A new UI for Pomodoro Technique. Peek into your working status with ease.
From Chrome Web Store or manually
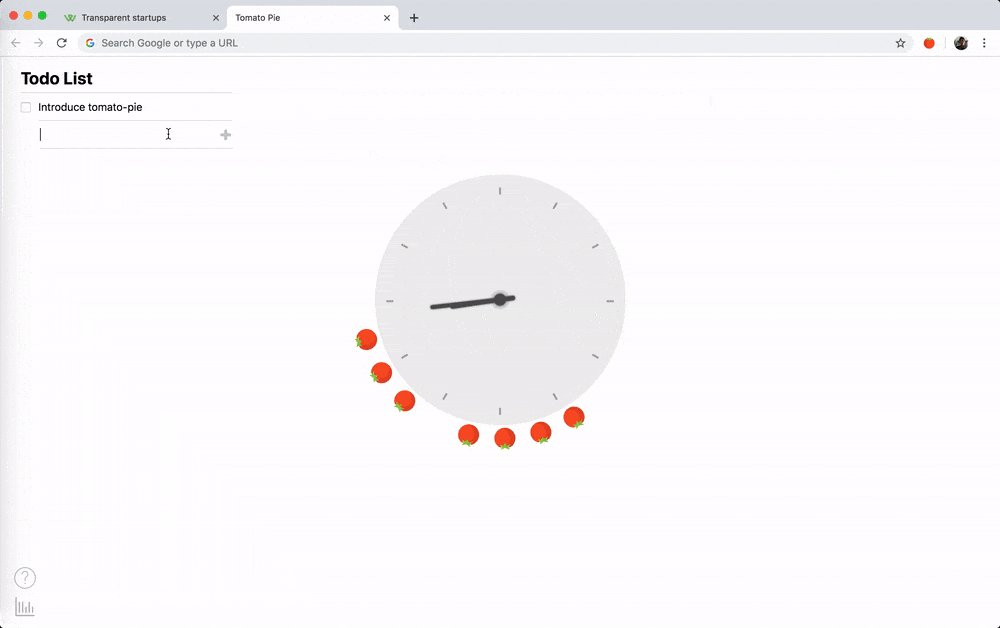
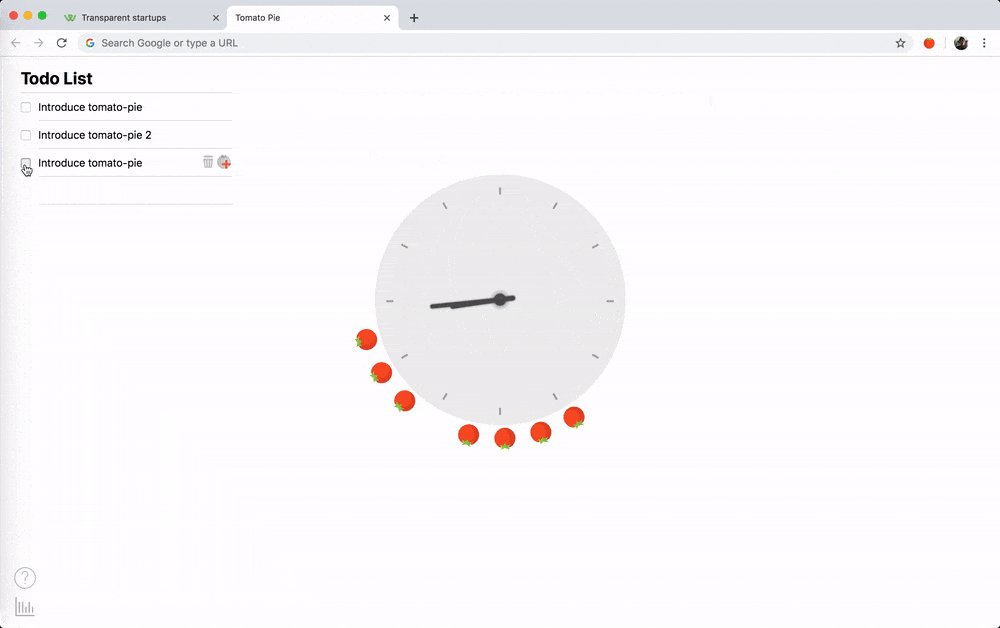
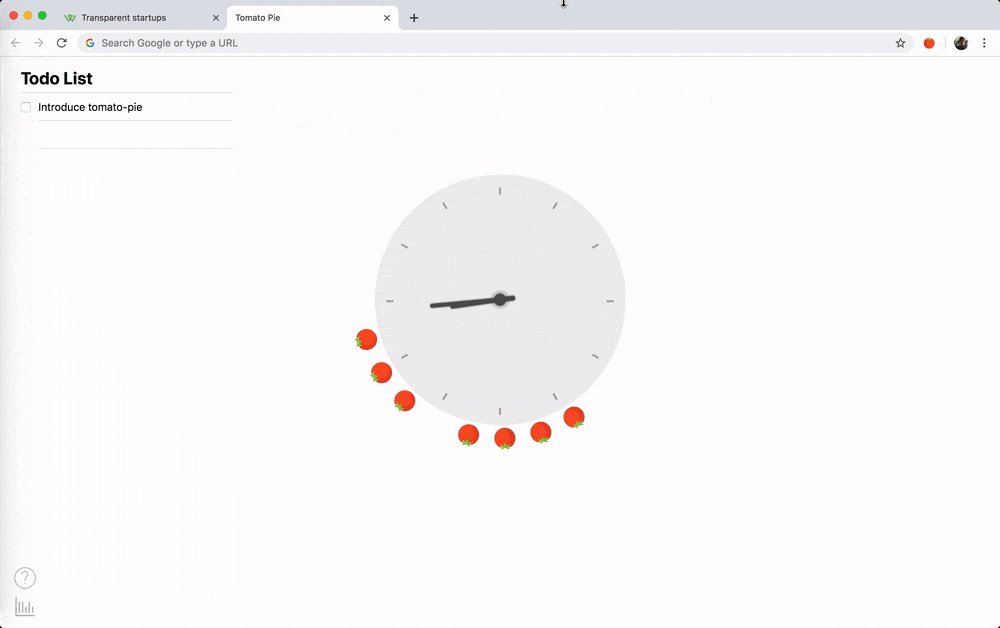
- start new pomodoro from TODO list
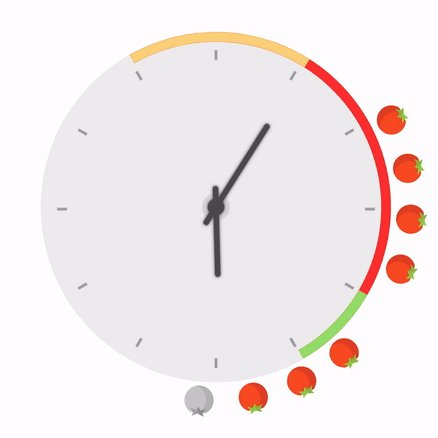
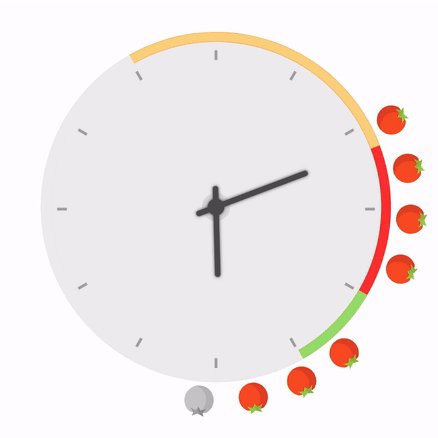
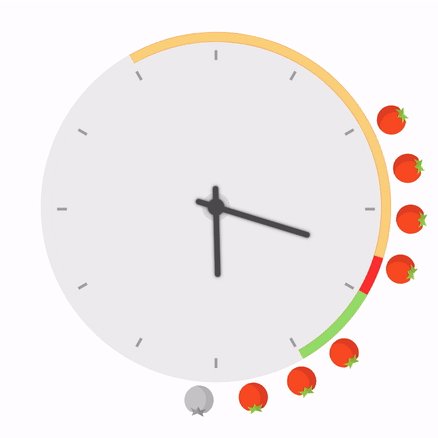
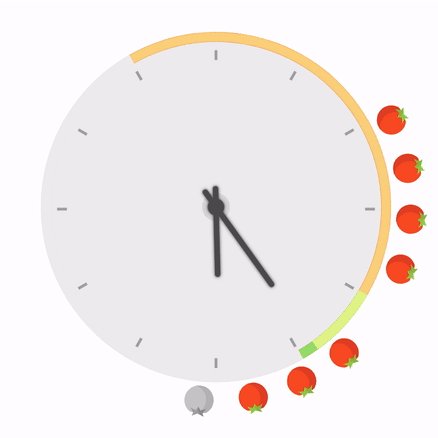
- red part: 25 minutes for one tomato
- green part: 5 minutes for rest
- show tomatoes of last 12 hours on clock
- view tomato history on calendar
- override default page for new tab
- indicate time on the extension icon
- get notifications when a tomato is finished
npm inpm start- Navigate to
chrome://extensions/ - Click the
load unpackedbutton and loaddistfolder
store ==> render function ==> view =update=> store
# update verision in src/manifest.json
npm run build
# zip dist file and upload to chrome webstore- Clock styles: https://codepen.io/collection/moAia/2/
- https://chrome.google.com/webstore/detail/marinara-pomodoro%C2%AE-assist/lojgmehidjdhhbmpjfamhpkpodfcodef
- https://chrome.google.com/webstore/detail/task-timer/aomfjmibjhhfdenfkpaodhnlhkolngif
- https://chrome.google.com/webstore/detail/timer/hepmlgghomccjinhcnkkikjpgkjibglj
- https://chrome.google.com/webstore/detail/timer-25-the-minimalist-t/gmdbcklinofignhfmibchnmgjcocccbh
- https://chrome.google.com/webstore/detail/timecamp-timer/ohbkdjmhoegleofcohdjagmcnkimfdaa
- https://chrome.google.com/webstore/detail/timer-25-the-minimalist-t/gmdbcklinofignhfmibchnmgjcocccbh
- Make background.js always running ref:
- in
manifest.json, addbackgroundinpermissionkey - in
manifest.json, don't addpersistence: falseinbackgroundkey
- in
- clock animation: https://codepen.io/Alca/pen/ZeKjmB
- Layla and Joshua for meaningful discussions