New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
JCE icones + fontawesome with Astroid 2.6.3 #263
Comments
|
Thank you for your reply.
I applied the configurations below. I don't understand how you call
editor_content.css since the editor style is not custom CSS files.
I'm using JCE 2.9.32 and Astroid template Zero.
The problem is solved with versions Astroid Framework 2.6.0, Astroid
plugin 2.6.0 (and maybe 2.6.2 but I haven't tried it) and Template Zero
2.6.3
I attach the front-end editor without the icons.
I observed the same thing on 2 sites running Joomla 3.6.11.
Thanks again
Le 13/12/2022 à 16:31, Chacapamac a écrit :
…
*I just look at one of my websites with Astroid 2.6.3 and the last JCE
Pro and it seem to be OK*
*Astroid versions*
astroid
<https://user-images.githubusercontent.com/1907276/207371732-7fb77507-a8a9-47db-ad48-66acdf001286.jpg>
*My JCE Editor Styles CSS Global configuration*
Template-style
<https://user-images.githubusercontent.com/1907276/207372118-2c867e95-6584-4747-acdd-f1f0538ac1bf.jpg>
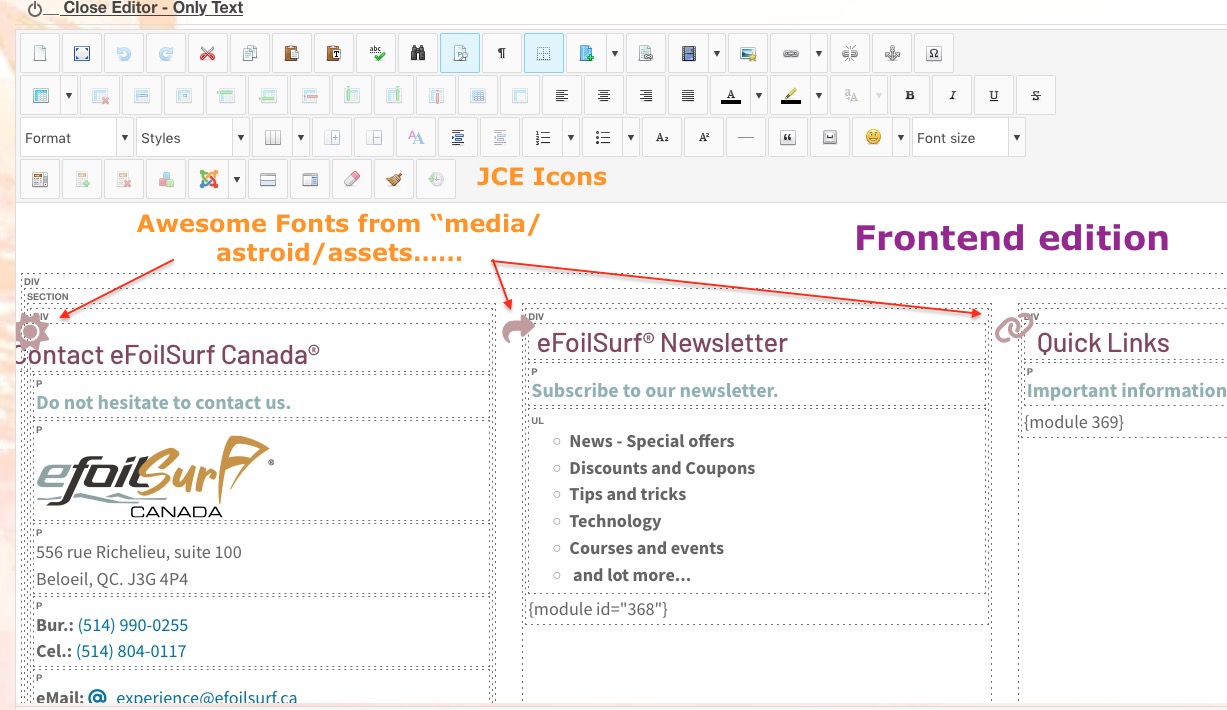
*Result in frontend*
jce
<https://user-images.githubusercontent.com/1907276/207374052-983573f8-b1fb-4283-b3f3-ac59abf3c6a7.jpg>
*Note 1:*
My Awesome import call in my JCE custom “editor_content.css” in
*JoomlaRoot > templates > astroid_template_zero > css*
—> ***@***.***
"../../../media/astroid/assets/vendor/fontawesome/css/all.min.css";|
*Note 2:*
My JCE Profile Editor Layout Toolbar Theme is : Classic Touch
— Today, I’m pushing another website to 2.6.3 and check again.
