In this project, let's build a Show/Hide App by applying the concepts we have learned till now.
Click to view
Click to view
- Download dependencies by running
npm install - Start up the app using
npm start
Functionality to be added
The app must have the following functionalities
- The Firstname and Lastname should be hidden initially
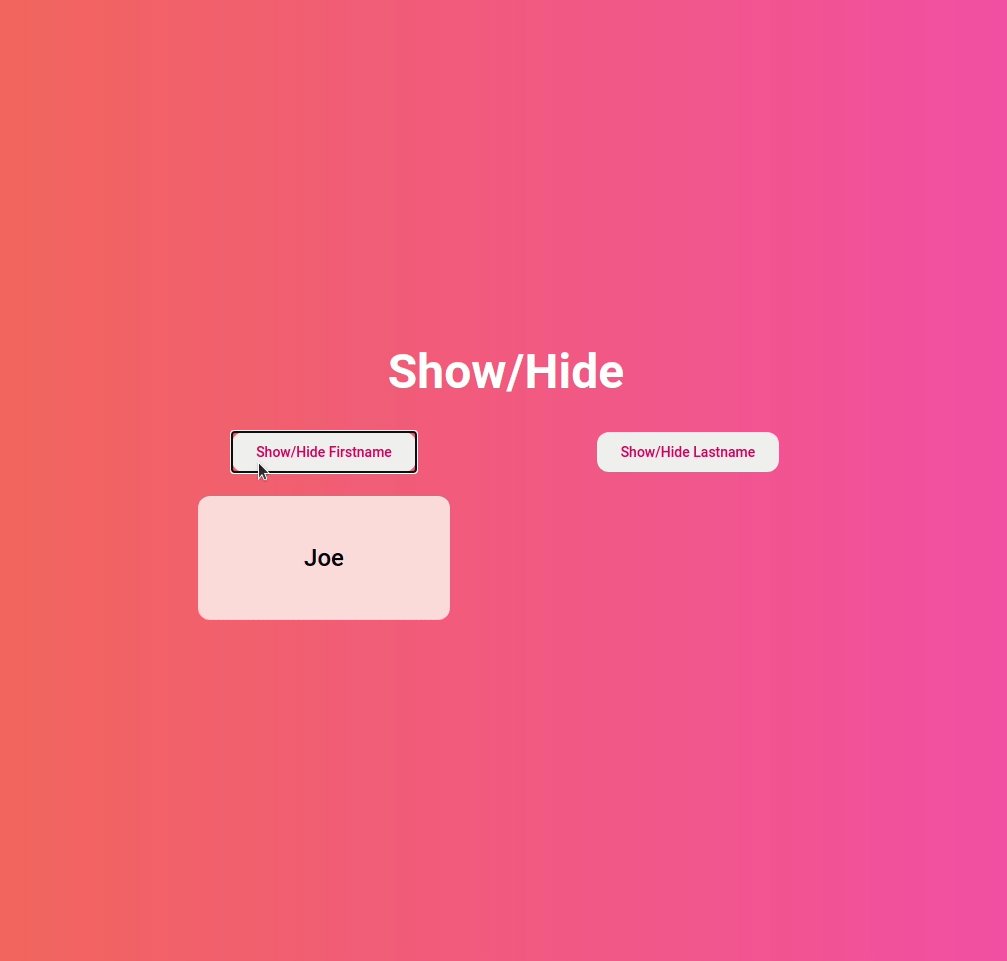
- When the Show/Hide Firstname button is clicked,
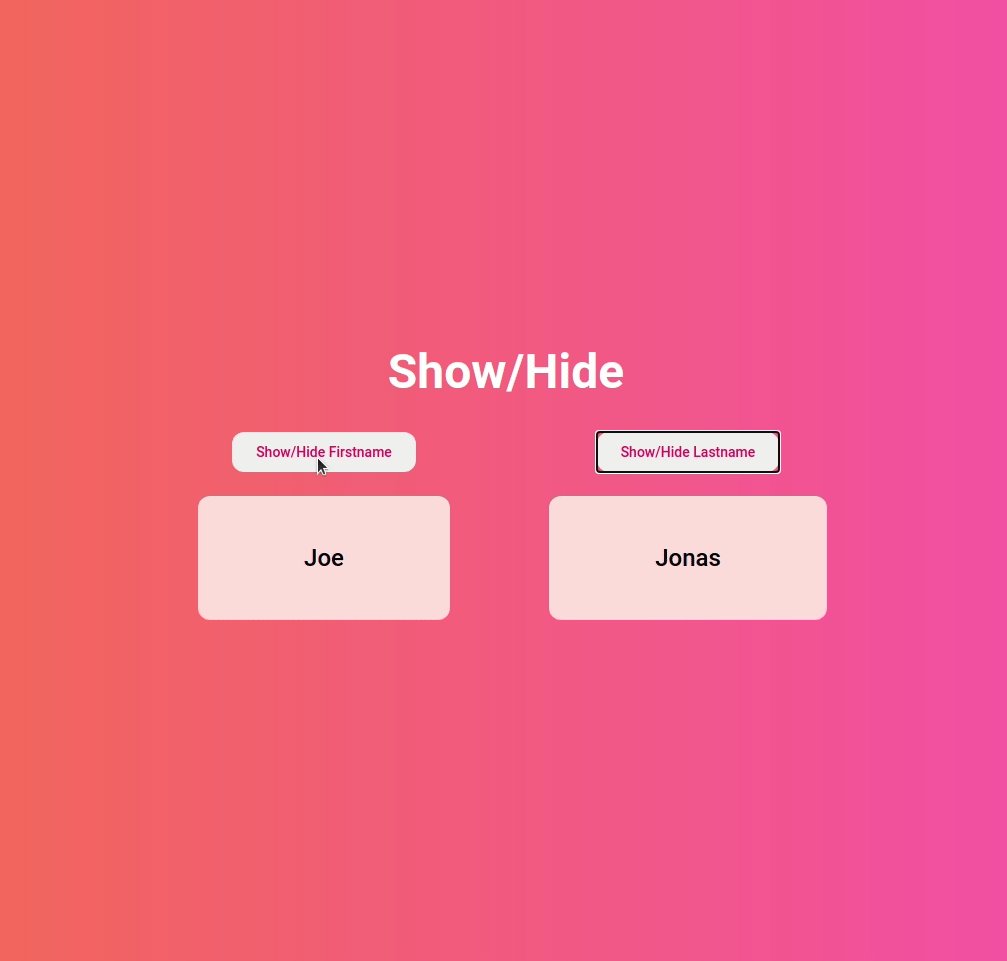
- If the Firstname is hidden, then it should be displayed
- If the Firstname is displayed, then it should be hidden
- When the Show/Hide Lastname button is clicked,
- If the Lastname is hidden, then it should be displayed
- If the Lastname is displayed, then it should be hidden
Implementation Files
Use these files to complete the implementation:
src/components/ShowHide/index.jssrc/components/ShowHide/index.css
Click to view
**The following instructions are required for the tests to pass**
- Achieve the given layout using only Conditional Rendering
Colors
Hex: #fa7257
Hex: #fc63a7
Hex: #ffffff
Hex: #dd1264
Hex: #fddddb
Font-families
- Roboto
- All components you implement should go in the
src/componentsdirectory.- Don't change the component folder names as those are the files being imported into the tests.
- Do not remove the pre-filled code
- Want to quickly review some of the concepts you’ve been learning? Take a look at the Cheat Sheets.