-
Notifications
You must be signed in to change notification settings - Fork 9
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
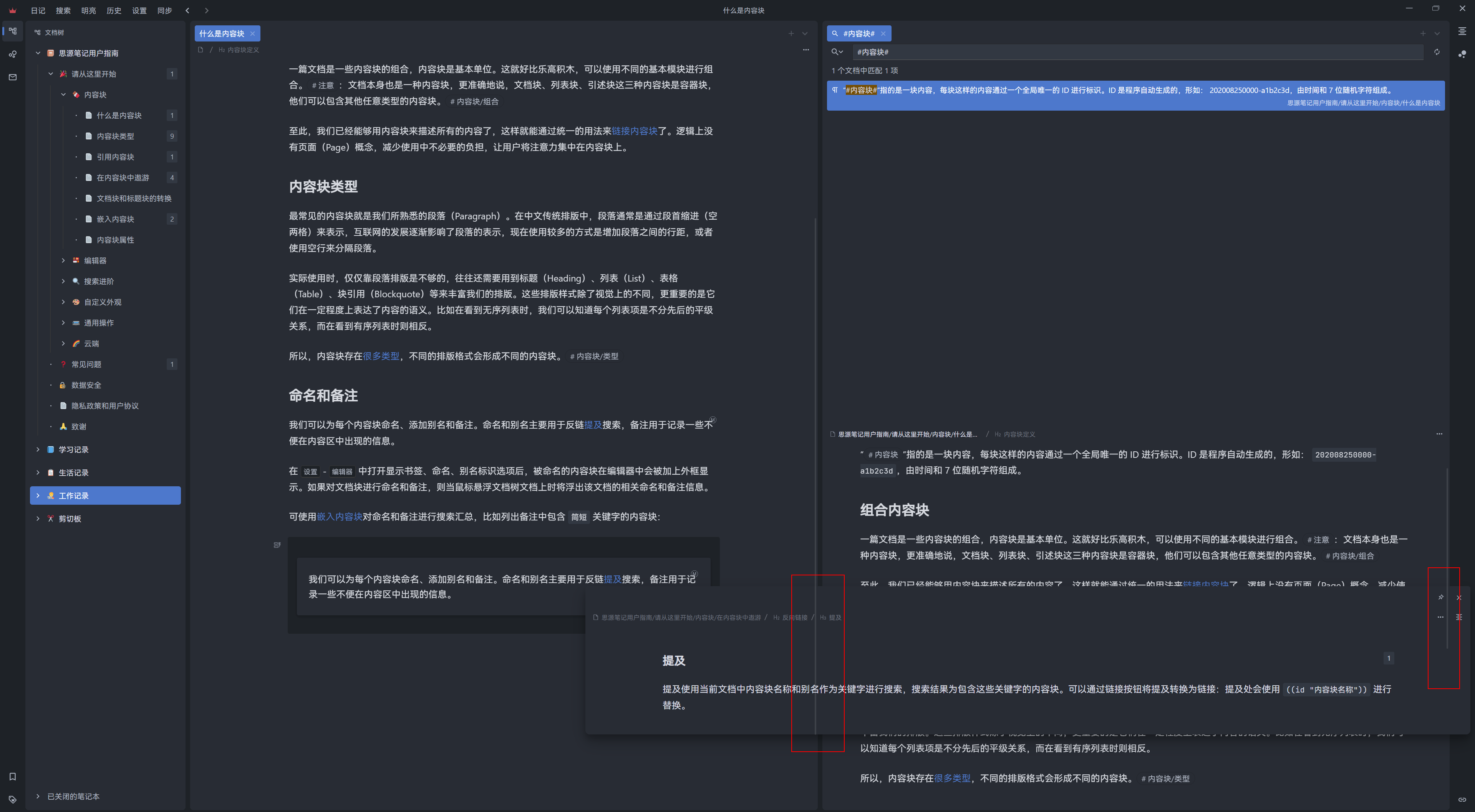
滚动条会浮在链接面板上 #39
Comments
|
收到,下个版本修复 |
|
请下个版本更新的时候再看看,我这边没有复现 |
|
试试这样:开发者工具-网络-停用缓存 |
|
不行, 我清了好几次缓存了, 还是有这个问题, 是不是我的思源版本的问题, 我的是最新版2.1.14
Seven Chord ***@***.***> 于2022年9月11日周日 11:53写道:
… 试试这样:开发者工具-网络-停用缓存
然后打开console 录入 window.location.reload()
—
Reply to this email directly, view it on GitHub
<#39 (comment)>,
or unsubscribe
<https://github.com/notifications/unsubscribe-auth/AF6A66IGYWXA3WLGJ4I2ISTV5VJU5ANCNFSM6AAAAAAQIYUGNA>
.
You are receiving this because you authored the thread.Message ID:
***@***.***>
|
|
我也是用的这个版本的思源啊…奇怪了 下个版本的主题更新一下看看还有没有这个问题吧 |
|
嗯, 好的 |
|
最新版已修改并上传,要等待集市打包上架,或者你自行下载最新发布版本使用,看看还有没有这个问题 |
|
可是我明明写了滚动条的 |
|
应该是已经修复了, 我又试了试其他页面, 现在只有思源笔记用户指南的什么是内容块这篇还有这个问题, 其他都没问题了, 麻烦大佬了 |
Sign up for free
to join this conversation on GitHub.
Already have an account?
Sign in to comment





如图所示

The text was updated successfully, but these errors were encountered: