Notesy is built using React, ES6, SASS and Firebase. Users can register, login / login with a google account, add/delete notes, sign out.
- Click here to visit the app: NOTESY (if that doesn't work by any chance click HERE for heroku)
- If you don't want to create a new account you can use:
- email: tester@test.com
- password:1234567
- Otherwise, click on register here
- After filling in the input fields click on the register button
- Clicking on the button will redirect you to the login page
- Put in your new login credentials and press the login button
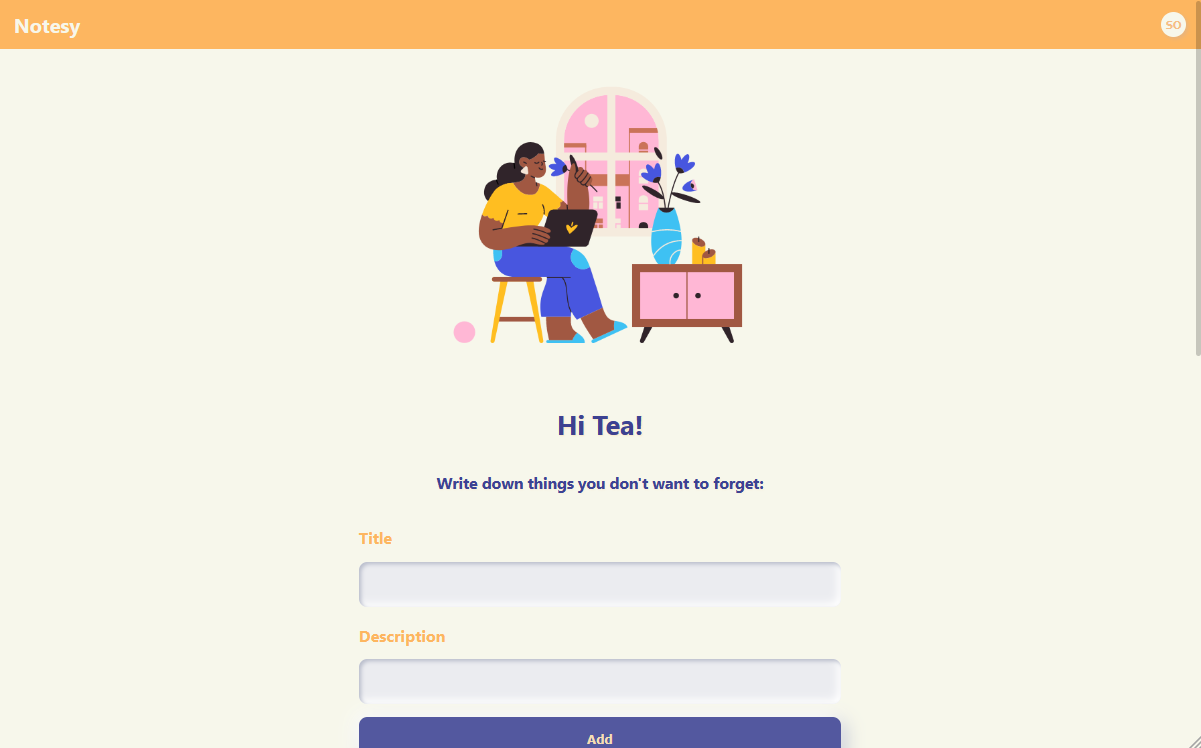
- You'll be taken to your home
- Add a title and description, click on add note.
- To delete the note click on the X in the right corner of the note you want to delete
- To sign out press the SO button in the right corner of the navigation



This project was bootstrapped with Create React App.
In the project directory, you can run:
Runs the app in the development mode.
Open http://localhost:3000 to view it in the browser.
The page will reload if you make edits.
You will also see any lint errors in the console.
Launches the test runner in the interactive watch mode.
See the section about running tests for more information.
Builds the app for production to the build folder.
It correctly bundles React in production mode and optimizes the build for the best performance.
The build is minified and the filenames include the hashes.
Your app is ready to be deployed!
See the section about deployment for more information.