-
-
Notifications
You must be signed in to change notification settings - Fork 198
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Proposal to replace #504 (ESLint/Vue) #574
Conversation
|
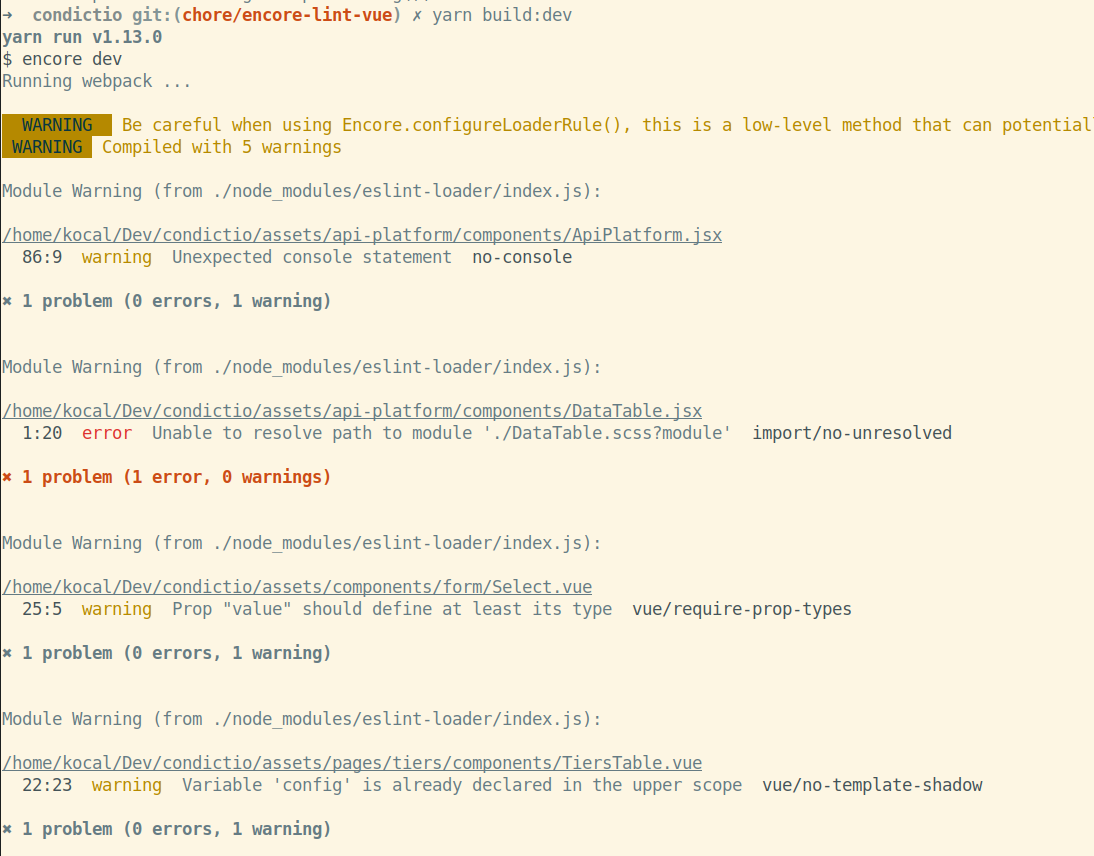
FYI: to make the Vue linter plugin work you have to use it's own parser: If you fail to do so, linting will fail: https://eslint.vuejs.org/user-guide/#what-is-the-use-the-latest-vue-eslint-parser-error Or is this is part of the configuration work left for the user to do? Otherwise the user may assume that the loader ensures not only "babel-eslint" but "also "vue-eslint-parser" which it currently does not. Actually the current code doesn't even verify if the Vue loader is enabled at all. Sidenote: if you're using typescript then it is |
Normally yes, but since Encore already configure some ESLint options ( I don't like to configure ESLint with Encore.enableEslintLoader(options => {
// remove Encore pre-defined value
delete options.parser; // let eslint-vue-plugin handle the new parser value
options.extends = (options.extends || []).concat('plugin:vue/recommended');
options.parserOptions = Object.assign({}, options.parserOptions || {}, {
parser: 'babel-eslint'
});
}, {
lintVue: true
});If it were up to me, I would only use Encore.enableEslintLoader(options => {
options.configFile = __dirname + '/.eslintrc';
delete options.parser; // I'm not sure I should do this, it's taken from #473
}, {
lintVue: true
});In my opinion, Encore should only run and not configure ESLint. 😕
You don't need to enable Vue loader to lint Vue files with ESLint loader. |
|
In fact I even don't find my PR useful, using Encore.configureLoaderRule('eslint', loader => {
loader.test = /\.(jsx?|vue)$/
}); |
And I don't like the fact that the configuration is hidden away within Encore/Webpack.
I didn't delete config.parser, but set it to the same value as in my .eslintrc (which has been BTW been deprectated in favour of .eslintrc.yaml and .eslintrc.js). Does Encore need to set babel-eslint as parser? If it didn't we hadn't do go into such troubles for Vue (and Typescript) which need a different configuration.
Perhaps the new eslintOption lintVue could turn off the default configuration completely. Personally I'm happy to use configureLoaderRule and kicking the default configuraton, but getting a warning about messing with the loader rules every times is annoying. |
We can improving the actual behavior by using a boolean like |
|
Sorry for not looking into this sooner. I actually prefer this solution to #504 even if it only adds
I'm against that as it is way to complicated and won't be understood by someone who isn't used to JavaScript (many Symfony devs aren't).
Do you actually need all of that? we are not changing the default value for As for If we remove both of those lines we get something way simpler: Encore.enableEslintLoader(() => {}, {
lintVue: true,
});
I'd say that for now it should be enough, but I don't like recommending it since it relies on our internal implementation, which prevents us from guaranteeing BC.
When I started to respond I was disagreeing with you about that point, but the more I think about it the more I feel that you may be right... We should probably only be configuring things that can't be set from within an |
Nah just forgot about this, I don't know what happens in my head when I wrote this... 😅
No we actually don't need to configure
That what I thought but nope, I have to delete It's a well known error (see FAQ), it seems that By using the following code, Encore
.enableEslintLoader(options => {
delete options.parser;
})
.configureLoaderRule('eslint', loader => {
loader.test = /\.(jsx?|vue)$/;
})(Note that the issue with
In fact, the main problem with Encore configuring ESLint is that Encore pre-configure ESLint and the final user is not aware about that (unless he take a look to the source code). And also the fact that IDEs won't be able to provide ESLint integration.
Definitly yes! 😄 |
Yep... it actually makes sense since options from the loader are passed to the CLIEngine and that ESLint uses the following order of precedence (https://eslint.org/docs/user-guide/configuring#configuration-cascading-and-hierarchy):
|
|
Hi! Sorry for coming in late. This is a complex issue with... I think a lot being learned along the way. Is this PR still valid & does it solve the issues with vue and eslint? And should #504 be closed? Thanks! |
|
Hi, don't worry :) Yes this PR is still valid and allow ESLint to lint Encore
.enableEslintLoader(options => {
delete options.parser;
})
.configureLoaderRule('eslint', loader => {
loader.test = /\.(jsx?|vue)$/;
}) |
|
@weaverryan What would you think about not passing the TL;DR of previous comments: The default ESLint parser doesn't support experimental things so we currently default to In some cases people may want/need to use another parser (for instance the Doing this shouldn't break a lot of things but some users could have to |
|
What should we do about this PR? |
|
As requested by @weaverryan, I've added a temporary comment which show how to make ESLint working with Vue files and See #657 for the discussion about ESLint external configuration. |
|
Blocked by #687 |
This PR was merged into the master branch. Discussion ---------- Remove ESLint user-related config Hi ✋ This PR is a proposal for #657 implementation and should fix issues encountered in #473, #574, #656, #659, and #685. As discussed in #657, it would be better if Encore didn't configure ESLint itself. It should be done by the end user in an configuration file (e.g.: `.eslintrc.js`) ESLint's `parser` option is not configured by default anymore, and `babel-eslint` requirement has been removed. We can considering this as a breaking change, end users should now configure `parser: 'babel-eslint` themselves. Method `Encore.enableEslintLoader('extends-name')` has been deprecated and undocumented, in order to prevent end users to configure ESLint through Encore. A nice message is also displayed when no ESLint configuration is found:  I couldn't use `FriendlyErrorsPlugin` for this because error is not coming from Webpack. If someone has a better idea... 😕 **Pros:** - end users have now full control hover ESLint configuration **by default** - no need to `delete options.parser` when trying to use [`eslint-plugin-vue`](https://github.com/vuejs/eslint-plugin-vue) or [`@typescript-eslint/parser`](https://github.com/typescript-eslint/typescript-eslint/tree/master/packages/parser) - IDEs will be able to integrate ESLint (if they support it) **Cons:** - end users should now configure `parser` option to `babel-eslint` themselves - end users will have to move their config to external config file, but it's ok What do you think? Thanks. **EDIT:** tests failures are unrelated I think. Commits ------- 9d3b02f tweaking wording and order d23982a Display message if no ESLint configuration is found c828b32 Deprecate `Encore.enableEslintLoader('extends-name')` 9f31d95 Add test for ESLint with external configuration (and babel-eslint usage) 3ba6cf2 Remove babel-eslint from ESLint configuration
|
Unblocked ;) Sorry for the wait |
|
Nice! Thank you :) |
|
@weaverryan PR has been rebased updated, the comment about |
|
@Kocal This is looking really solid. But if the user has Or... we could even go further... and always lint WDYT? |
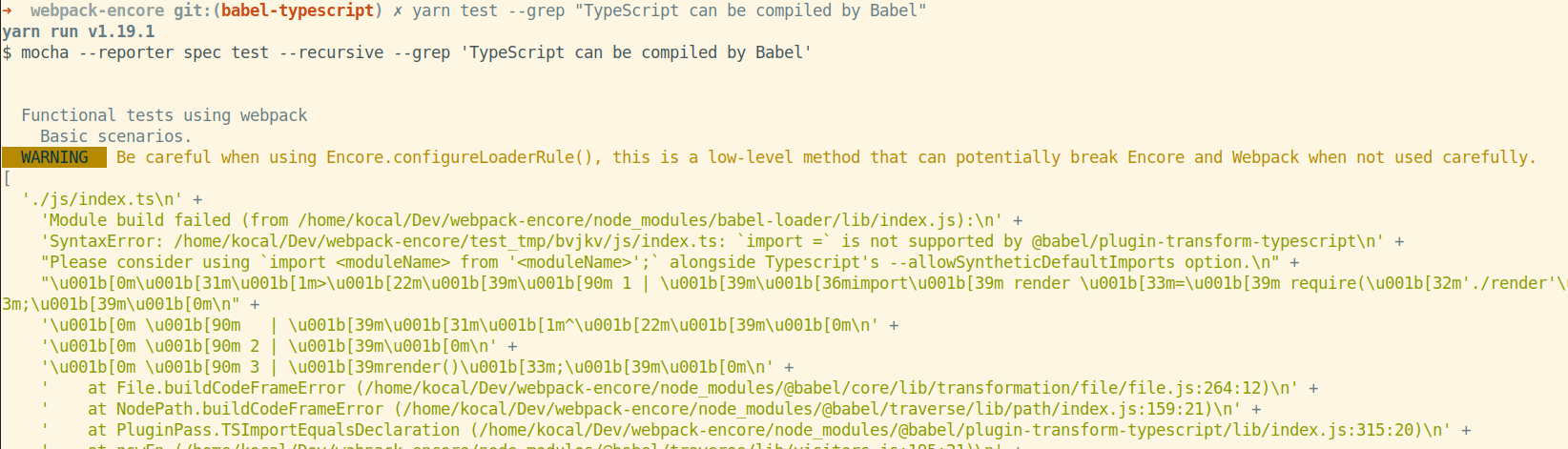
…peScript with Babel (Kocal) This PR was squashed before being merged into the master branch (closes #694). Discussion ---------- Add Encore.enableBabelTypeScriptPreset() to "compile" TypeScript with Babel See #691, I thought it can be interesting to have a test here. Using Babel to "compile" TypeScript is faster than using `ts-loader` or `tsc` directly, because in fact, it literally remove types annotations. To continue to check types, you have to run `tsc --emitDeclarationOnly` manually (or in a CI). But this is not part of the PR. To migrate an already existing TypeScript app, you just have to configure `babel-loader` to run over `.tsx?` file like this: ```diff Encore - .enableTypeScriptLoader() + .configureLoaderRule('javascript', loader => { + loader.test = /.(j|t)sx?$/; // let Babel to run over .tsx? files too + }) ``` Install some dependencies: `yarn add --dev @babel/preset-typescript @babel/plugin-proposal-class-properties`. And modify your Babel configuration: ```diff { "presets": [ "@babel/env", + "@babel/typescript" ], + "plugins": [ + "@babel/proposal-class-properties" + ] } ``` Maybe I can update `Encore.configureBabel()` and add an option to runs over TypeScript files too... like I did in #574, something like this: ```js Encore .configureBabel(null, { typescript: true }) ``` I've also changed the legacy import/export (`import a = require('...')` to `import a from '...'`). Because it's the legacy way (ES6 imports are very fine) and the Babel TypeScript was not compatible with them:  **EDIT :** Added `Encore.enableBabelTypeScriptPreset()` that do all the job for us! :) ```js // simple usage Encore.enableBabelTypeScriptPreset(); // configure TypeScript preset (https://babeljs.io/docs/en/babel-preset-typescript#options) Encore.enableBabelTypeScriptPreset({ isTSX: true; }) ``` `Encore.enableBabelTypeScriptPreset()` can not be used aside `Encore.enableTypeScriptLoader()` or `Encore.enableForkedTypeScriptTypesChecking()`. Commits ------- bdd553a chore: typo 96a666b feat: implement Encore.enableBabelTypeScriptPreset() 6f992b0 feat: prepare method "enableBabelTypeScriptPreset" 8238c32 fixture: add code that only works in TypeScript 66067a0 test: add test for TypeScript "compilation" with Babel 2e21d4f chore(deps-dev): install Babel TypeScript preset, with class properties plugin e053a5e fix(fixtures): use "better" syntax for TypeScript import/export
|
Hi 👋
Mmmh maybe... but I don't like to force the user like this. I prefer this setting to be explicit to prevent those kind of issues. But that's my opinion. What do you think @weaverryan / @Lyrkan?
Yeah that's what I thought some months ago #574 (comment) 😅 But while writing this comment, I thought about different files that ESLint can lints with good plugins/parser. Encore.enableEslintLoader(() => {}, {
extensions: /^.(jsx?|vue)$/, // e.g.: with a regex
extensions: ['.js', '.jsx', '.vue', '...'], // with an array
});That would be futur proof. What do you think? |
|
Hey @Kocal! Sorry for the slow reply - I kept almost replying, then something at home distracted me :p. Anyways, after reading your message, I'm happy with the current status of the PR. And we can discuss other options once we've used this and gotten feedback :). Cheers! |
|
Thank you @Kocal! |
|
Hi Ryan, No problem, thank you! :) |
…847 (Kocal, weaverryan) This PR was squashed before being merged into the main branch. Discussion ---------- Move from eslint-loader to eslint-webpack-plugin, close #847 Hi 👋 This PR is a proposal for #847 which add the eslint-webpack-plugin, since the eslint-loader is deprecated. There are a lot of changes: - ~**BC** method `.enableEslintLoader()` has been removed, in favor of `.enableEslintPlugin()`. It accepts an object or a function.~ `.enableEslintLoader()` has not been removed, so it's not a BC anymore - **BC** ESLint <7 support has been dropped, since the plugin requires ESLint >= 7. - **BC, I guess** No more Encore-specific options, the only option `lintVue` was too specific and not futur proof (if you want to lint GraphQL, JSON or whatever you want, with ESLint, see last § of #574 (comment)). Extensions can easily be configured through `Encore.enableEslintPlugin(options => { options.extensions.push('vue'); })` - `eslint.CLIEngine` is not used anymore to detect if an ESLint configuration exists, because this class is deprecated since ESLint 7. ~However, some tests are failing but I don't know why:~ ``` [ { moduleIdentifier: '/home/hugo/workspace-os/webpack-encore/node_modules/babel-loader/lib/index.js??ruleSet[1].rules[0].use[0]!/tmp/err9jr/js/eslint.js', moduleName: './js/eslint.js', message: 'Module build failed (from ../../home/hugo/workspace-os/webpack-encore/node_modules/babel-loader/lib/index.js):\n' + "Error: Cannot find module '`@babel`/plugin-syntax-dynamic-import'\n" + 'Require stack:\n' + '- /home/hugo/workspace-os/webpack-encore/node_modules/`@babel`/core/lib/config/files/plugins.js\n' + '- /home/hugo/workspace-os/webpack-encore/node_modules/`@babel`/core/lib/config/files/index.js\n' + '- /home/hugo/workspace-os/webpack-encore/node_modules/`@babel`/core/lib/index.js\n' + '- /home/hugo/workspace-os/webpack-encore/lib/config/parse-runtime.js\n' + '- /home/hugo/workspace-os/webpack-encore/test/helpers/setup.js\n' + '- /home/hugo/workspace-os/webpack-encore/test/bin/encore.js\n' + '- /home/hugo/workspace-os/webpack-encore/node_modules/mocha/lib/esm-utils.js\n' + '- /home/hugo/workspace-os/webpack-encore/node_modules/mocha/lib/mocha.js\n' + '- /home/hugo/workspace-os/webpack-encore/node_modules/mocha/lib/cli/one-and-dones.js\n' + '- /home/hugo/workspace-os/webpack-encore/node_modules/mocha/lib/cli/options.js\n' + '- /home/hugo/workspace-os/webpack-encore/node_modules/mocha/bin/mocha\n' + ' at Function.Module._resolveFilename (internal/modules/cjs/loader.js:831:15)\n' + ' at resolve (internal/modules/cjs/helpers.js:80:19)\n' + ' at resolveStandardizedName (/home/hugo/workspace-os/webpack-encore/node_modules/`@babel`/core/lib/config/files/plugins.js:96:7)\n' + ' at resolvePlugin (/home/hugo/workspace-os/webpack-encore/node_modules/`@babel`/core/lib/config/files/plugins.js:40:10)\n' + ' at loadPlugin (/home/hugo/workspace-os/webpack-encore/node_modules/`@babel`/core/lib/config/files/plugins.js:48:20)\n' + ' at loadPlugin.next (<anonymous>)\n' + ' at createDescriptor (/home/hugo/workspace-os/webpack-encore/node_modules/`@babel`/core/lib/config/config-descriptors.js:179:16)\n' + ' at createDescriptor.next (<anonymous>)\n' + ' at step (/home/hugo/workspace-os/webpack-encore/node_modules/gensync/index.js:261:32)\n' + ' at evaluateAsync (/home/hugo/workspace-os/webpack-encore/node_modules/gensync/index.js:291:5)\n' + ' at /home/hugo/workspace-os/webpack-encore/node_modules/gensync/index.js:44:11\n' + ' at Array.forEach (<anonymous>)\n' + ' at Function.async (/home/hugo/workspace-os/webpack-encore/node_modules/gensync/index.js:43:15)\n' + ' at Function.all (/home/hugo/workspace-os/webpack-encore/node_modules/gensync/index.js:216:13)\n' + ' at Generator.next (<anonymous>)\n' + ' at createDescriptors (/home/hugo/workspace-os/webpack-encore/node_modules/`@babel`/core/lib/config/config-descriptors.js:134:38)\n' + ' at createDescriptors.next (<anonymous>)\n' + ' at createPluginDescriptors (/home/hugo/workspace-os/webpack-encore/node_modules/`@babel`/core/lib/config/config-descriptors.js:130:17)\n' + ' at createPluginDescriptors.next (<anonymous>)\n' + ' at /home/hugo/workspace-os/webpack-encore/node_modules/`@babel`/core/lib/config/config-descriptors.js:86:32\n' + ' at Generator.next (<anonymous>)\n' + ' at Function.<anonymous> (/home/hugo/workspace-os/webpack-encore/node_modules/`@babel`/core/lib/gensync-utils/async.js:16:3)\n' + ' at Generator.next (<anonymous>)\n' + ' at step (/home/hugo/workspace-os/webpack-encore/node_modules/gensync/index.js:269:25)\n' + ' at evaluateAsync (/home/hugo/workspace-os/webpack-encore/node_modules/gensync/index.js:291:5)\n' + ' at Function.errback (/home/hugo/workspace-os/webpack-encore/node_modules/gensync/index.js:113:7)\n' + ' at errback (/home/hugo/workspace-os/webpack-encore/node_modules/`@babel`/core/lib/gensync-utils/async.js:60:18)\n' + ' at async (/home/hugo/workspace-os/webpack-encore/node_modules/gensync/index.js:188:31)\n' + ' at onFirstPause (/home/hugo/workspace-os/webpack-encore/node_modules/gensync/index.js:216:13)\n' + ' at Generator.next (<anonymous>)\n' + ' at cachedFunction (/home/hugo/workspace-os/webpack-encore/node_modules/`@babel`/core/lib/config/caching.js:58:46)\n' + ' at cachedFunction.next (<anonymous>)\n' + ' at mergeChainOpts (/home/hugo/workspace-os/webpack-encore/node_modules/`@babel`/core/lib/config/config-chain.js:405:34)\n' + ' at mergeChainOpts.next (<anonymous>)\n' + ' at /home/hugo/workspace-os/webpack-encore/node_modules/`@babel`/core/lib/config/config-chain.js:364:14\n' + ' at Generator.next (<anonymous>)\n' + ' at buildRootChain (/home/hugo/workspace-os/webpack-encore/node_modules/`@babel`/core/lib/config/config-chain.js:57:36)\n' + ' at buildRootChain.next (<anonymous>)\n' + ' at loadPrivatePartialConfig (/home/hugo/workspace-os/webpack-encore/node_modules/`@babel`/core/lib/config/partial.js:85:62)\n' + ' at loadPrivatePartialConfig.next (<anonymous>)\n' + ' at /home/hugo/workspace-os/webpack-encore/node_modules/`@babel`/core/lib/config/partial.js:131:25\n' + ' at Generator.next (<anonymous>)\n' + ' at step (/home/hugo/workspace-os/webpack-encore/node_modules/gensync/index.js:269:25)\n' + ' at evaluateAsync (/home/hugo/workspace-os/webpack-encore/node_modules/gensync/index.js:291:5)\n' + ' at /home/hugo/workspace-os/webpack-encore/node_modules/gensync/index.js:93:9\n' + ' at new Promise (<anonymous>)\n' + ' at async (/home/hugo/workspace-os/webpack-encore/node_modules/gensync/index.js:92:14)\n' + ' at Object.<anonymous> (/home/hugo/workspace-os/webpack-encore/node_modules/babel-loader/lib/index.js:155:26)\n' + ' at Generator.next (<anonymous>)\n' + ' at asyncGeneratorStep (/home/hugo/workspace-os/webpack-encore/node_modules/babel-loader/lib/index.js:3:103)\n' + ' at _next (/home/hugo/workspace-os/webpack-encore/node_modules/babel-loader/lib/index.js:5:194)\n' + ' at /home/hugo/workspace-os/webpack-encore/node_modules/babel-loader/lib/index.js:5:364\n' + ' at new Promise (<anonymous>)\n' + ' at Object.<anonymous> (/home/hugo/workspace-os/webpack-encore/node_modules/babel-loader/lib/index.js:5:97)\n' + ' at Object.loader (/home/hugo/workspace-os/webpack-encore/node_modules/babel-loader/lib/index.js:64:18)\n' + ' at Object.<anonymous> (/home/hugo/workspace-os/webpack-encore/node_modules/babel-loader/lib/index.js:59:12)', moduleId: './js/eslint.js', moduleTrace: [], details: undefined, stack: 'ModuleBuildError: Module build failed (from ../../home/hugo/workspace-os/webpack-encore/node_modules/babel-loader/lib/index.js):\n' + "Error: Cannot find module '`@babel`/plugin-syntax-dynamic-import'\n" + 'Require stack:\n' + '- /home/hugo/workspace-os/webpack-encore/node_modules/`@babel`/core/lib/config/files/plugins.js\n' + '- /home/hugo/workspace-os/webpack-encore/node_modules/`@babel`/core/lib/config/files/index.js\n' + '- /home/hugo/workspace-os/webpack-encore/node_modules/`@babel`/core/lib/index.js\n' + '- /home/hugo/workspace-os/webpack-encore/lib/config/parse-runtime.js\n' + '- /home/hugo/workspace-os/webpack-encore/test/helpers/setup.js\n' + '- /home/hugo/workspace-os/webpack-encore/test/bin/encore.js\n' + '- /home/hugo/workspace-os/webpack-encore/node_modules/mocha/lib/esm-utils.js\n' + '- /home/hugo/workspace-os/webpack-encore/node_modules/mocha/lib/mocha.js\n' + '- /home/hugo/workspace-os/webpack-encore/node_modules/mocha/lib/cli/one-and-dones.js\n' + '- /home/hugo/workspace-os/webpack-encore/node_modules/mocha/lib/cli/options.js\n' + '- /home/hugo/workspace-os/webpack-encore/node_modules/mocha/bin/mocha\n' + ' at Function.Module._resolveFilename (internal/modules/cjs/loader.js:831:15)\n' + ' at resolve (internal/modules/cjs/helpers.js:80:19)\n' + ' at resolveStandardizedName (/home/hugo/workspace-os/webpack-encore/node_modules/`@babel`/core/lib/config/files/plugins.js:96:7)\n' + ' at resolvePlugin (/home/hugo/workspace-os/webpack-encore/node_modules/`@babel`/core/lib/config/files/plugins.js:40:10)\n' + ' at loadPlugin (/home/hugo/workspace-os/webpack-encore/node_modules/`@babel`/core/lib/config/files/plugins.js:48:20)\n' + ' at loadPlugin.next (<anonymous>)\n' + ' at createDescriptor (/home/hugo/workspace-os/webpack-encore/node_modules/`@babel`/core/lib/config/config-descriptors.js:179:16)\n' + ' at createDescriptor.next (<anonymous>)\n' + ' at step (/home/hugo/workspace-os/webpack-encore/node_modules/gensync/index.js:261:32)\n' + ' at evaluateAsync (/home/hugo/workspace-os/webpack-encore/node_modules/gensync/index.js:291:5)\n' + ' at /home/hugo/workspace-os/webpack-encore/node_modules/gensync/index.js:44:11\n' + ' at Array.forEach (<anonymous>)\n' + ' at Function.async (/home/hugo/workspace-os/webpack-encore/node_modules/gensync/index.js:43:15)\n' + ' at Function.all (/home/hugo/workspace-os/webpack-encore/node_modules/gensync/index.js:216:13)\n' + ' at Generator.next (<anonymous>)\n' + ' at createDescriptors (/home/hugo/workspace-os/webpack-encore/node_modules/`@babel`/core/lib/config/config-descriptors.js:134:38)\n' + ' at createDescriptors.next (<anonymous>)\n' + ' at createPluginDescriptors (/home/hugo/workspace-os/webpack-encore/node_modules/`@babel`/core/lib/config/config-descriptors.js:130:17)\n' + ' at createPluginDescriptors.next (<anonymous>)\n' + ' at /home/hugo/workspace-os/webpack-encore/node_modules/`@babel`/core/lib/config/config-descriptors.js:86:32\n' + ' at Generator.next (<anonymous>)\n' + ' at Function.<anonymous> (/home/hugo/workspace-os/webpack-encore/node_modules/`@babel`/core/lib/gensync-utils/async.js:16:3)\n' + ' at Generator.next (<anonymous>)\n' + ' at step (/home/hugo/workspace-os/webpack-encore/node_modules/gensync/index.js:269:25)\n' + ' at evaluateAsync (/home/hugo/workspace-os/webpack-encore/node_modules/gensync/index.js:291:5)\n' + ' at Function.errback (/home/hugo/workspace-os/webpack-encore/node_modules/gensync/index.js:113:7)\n' + ' at errback (/home/hugo/workspace-os/webpack-encore/node_modules/`@babel`/core/lib/gensync-utils/async.js:60:18)\n' + ' at async (/home/hugo/workspace-os/webpack-encore/node_modules/gensync/index.js:188:31)\n' + ' at onFirstPause (/home/hugo/workspace-os/webpack-encore/node_modules/gensync/index.js:216:13)\n' + ' at Generator.next (<anonymous>)\n' + ' at cachedFunction (/home/hugo/workspace-os/webpack-encore/node_modules/`@babel`/core/lib/config/caching.js:58:46)\n' + ' at cachedFunction.next (<anonymous>)\n' + ' at mergeChainOpts (/home/hugo/workspace-os/webpack-encore/node_modules/`@babel`/core/lib/config/config-chain.js:405:34)\n' + ' at mergeChainOpts.next (<anonymous>)\n' + ' at /home/hugo/workspace-os/webpack-encore/node_modules/`@babel`/core/lib/config/config-chain.js:364:14\n' + ' at Generator.next (<anonymous>)\n' + ' at buildRootChain (/home/hugo/workspace-os/webpack-encore/node_modules/`@babel`/core/lib/config/config-chain.js:57:36)\n' + ' at buildRootChain.next (<anonymous>)\n' + ' at loadPrivatePartialConfig (/home/hugo/workspace-os/webpack-encore/node_modules/`@babel`/core/lib/config/partial.js:85:62)\n' + ' at loadPrivatePartialConfig.next (<anonymous>)\n' + ' at /home/hugo/workspace-os/webpack-encore/node_modules/`@babel`/core/lib/config/partial.js:131:25\n' + ' at Generator.next (<anonymous>)\n' + ' at step (/home/hugo/workspace-os/webpack-encore/node_modules/gensync/index.js:269:25)\n' + ' at evaluateAsync (/home/hugo/workspace-os/webpack-encore/node_modules/gensync/index.js:291:5)\n' + ' at /home/hugo/workspace-os/webpack-encore/node_modules/gensync/index.js:93:9\n' + ' at new Promise (<anonymous>)\n' + ' at async (/home/hugo/workspace-os/webpack-encore/node_modules/gensync/index.js:92:14)\n' + ' at Object.<anonymous> (/home/hugo/workspace-os/webpack-encore/node_modules/babel-loader/lib/index.js:155:26)\n' + ' at Generator.next (<anonymous>)\n' + ' at asyncGeneratorStep (/home/hugo/workspace-os/webpack-encore/node_modules/babel-loader/lib/index.js:3:103)\n' + ' at _next (/home/hugo/workspace-os/webpack-encore/node_modules/babel-loader/lib/index.js:5:194)\n' + ' at /home/hugo/workspace-os/webpack-encore/node_modules/babel-loader/lib/index.js:5:364\n' + ' at new Promise (<anonymous>)\n' + ' at Object.<anonymous> (/home/hugo/workspace-os/webpack-encore/node_modules/babel-loader/lib/index.js:5:97)\n' + ' at Object.loader (/home/hugo/workspace-os/webpack-encore/node_modules/babel-loader/lib/index.js:64:18)\n' + ' at Object.<anonymous> (/home/hugo/workspace-os/webpack-encore/node_modules/babel-loader/lib/index.js:59:12)\n' + ' at processResult (/home/hugo/workspace-os/webpack-encore/node_modules/webpack/lib/NormalModule.js:676:19)\n' + ' at /home/hugo/workspace-os/webpack-encore/node_modules/webpack/lib/NormalModule.js:778:5\n' + ' at /home/hugo/workspace-os/webpack-encore/node_modules/loader-runner/lib/LoaderRunner.js:399:11\n' + ' at /home/hugo/workspace-os/webpack-encore/node_modules/loader-runner/lib/LoaderRunner.js:251:18\n' + ' at context.callback (/home/hugo/workspace-os/webpack-encore/node_modules/loader-runner/lib/LoaderRunner.js:124:13)\n' + ' at /home/hugo/workspace-os/webpack-encore/node_modules/babel-loader/lib/index.js:59:103' }, { message: 'No ESLint configuration found in /tmp/err9jr/js.', details: undefined, stack: 'Error: No ESLint configuration found in /tmp/err9jr/js.\n' + ' at CascadingConfigArrayFactory._finalizeConfigArray (/home/hugo/workspace-os/webpack-encore/node_modules/`@eslint`/eslintrc/lib/cascading-config-array-factory.js:508:19)\n' + ' at CascadingConfigArrayFactory.getConfigArrayForFile (/home/hugo/workspace-os/webpack-encore/node_modules/`@eslint`/eslintrc/lib/cascading-config-array-factory.js:299:21)\n' + ' at FileEnumerator._iterateFilesWithFile (/home/hugo/workspace-os/webpack-encore/node_modules/eslint/lib/cli-engine/file-enumerator.js:365:43)\n' + ' at FileEnumerator._iterateFiles (/home/hugo/workspace-os/webpack-encore/node_modules/eslint/lib/cli-engine/file-enumerator.js:346:25)\n' + ' at FileEnumerator.iterateFiles (/home/hugo/workspace-os/webpack-encore/node_modules/eslint/lib/cli-engine/file-enumerator.js:296:59)\n' + ' at iterateFiles.next (<anonymous>)\n' + ' at CLIEngine.executeOnFiles (/home/hugo/workspace-os/webpack-encore/node_modules/eslint/lib/cli-engine/cli-engine.js:765:48)\n' + ' at ESLint.lintFiles (/home/hugo/workspace-os/webpack-encore/node_modules/eslint/lib/eslint/eslint.js:530:23)\n' + ' at lintFiles (/home/hugo/workspace-os/webpack-encore/node_modules/eslint-webpack-plugin/dist/getESLint.js:57:36)\n' + ' at lint (/home/hugo/workspace-os/webpack-encore/node_modules/eslint-webpack-plugin/dist/linter.js:93:21)\n' + ' at /home/hugo/workspace-os/webpack-encore/node_modules/eslint-webpack-plugin/dist/index.js:138:11\n' + ' at Hook.eval [as callAsync] (eval at create (/home/hugo/workspace-os/webpack-encore/node_modules/webpack/node_modules/tapable/lib/HookCodeFactory.js:33:10), <anonymous>:16:1)\n' + ' at Hook.CALL_ASYNC_DELEGATE [as _callAsync] (/home/hugo/workspace-os/webpack-encore/node_modules/webpack/node_modules/tapable/lib/Hook.js:18:14)\n' + ' at Compilation.finish (/home/hugo/workspace-os/webpack-encore/node_modules/webpack/lib/Compilation.js:2155:28)\n' + ' at /home/hugo/workspace-os/webpack-encore/node_modules/webpack/lib/Compiler.js:1075:19\n' + ' at processTicksAndRejections (internal/process/task_queues.js:79:11)' } ] 2) Code splitting with dynamic import ERROR Failed to compile with 1 errors 15:54:37 error in ./test_tmp/tsnh3r/js/code_splitting_dynamic_import.js 15:54:37 ``` ~The dependency ``@babel`/plugin-syntax-dynamic-import` is present in Encore's `package.json`, so I don't really understand the issue... 😬~ ~Any help would be appreciated! :heart:~ **EDIT:** fixed, see #985 (comment) WDYT? Thanks! Commits ------- 8c33cb1 Move from eslint-loader to eslint-webpack-plugin, close #847


This PR add a second argument to
Encore.enableEslintLoader()that is used to let the ESLint loader lint.vuefiles:Using
lintVuewon't add any ESLint configuration, that the job of the final user (see #504 (comment)).EDIT:
While #657 is being discussed, you can use the following code to:
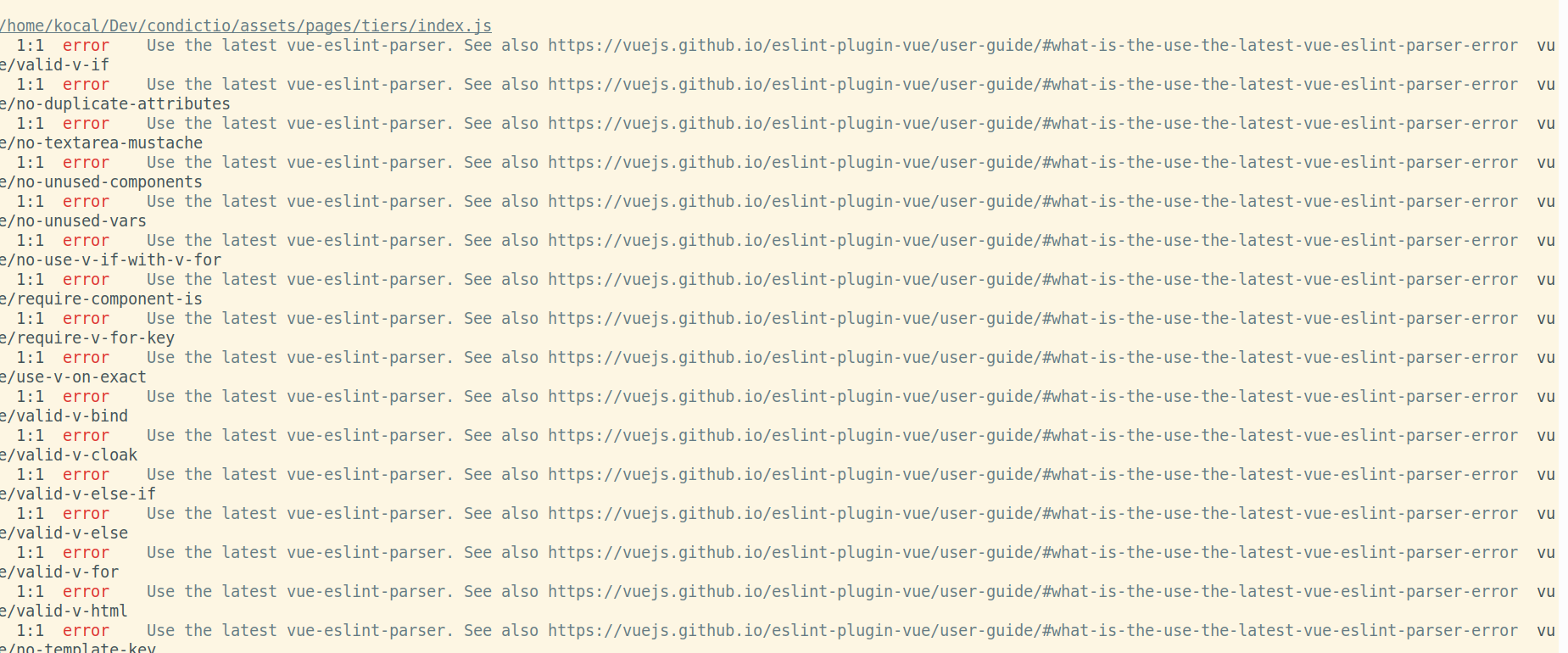
.vuefilesUse the latest vue-eslint-parser., see Use the latest vue-eslint-parser #656EDIT 2:
PR #687 has been merged and issue #657 is now resolved. It means that you can use the following code to let eslint-loader handle
.vuefiles: