn't used( a lot ) |
|
Need to remove the horizontal scrolling and zoom on the mobile. |
|
I'm on it. |
|
Done |
Update footer.php and header.php
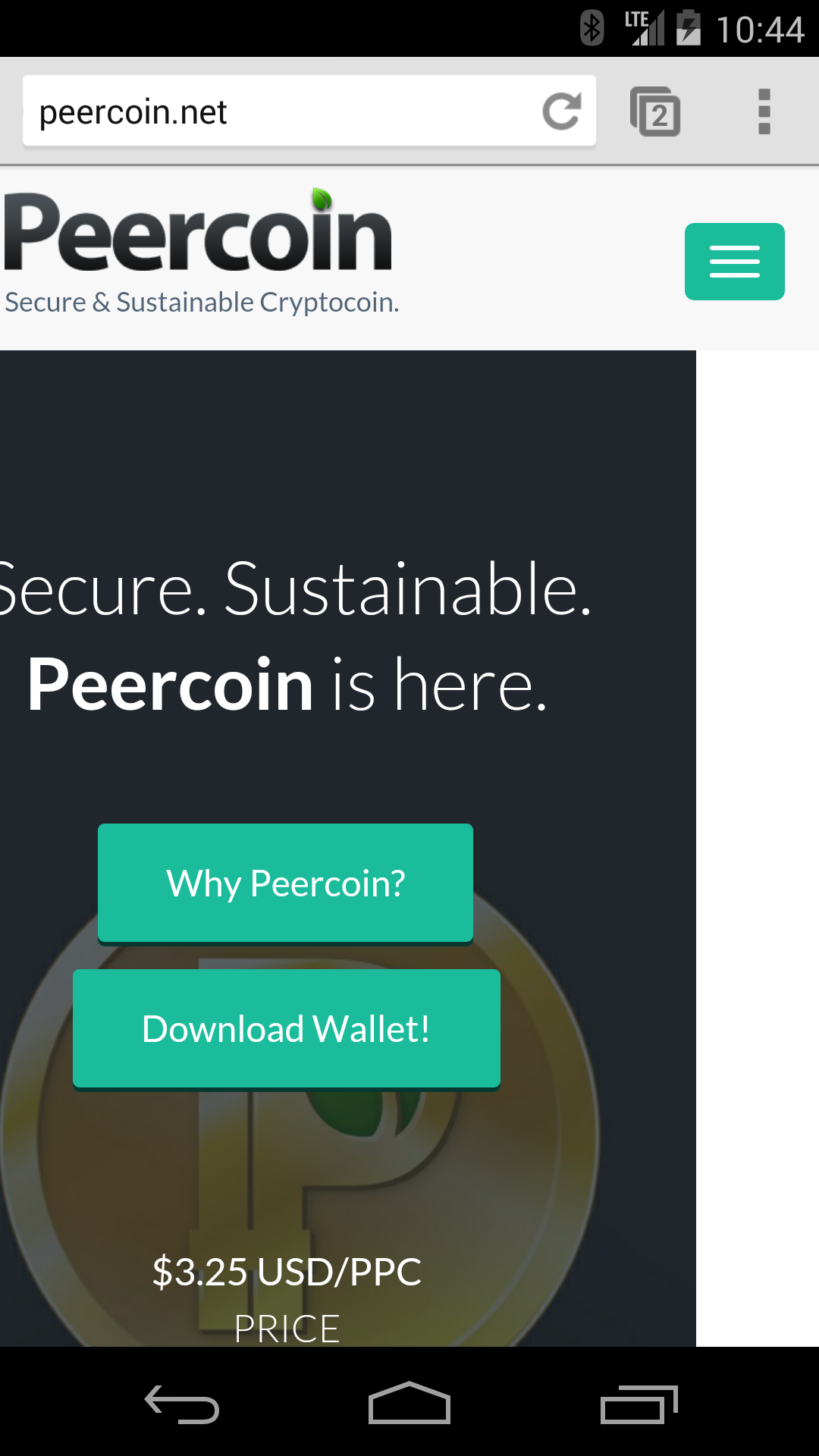
Screenshot from my Nexus 5:

The text was updated successfully, but these errors were encountered: