-
-
Notifications
You must be signed in to change notification settings - Fork 188
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Slot prop not found on slot element itself #817
Comments
|
We need to pull the jsx-transformation on level up, surrounding the tag. So for example in this test it should become <>{() => { let {thing:{ a }} = __sveltets_instanceOf(Component).$$slot_def['default'];<><Component>
<h1>Hello { a }</h1>
</Component></>}}</> |
|
@dummdidumm Thank you for the fix I just tested this and if the
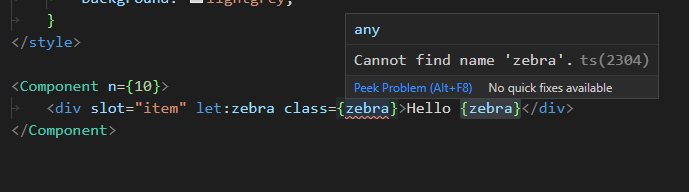
Example screenshot: The generated output works regardless of the order, though. Of course i can just reorder the attributes to get rid of the error as a workaround. |
|
This is a Svelte compiler bug, I created sveltejs/svelte#6009 for that. |

Describe the bug
Slot properties are only found within the slot element, but not on the element itself. Svelte allows using the property on the element, so the error is simply a bit misleading. Possibly only surfaced as error when using TypeScript with sufficiently strict settings.
To Reproduce
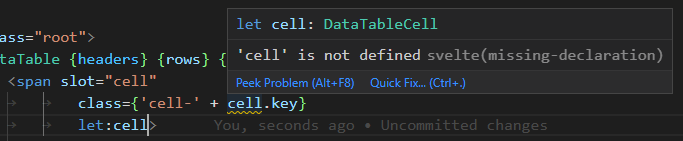
Create a component with slot properties and use the property on the element declaring the property (here the error in on the
classusage):[REPL]
Expected behavior
Slot property is in scope and no error is raised.
Screenshots

System (please complete the following information):
The text was updated successfully, but these errors were encountered: