VS Code扩展,以代码提示的方式列出颜色代码——中国传统色。
-
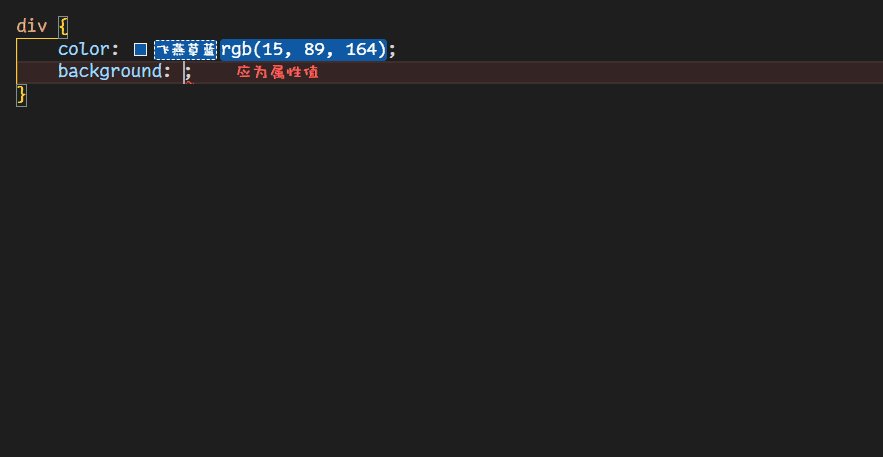
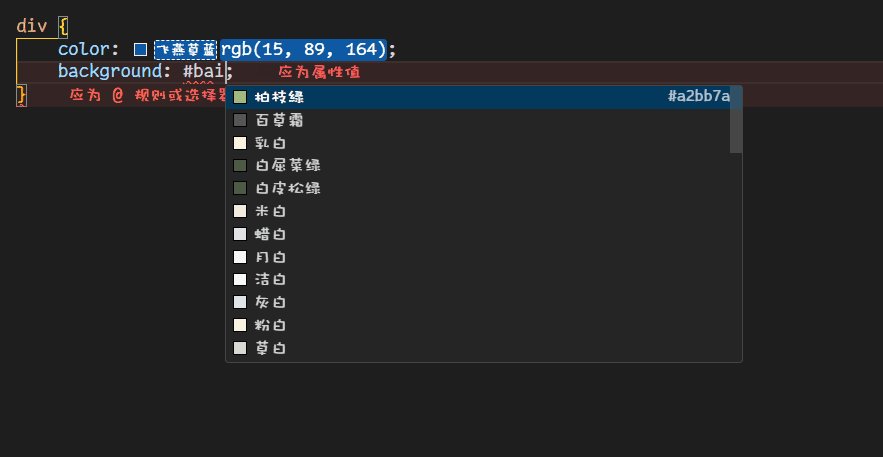
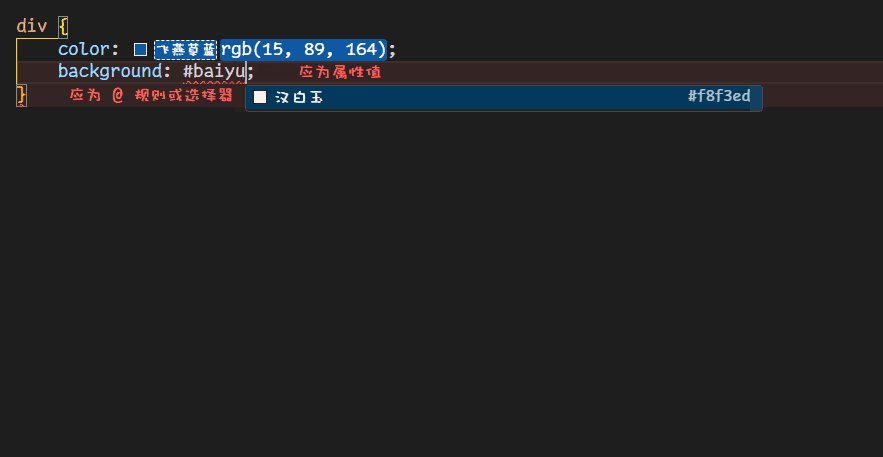
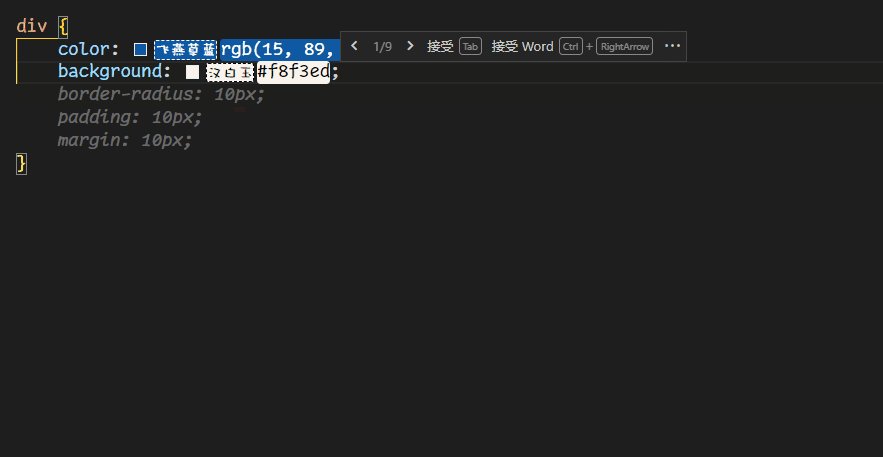
输入
# + 颜色名即可列出预设的颜色。 -
支持汉字、拼音。例如:输入
#红或#hong,就会列出所有与红色相关的颜色。
在settings.json中编辑chineseColors.custom字段,可以添加自定的颜色,它是一个数组:
{
"chineseColors.custom": [
{
"name": "我的颜色",
"phonic": "wodeyanse",
"rgb": [87, 204, 153]
}
]
}name:颜色名称,输入时被匹配。phonic:注音或拼音,输入时被匹配。rgb:rgb颜色值,由数字构成的数组,可以有alpha通道,例如:[87, 204, 153, 0.5]。
如果保存后没有生效,可以重启编辑器试试。
颜色代码默认采用16进制格式,如果想使用RGB格式,可以在设置中勾选“控制预设的中国色采用RGB格式”。
默认开启了颜色预览功能,并可以显示颜色名称,如果不需要预览,可以在设置面板中将“颜色预览”去除勾选。
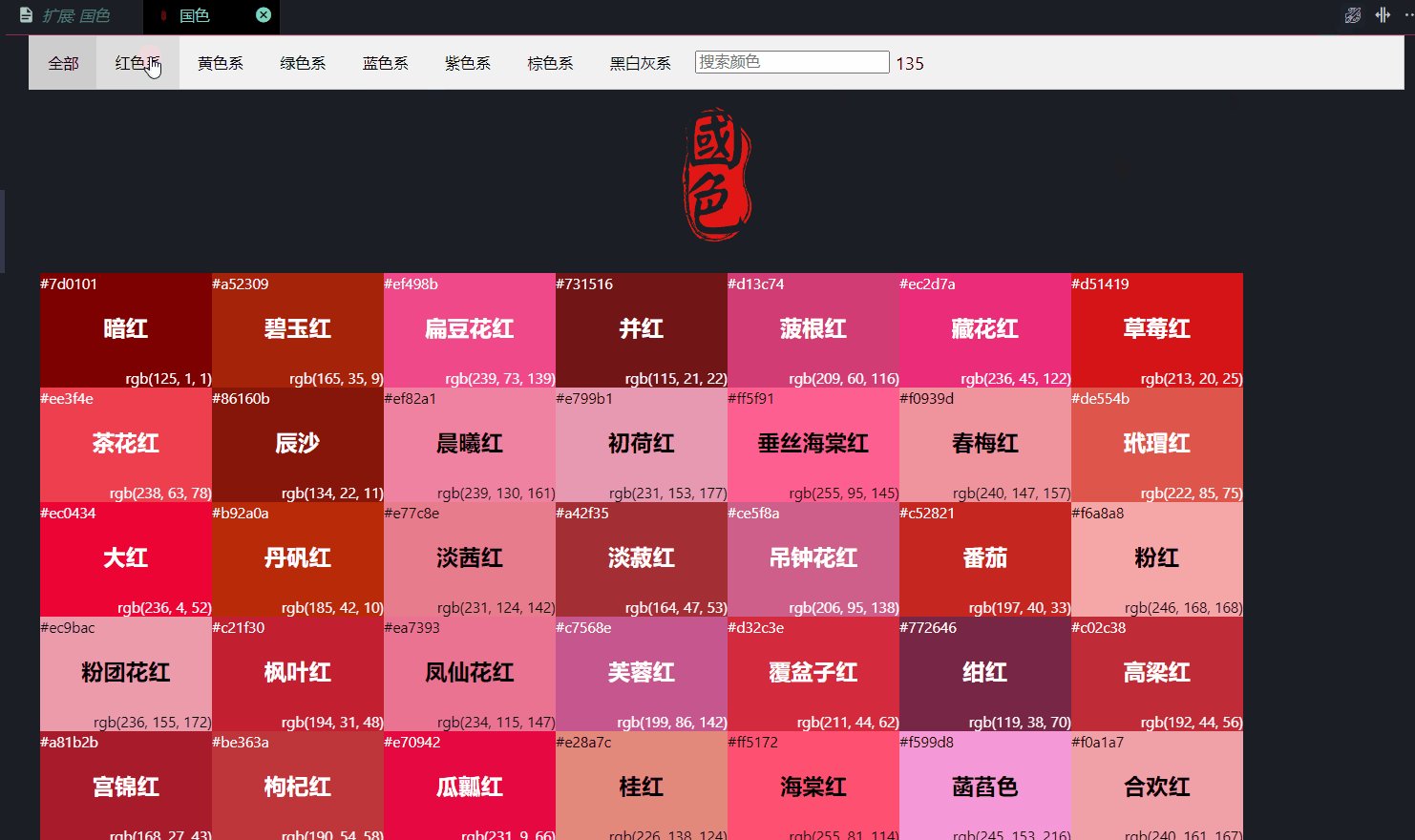
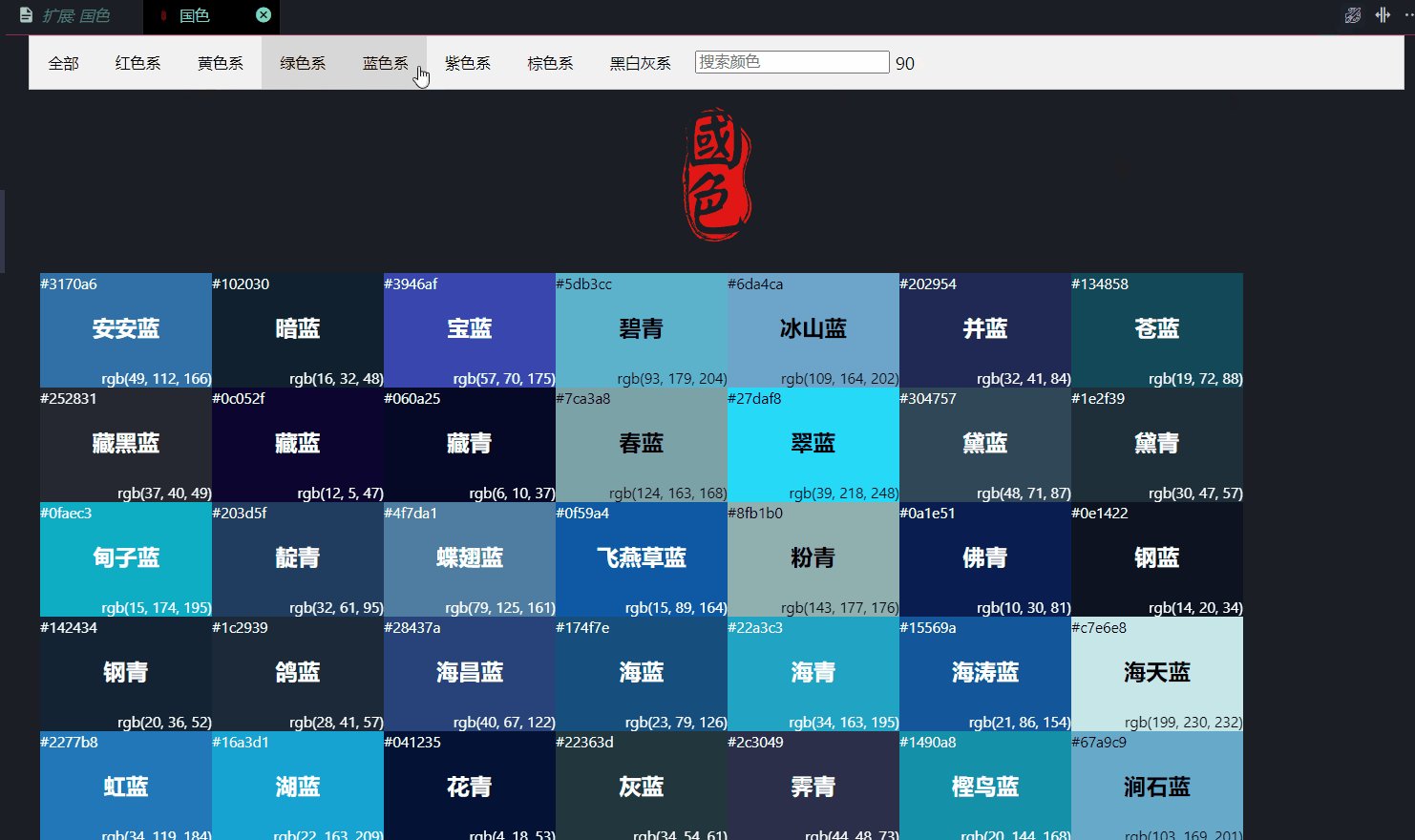
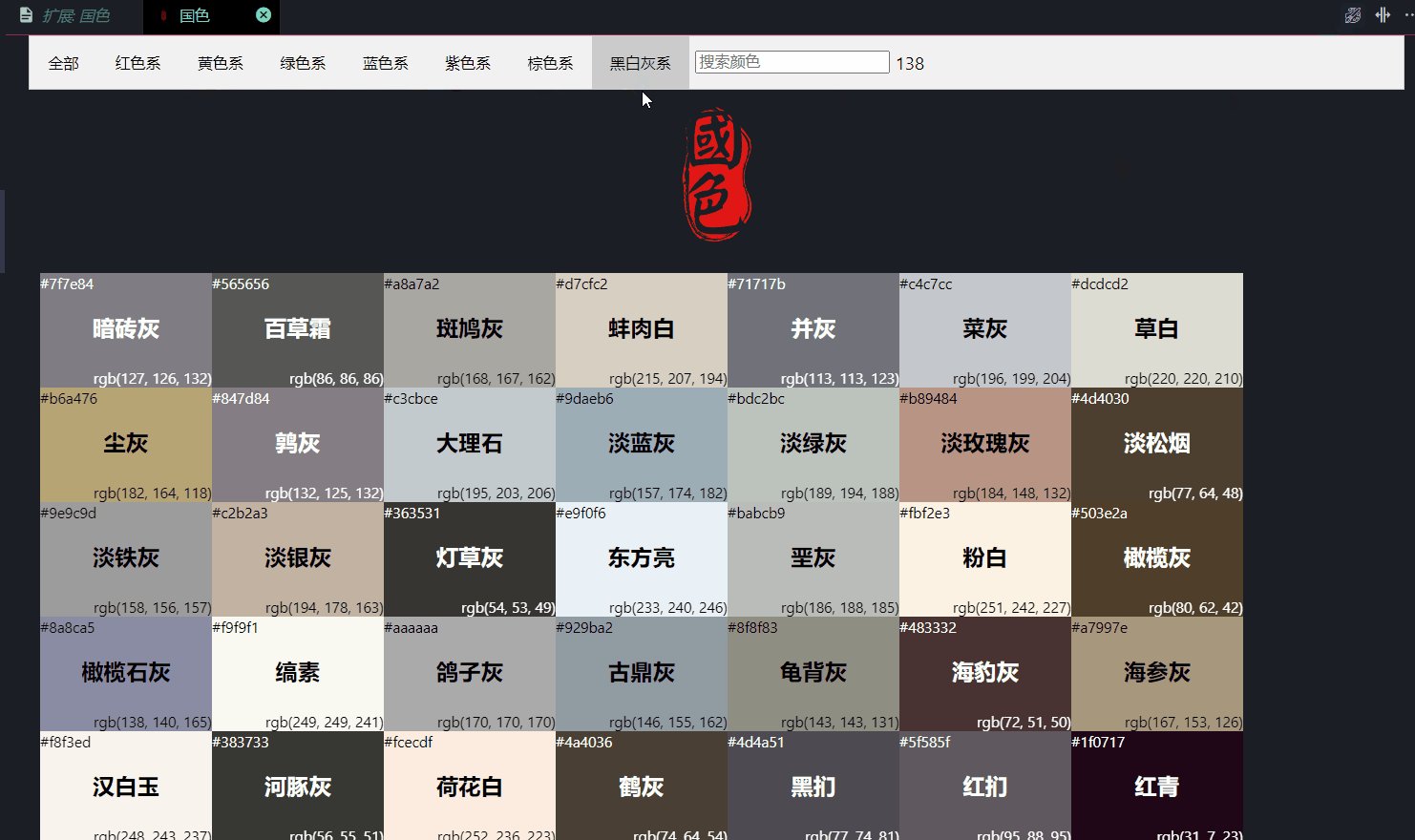
2.0.0更换了颜色来源,采用植物染色专家黄荣华整理的中国传统色,共700多种颜色,详情可以参考黄荣华的博客。
在VS Code命令面板执行“Show Chinese Colors(打开中国色预览)”,或者点击VS Code编辑界面标签栏右上角的图标,即可查看所有颜色。