— Do you see any errors in the console?
— What template are you using?
—
Reply to this email directly, view it on GitHub
<#263 (comment)>,
or unsubscribe
<https://github.com/notifications/unsubscribe-auth/A4XGHU3CTE6W2YHKCATLHYLWNCJFZANCNFSM6AAAAAAS5I6I7Q>.
You are receiving this because you authored the thread.Message ID:
***@***.***>
--
Cet e-mail a été vérifié par le logiciel antivirus d'Avast.
www.avast.com
|
|
@marionlep I forget to tell you that in my JCE Profile, I add my normal “editor_content.css” custom file in the normal Joomlaroot > templates > my_template_name > css • Without this custom file there and added the way I show, nothing work, I do not see any of the template formatting or my few editor specific css. • My custom editor file is minimal as I use the Global Parameters above The results in the Editor Window (backend/frontend) is really close to a WYSIWYG editor. I can see my custom typography and size (added by my custom scss file (in the media folder). My custom colors, the Awesome icons, everything. In my case I find weird that I need to have this setup to make it work? It always work flawlessly before the “Child Template” changes starting with Astroid 2.6.0 UP |
|
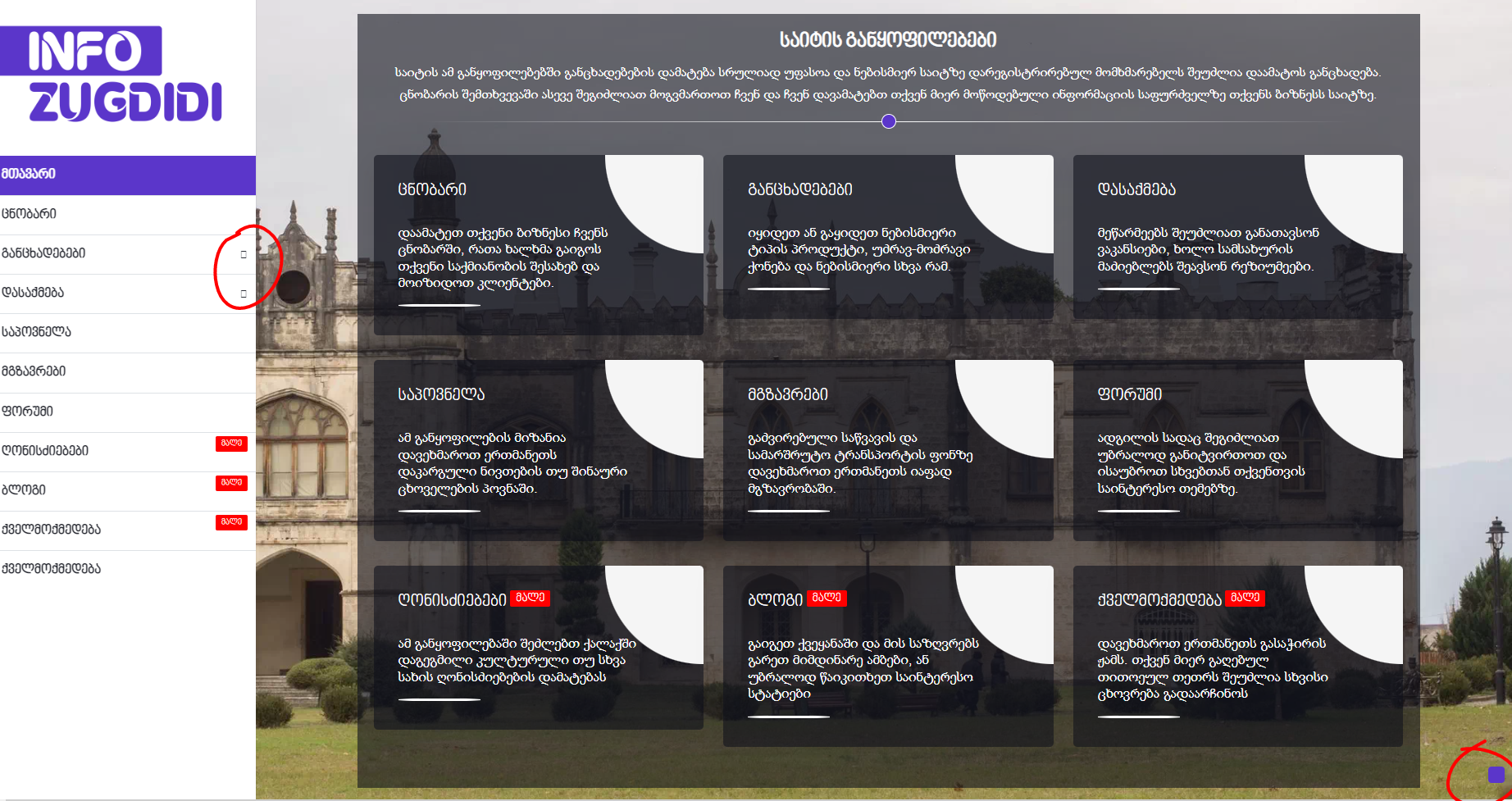
I have same problem. I have two template styles on one website. You can check this page https://infozugdidi.ge |
|
@Giorgi625 I cannot see any of these loading on your website? I will take a look again... |
|
Yes you are right, I also can not see in network loading of fonts except one custom ttf font, but no fontawesome, but on other pages where I used another style of template there are two fonts loaded fa-brand and fa-solid which are pointed to all.css |
|
It was caused by minify feature of Astroid, when I disabled it, everything started to work fine. |
|
Minify is always tricky but as Awesome is a part of Astroid the Minify setting should not brake the Awesome fonts. |
|
@Chacapamac @Giorgi625 @marionlep May you detail the issue via screenshot? I test Astroid Minify CSS with JCE Free and everything go well. Thanks & Best Regards, |
|
Just as info, I make a small mistake (but still working) in the settings for JCE. I was at the same time in discussion with Ryan from JCE to clarify how to setup JCE to have a WYSIWYG view (with Awesome fonts) when in the editor window with templates using the new Joomla “Child Templates” like Astroid. This is the way to set JCE Editor to have a WYSIWYG ————————————————————— When you update with Astroid Framework/Templates 2.6.0 UP (with the “Child Templates” ability) • Move the JCE custom css file “e.g. editor_content.css” (or the name that you choose for it) normally in the Joomlaroot > templates > name_of_your_template > css folder to the Joomlaroot > media > templates > site > name_of_your_template > css folder • Before that move, If you want to see the Awesome icons in your Editor. you should change any call for the Astroid local Awesome library from The configuration for JCE should be: • JCE Editor > Profil in use > Editor Parameters > Typography > Editor Style — There, also change the Custom editor CSS file(s) path from
@sonvnn (You can use that in the Astroid Tutorials) ———————————————————————————————— That way the custom fonts are loaded in the website frontend and also in JCE editor because the fonts calls become parts of the compiled css that are pickup by JCE (with the settings above). The following have to be tested, but logically should work... • My only question here is if the editor_content.css is in the Joomlaroot > media > templates > site > name_of_your_template > css folder, if this setup will not load the custom fonts 2 times, one with the Astroid Custom Fonts Management and another time with the editor_content.css file ? |
|
Indeed, if I choose Minify CSS, it causes problems for the display of
fontawesome (in the menu for example) as well as in the edition of
article with JCE (pro). If minify CSS is off, the problem is solved. I
add to this list the creation of a new event with Jevents, impossible if
minify CSS is ON (the page is blocked on the preloader) Thanks Sonny
Le 21/12/2022 à 06:20, Sonny Le a écrit :
…
@Chacapamac <https://github.com/Chacapamac> @Giorgi625
<https://github.com/Giorgi625> @marionlep
<https://github.com/marionlep> May you detail the issue via
screenshot? I test Astroid Minify CSS with JCE Free and everything go
well.
Please detail the issue will help me to find solution faster.
Thanks & Best Regards,
Sonny
—
Reply to this email directly, view it on GitHub
<#263 (comment)>,
or unsubscribe
<https://github.com/notifications/unsubscribe-auth/A4XGHU7LP6PHVZVFBXO5GT3WOKHRZANCNFSM6AAAAAAS5I6I7Q>.
You are receiving this because you were mentioned.Message ID:
***@***.***>
--
Cet e-mail a été vérifié par le logiciel antivirus d'Avast.
www.avast.com
|
|
Hi @Giorgi625 , May you send me your admin account? I will help you check it. Thanks & Best Regards, |
I already send and mentioned you in another issue here when I sent it to your email. |
|
Hi @Giorgi625 Sorry for late reply. Just busy for Year end. I fixed this issue in c8da125 I updated framework on your site. Please help me check it https://infozugdidi.ge/ Thanks & Best Regards, |
|
Confirm, fonts load correctly now when Minify is Enabled. Thank you. Merry Christmas and Happy New Year |












I have a problem with version 2.6.3 of Astroid. JCE icons are no longer visible in frontend and fontawesome either. I put back a 2.6.0 version and everything works perfectly... Can you tell me how to solve it please?
The text was updated successfully, but these errors were encountered: