New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Implement Material for ComboBox - Kendo UI #44
Labels
C:Combobox
Enhancement
New feature of an existing functionality or an improvement of an existing functionality.
T:Material
Kendo Theme Material
Milestone
Comments
magdalenaan
pushed a commit
that referenced
this issue
Feb 28, 2018
magdalenaan
pushed a commit
that referenced
this issue
Feb 28, 2018
|
theOrlin
pushed a commit
that referenced
this issue
Mar 13, 2018
magdalenaan
pushed a commit
that referenced
this issue
Mar 14, 2018
|
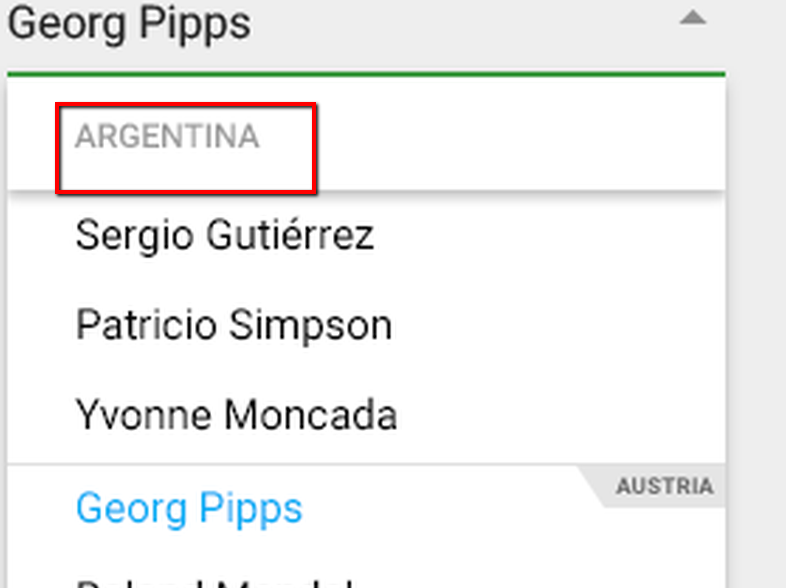
Waiting for design for grouping implementation to finish the issue. |
magdalenaan
pushed a commit
that referenced
this issue
Mar 20, 2018
magdalenaan
pushed a commit
that referenced
this issue
Apr 4, 2018
magdalenaan
pushed a commit
that referenced
this issue
Apr 11, 2018
magdalenaan
pushed a commit
that referenced
this issue
Apr 11, 2018
gyoshev
pushed a commit
that referenced
this issue
Apr 11, 2018
magdalenaan
pushed a commit
that referenced
this issue
Apr 11, 2018
magdalenaan
pushed a commit
that referenced
this issue
Apr 11, 2018
4 tasks
magdalenaan
pushed a commit
that referenced
this issue
Apr 11, 2018
magdalenaan
pushed a commit
that referenced
this issue
Apr 16, 2018
magdalenaan
pushed a commit
that referenced
this issue
Apr 18, 2018
magdalenaan
pushed a commit
that referenced
this issue
Apr 19, 2018
magdalenaan
pushed a commit
that referenced
this issue
Apr 19, 2018
magdalenaan
pushed a commit
that referenced
this issue
Apr 19, 2018
magdalenaan
pushed a commit
that referenced
this issue
Apr 19, 2018
magdalenaan
pushed a commit
that referenced
this issue
Apr 19, 2018
magdalenaan
pushed a commit
that referenced
this issue
Apr 23, 2018
magdalenaan
pushed a commit
that referenced
this issue
Apr 23, 2018
magdalenaan
pushed a commit
that referenced
this issue
Apr 23, 2018
magdalenaan
pushed a commit
that referenced
this issue
Apr 23, 2018
magdalenaan
pushed a commit
that referenced
this issue
Apr 23, 2018
magdalenaan
pushed a commit
that referenced
this issue
Apr 23, 2018
56 tasks
Sign up for free
to join this conversation on GitHub.
Already have an account?
Sign in to comment
Labels
C:Combobox
Enhancement
New feature of an existing functionality or an improvement of an existing functionality.
T:Material
Kendo Theme Material





related telerik/kendo#8250
The text was updated successfully, but these errors were encountered: