(fork from react-multi-email)
A react component to format multiple email easily.
- Simple code
- No dependency
npm install react-multi-email-inputimport React, { useState } from "react";
import { ReactMultiEmailInput } from 'react-multi-email-input';
import 'react-multi-email-input/dist/style.css'
function App() {
const [emailList, setEmailList] = useState([])
return (
<>
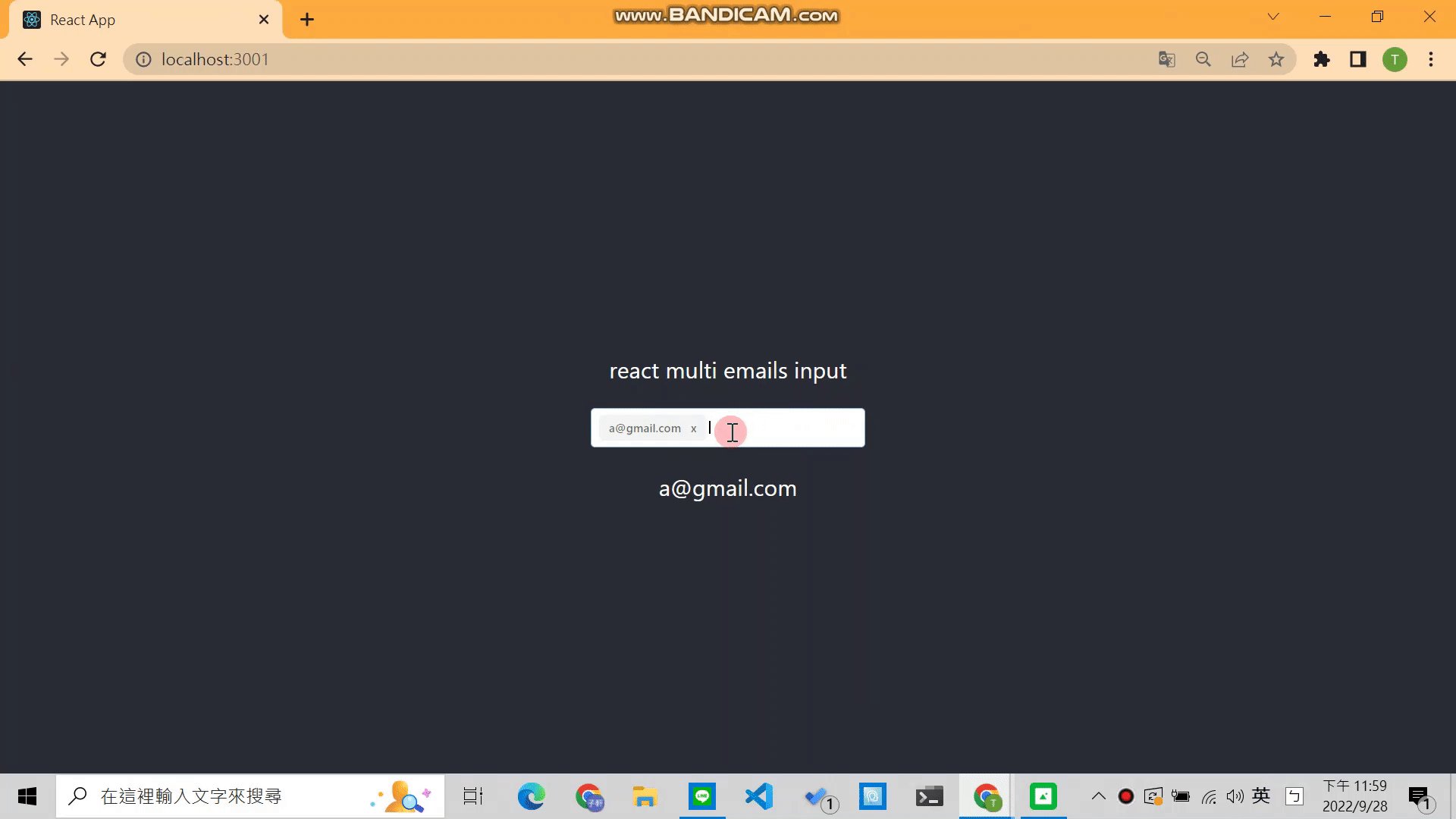
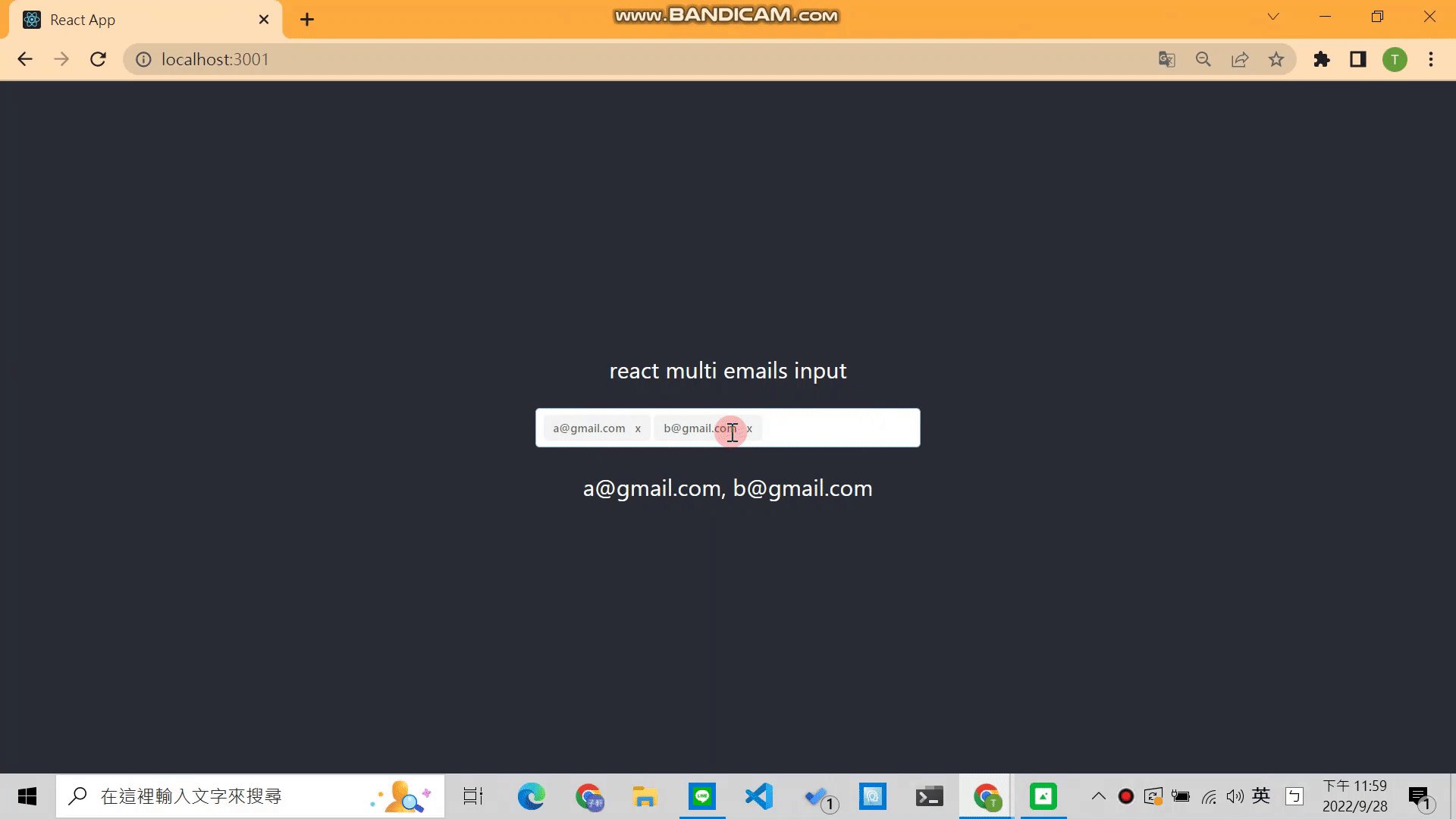
<p>react multi emails input</p>
<div>
<ReactMultiEmailInput
placeholder="placeholder"
emails={emailList}
setEmails={setEmailList}
/>
</div>
{emailList && <p id="result">{emailList.join(', ') || 'empty'}</p>}
</>
);
}
export default App;