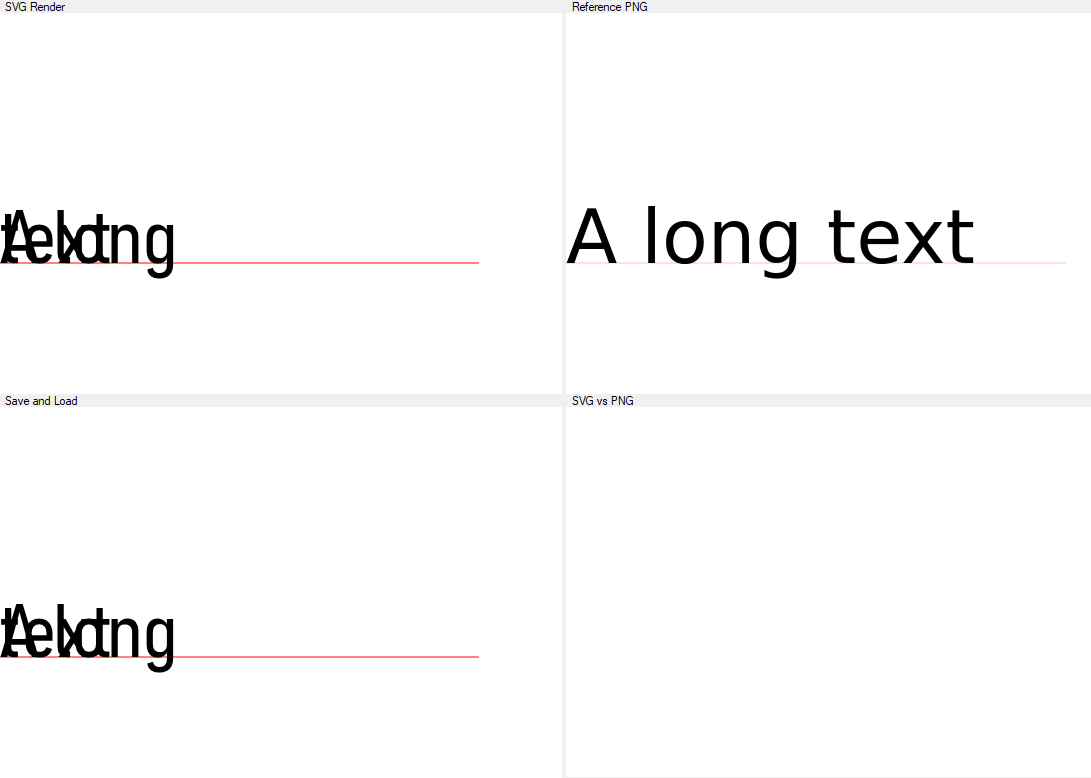
Fix a rendering bug for text on path using very large font. #468
Add this suggestion to a batch that can be applied as a single commit.
This suggestion is invalid because no changes were made to the code.
Suggestions cannot be applied while the pull request is closed.
Suggestions cannot be applied while viewing a subset of changes.
Only one suggestion per line can be applied in a batch.
Add this suggestion to a batch that can be applied as a single commit.
Applying suggestions on deleted lines is not supported.
You must change the existing code in this line in order to create a valid suggestion.
Outdated suggestions cannot be applied.
This suggestion has been applied or marked resolved.
Suggestions cannot be applied from pending reviews.
Suggestions cannot be applied on multi-line comments.
Suggestions cannot be applied while the pull request is queued to merge.
Suggestion cannot be applied right now. Please check back later.
Text on path using a large font (like 300px) can break the text rendering (example in the image below where the expected result is the right text)

This issue comes from the rendering process which calculates the position of each character in a fixed-size box. With a large font, the right bound of the box can be reach and a new line inserted.
So the fix is quite simple: using a dynamicaly width for the box, based on the number of characters to render and the height of the font.
The pull request comes with a fix, and svg & png images for the test suite.