New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
[GSOC] Vectorization of bitmaps #735
Comments
|
Just want to put a project description here:
From my point of view, the vectorization algorithm of OpenToonz works better, because it identifies separate lines and outputs strokes (result = many separate Outline Layers). This is good for further editing vectorized image. Demo - https://youtu.be/QkpeR72fOzY The Potrace tool outputs singles region layer (result = single Region Layer), which is not very comfortable for editing. On the other hand, I believe integration with Potrace might be easier to implement (but I might be wrong). |
Well.. yes it seems easy to integrate potrace with synfig that's because it is documented and being used by several other projects. However, on trying myself, I found opentoonz is better and have more accuracy and options. @morevnaproject Also can you please let me know how much work to be done before gsoc start? I am asking this in regards to point no 2 under the gsoc application faq.
What is the priority of this project? |
So, name of the action is So, I believe it is good to start looking in
About achievements related to proposal I would like to see the following:
The priority of project doesn't plays any role when we choosing who will participate in our GSoC activities. When choosing students we are looking at:
Also other things we consider:
|
|
@morevnaproject I have few things to ask regarding opentoonz codebase should I ask here or mail you? |
|
@ankit-kumar-dwivedi It's better to ask here. It's possible @blackwarthog might want to join our discussion. ^__^ |
|
@morevnaproject okay and is called in which in turn is called in run() then why?? start() is called and not run() when convert button is pressed 😕 EDIT : I guess it is related to multithreading, in java also there is run() and start() function I have done multithreading in java not C++ but it's quite similar I guess. |
As you can see from https://github.com/ankit-kumar-dwivedi/opentoonz/blob/bcc4cf8c2922ff7de541d6eb715f6ff3dde63f86/toonz/sources/toonz/vectorizerpopup.h#L265 Vectorizer class is based on QThread class. From QT documentation - https://doc.qt.io/qt-5/qthread.html#start -
^__^ |
|
@morevnaproject As I got your mail so I verified that there is a crash in case of using the outlinevectorizer method.
Also, I used the same file. On converting to vector( outlinevectorizer ) using "opentoonz" it ran successfully, however, "opentoonz morevna" crashed. So I can confirm the crash is only in morevna edition and not on original opentoonz :/ |
@ankit-kumar-dwivedi The fix of opentoonz/opentoonz#2057 is included into Morevna Edition 1.3. Please consider, that OpenToonz Morevna Edition doesn't includes all features/fixes of official OpenToonz 1.3. Actually, OpenToonz Morevna Edition 1.3 has only features of official OpenToonz 1.2.1 + our additions (Assistants, Color selector, etc.). This might be the reason why this happens. |
|
@morevnaproject I have mailed you my pre proposal please suggest any changes and let me know your thoughts on it (^_^) |
|
@morevnaproject this feature is intended to be only for gui? |
|
Yes! |
|
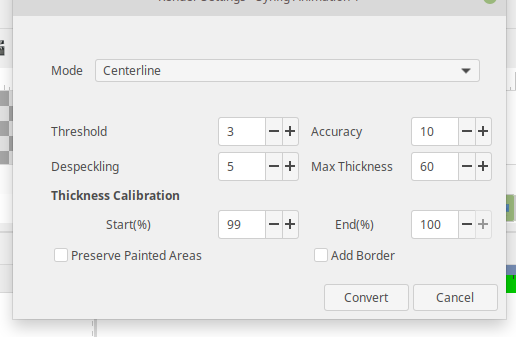
@morevnaproject the configuration input dialog for opentoonz(centerline) looks like this And in the centerline algorithm, the first step in processing anti-aliased images so I am starting with the pre-processing part when the layer is anti-aliased. |
Yes, let's go with the same options. ^__^ As understand, the preview area at the bottom could take additional time to implement, so you can skip it for now. It can be added later. |
Okay @morevnaproject [^_^] |
|
@morevnaproject can I use OpenGL for anti-aliasing? |
|
Can you please let me know which part of code you would like to apply it? Synfig already has some algorithms for anti-aliasing... |
|
I would like to use multisample anti-aliasing or MSAA
I would love to know about it more please tell me where it is? |
|
@ankit-kumar-dwivedi I do not understand, why you need to apply anti-aliasing if your image is already anti-aliased. By quick reading OpenToonz code I've got an impression that it does exactly opposite - it converts anti aliased image to image with reduced color palette. Am I wrong here? ^__^ |
|
@morevnaproject is it ??? 😱 |
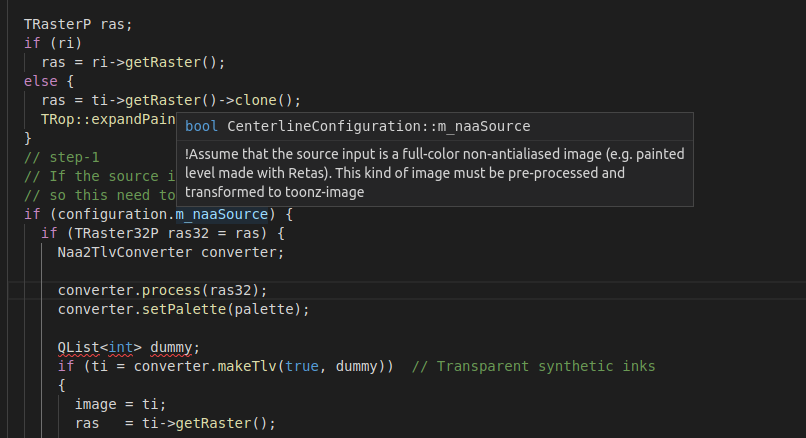
@morevnaproject Please see my previous comment.
While you have a look at this I am working on the input dialog box for the time being. PS: Will be regular from today. All submissions done pheww!! |
|
The code you referenced in #735 (comment) is depends on value of The value of By enabling this option user says to vectorizer: "my image have limited set of colors with no antialiasing on their borders, please try to recognize them as inks". In this case vectorizer tries to convert the image to ToonzRasterImage layer (level) type. This layer type is different from plain RasterImage layer type, as it has limited palette. Palette is defined in layer itself. During conversion it applies "palette" provided as input to vectorizer. So, it is possible that colors can be reduced even more at this stage. When conversion to ToonzRasterImage is done, it converts it back to RasterImage - so we get an non-antialiased image with colors from "palette". This is how I understand this part of code. ^__^ Since this part is executed only when "Enable ink recognition" option is enabled, I suggest to skip this part for now and continue as if this option is always False. |
@morevnaproject Thank you for explaining it so nicely (^_^)
Okay I assume this is false Have a look at input dialog (image below) @morevnaproject does this looks good to you? |
|
@morevnaproject I have my semester exams from Monday so I won't be available during that period. |
|
Yes, your image doesn't include transparent areas, so there are no effect. The problem of different values is (probably) somewhere else. In any case, I am absolutely happy to see the result of test you did here! - #735 (comment) ^__^ |
|
@morevnaproject Toonz uses a function named |
|
It would be nice to have progressbar so user can see how the process is going. But this is not critical at the moment. I suggest to add it after you get vectorization working. |
@morevnaproject You will be glad to know this is fixed :) |
|
@morevnaproject just making sure you have read it :)
|
|
@morevnaproject is there any submission format for the evaluation? |
|
@morevnaproject I found that If yes then what will be the synfig equivalent of frame? Also according to Toonz documentation
Then why are they using frame to calculate the thickness ratio? |
|
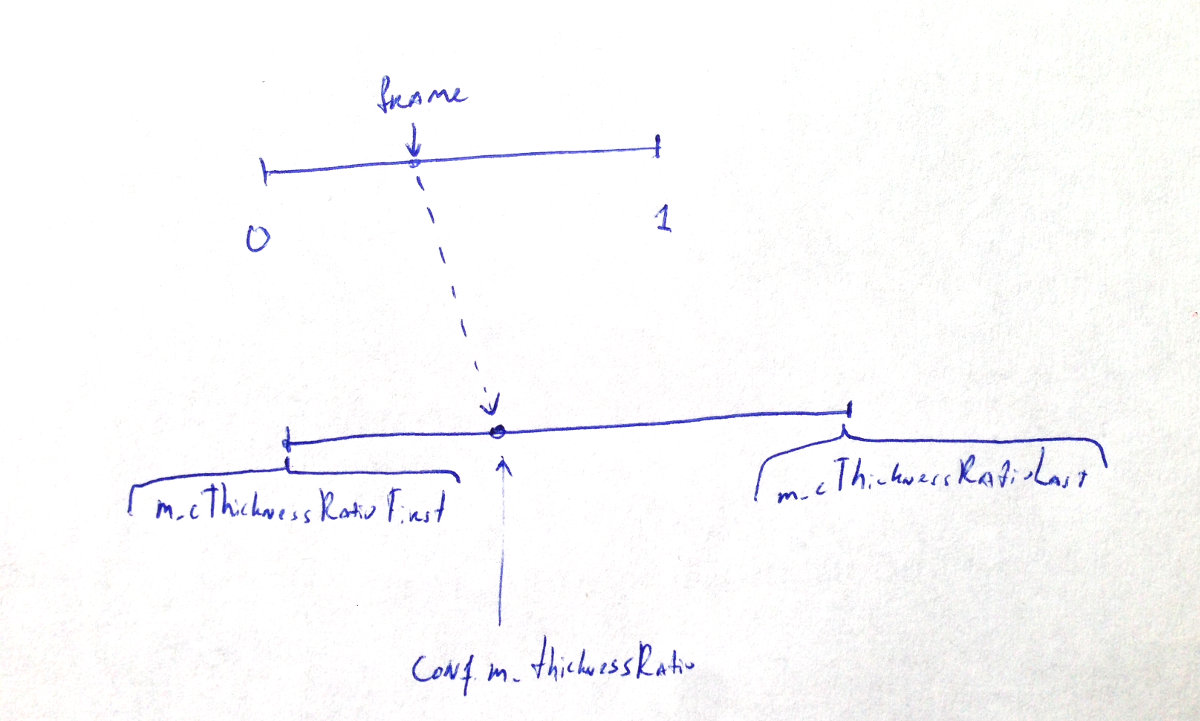
@ankit-kumar-dwivedi Hi! Let's take a look at this formula from https://github.com/morevnaproject/opentoonz/blob/ac3067fb0cdbdcbc4f7fca959cf0d6c212586fb4/toonz/sources/toonzlib/vectorizerparameters.cpp#L234 - The meaning of this formula is to take a value from
The last sentence is important. Actually I was not aware that Start / End fields has that meaning. I will keep thinking on that and will post more. |
As I understand from https://google.github.io/gsocguides/mentor/evaluations: |
|
Examples of the questions that may be asked during evaluations - https://developers.google.com/open-source/gsoc/help/evaluations |
Okay @morevnaproject I will be testing the skeletonizer output today and will start working on
Now need to start thinking how to represent the output that is because the steps after |
Okay, here is how I understood it. The This is done in two steps: (1) - frame number transformed into value from [0;1] range. See lines here - https://github.com/morevnaproject/opentoonz/blob/ac3067fb0cdbdcbc4f7fca959cf0d6c212586fb4/toonz/sources/toonz/vectorizerpopup.cpp#L336-L337 - and here - https://github.com/morevnaproject/opentoonz/blob/ac3067fb0cdbdcbc4f7fca959cf0d6c212586fb4/toonz/sources/toonz/vectorizerpopup.cpp#L362-L363 (2) Then this value is passed to This way, when user has multiple frames selected for vectorization, the thickness can be animated. So, after we understood the meaning of this functionality, let's answer the question - do we need that in Synfig? No. In Synfig we can control (and animate) outline thickness using Outline Grow parameter of group - https://wiki.synfig.org/Group_Layer#Outline_Grow_Parameter So, it' is ok to assume that |
|
As it is inconvenient to keep track of every step and some important comments can be lost which contain steps that are currently not top priority but should be implemented later on. Hence it is better to keep track from milestone now. So let me brief you about the algorithm for centerlinevectorization from Toonz and where I am
Further steps are following and have their own issue in the milestone
|








I'm Ankit Dwivedi a CSE Student. I'm a contributor at Synfig. I was a part of NjackWOC 18 at Synfig.
I would like to work for the project https://synfig-docs-dev.readthedocs.io/en/latest/gsoc/2019/ideas.html#vectorization-of-bitmaps
As this is something I personally feel is an important feature that Synfig must-have. Even when I'm working for graphic design I encounter a situation where I have to vectorize the raster image to increase the quality and reduce the size.
On my initial research, I found that potrace can be a good option. Inkscape uses potrace to convert the raster image to vector and I have tried that feature. I would love to have any suggestions and comments from the project mentor @blackwarthog and @morevnaproject
Hope to have an exciting summer 😊
--
Watch the progress here - https://github.com/ankit-kumar-dwivedi/synfig/commits/vectorization
Watch milestone board here - https://github.com/synfig/synfig/milestone/5
The text was updated successfully, but these errors were encountered: