Welcome to the test.ai Appium Java demo!
This repository contains a pre-configured project and basic tutorial, so you can hit the ground running with test.ai enhanced Appium!
👉 This tutorial uses Android, but you will be able to use test-ai-appium with iOS as well.
Before we get started, please ensure that you have installed the following software on your computer:
- Java - version
11or newer - Node.js - version
16.13.2or newer - Android Studio -
2020.3.1or newer
You will also need a test.ai account, please visit https://sdk.test.ai (it's free!) to register.
In the following tutorial, you will learn how to set up and run AI-enhanced Appium with test.ai.
Now that you have the pre-requisites installed, let's get started.
Please begin by cloning this repository to your computer.
git clone https://github.com/testdotai/java-appium-sdk-demo.gitNow we'll install Java dependencies. cd into the root directory of this repository and run
./gradlew buildIf you're using Windows, please run the following command instead:
gradlew.bat buildNext, we'll set up an Android emulator.
-
Open Android Studio and create a new project.
⚠️ if the Setup Wizard appears, please complete the wizard and install all the additional dependencies it suggests. -
In the menu bar, go to
Tools->AVD Manager(Device Manageron newer versions of Android Studio). Click+ Create Virtual Device...(Create Deviceon newer versions of Android Studio), and select the option forPixel 4. -
Click
Nextand choose the option forPie.👉 If there is a
downloadbutton next toPie, please click it, wait for the download to complete, and then clickFinish. -
Click
Next, and underAVD Name, call your new emulatorPixel 4 Test.ai. ClickFinish. -
Now click the green ▶ icon in the same row as your newly created Android emulator to start it (may take a few seconds to launch).
-
(Optional) If you are using a newer version of Android Studio, you can undock the emulator by clicking the ⚙️ icon in the upper right corner of the
Emulatorsub-window, and clickView Mode->Window
Next, we'll set up Appium. cd into the root directory of this repository and run
npm installto install Appium. To start Appium, run
npx appium👉 It is advisable to launch Appium in its own terminal window since it does not return terminal control back to you after starting.
We're almost there! Please visit https://sdk.test.ai, and log into your account. Please copy your API key (in the upper right corner of your screen), you will need this for the next step.
It's now finally time to run the demo! cd into the root directory of this repository, and run the following command, replacing the text YOUR_API_KEY with your test.ai API key.
./gradlew run --args=YOUR_API_KEYIf using Windows, please run
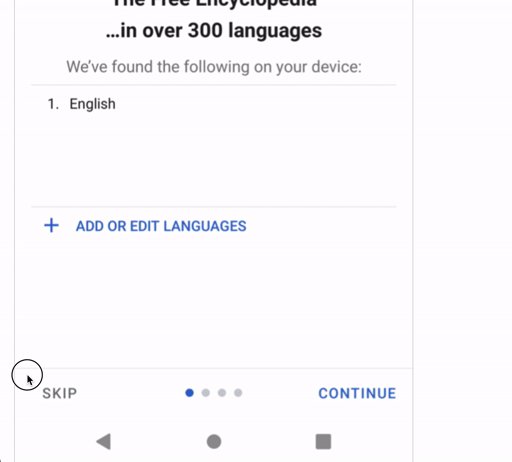
gradlew.bat run --args=YOUR_API_KEYIf everything worked, the Wikipedia app will be installed in the emulator and launched. Then, the sample code in this demo will tap the button to skip the app setup, tap on the search button, type in a search term, and click the button to view an article.
🎥 Click here to see a video of the expected behavior.
Thus far, this sample code is using the standard Appium selectors without any AI, which is how apps today are commonly tested. However, these selectors are fragile and break easily, as even minor changes to an App may cause them to immediately stop working. Fortunately, the test.ai SDK is equipped to help you avoid this unecessary hassle.
Please visit https://sdk.test.ai (and log in to your test.ai account if you've been logged out).
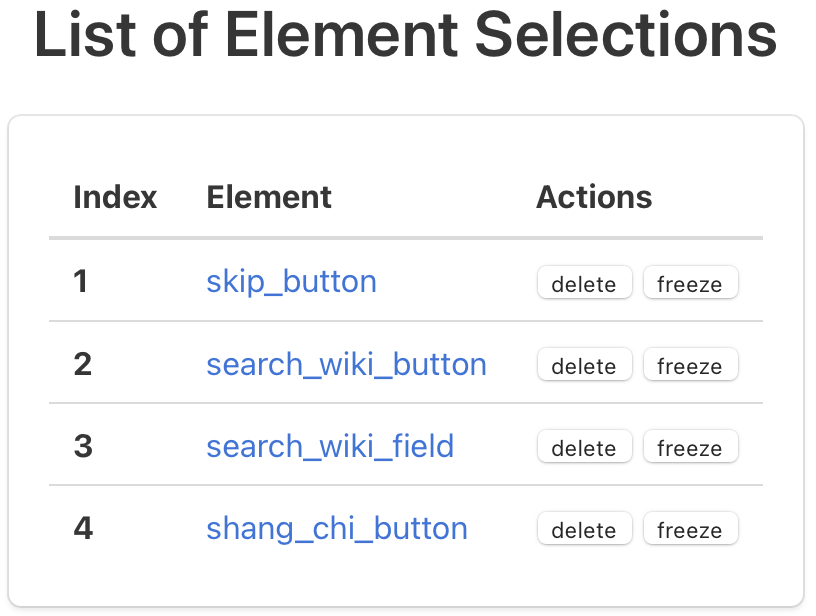
You should see the following new entries on this page:
namely,
skip_buttonsearch_wiki_buttonsearch_wiki_fieldshang_chi_button
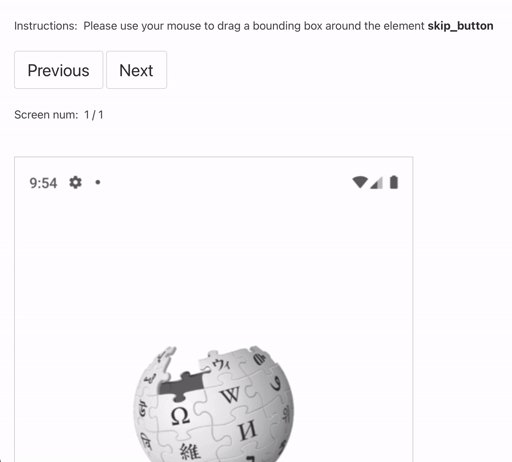
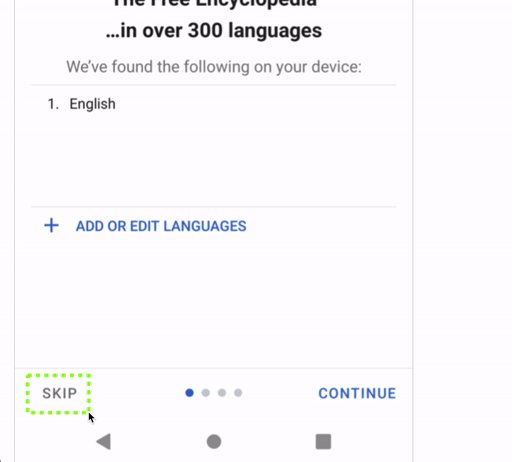
Start by clicking on the link in the Element column for skip_button.
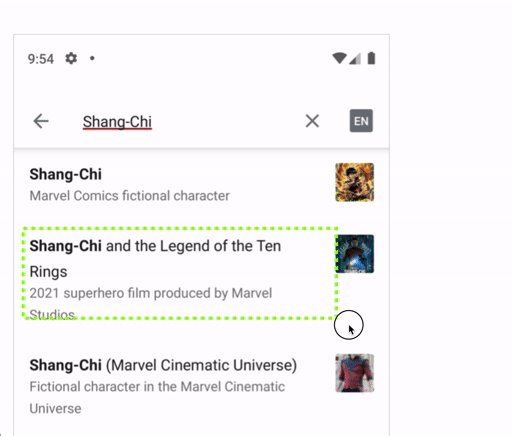
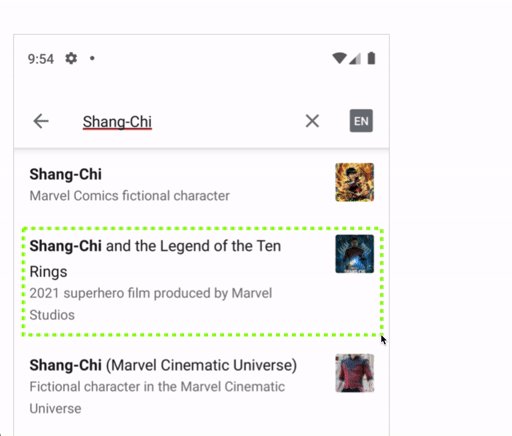
On this new page, scroll down until you see the skip_button. Now, using your mouse, click and drag a box around the button that reads SKIP. A green box will appear around your selection. Release your mouse button to save the selection.
Believe it or not, you just used AI! test.ai is visual-based, so there's no need to mess around with Appium selectors. The test.ai classifier will train itself using the element inside the box you just drew with your mouse, and now, when it encounters this element in the future, it will be able to recognize it!
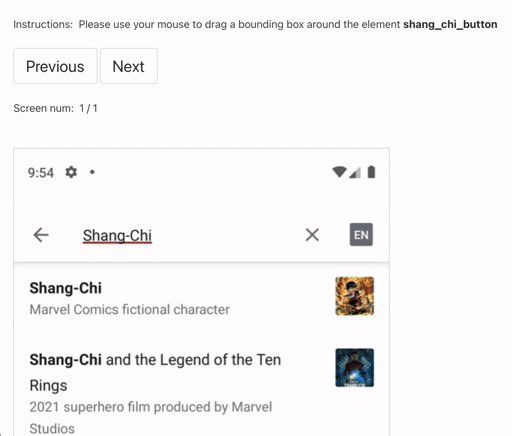
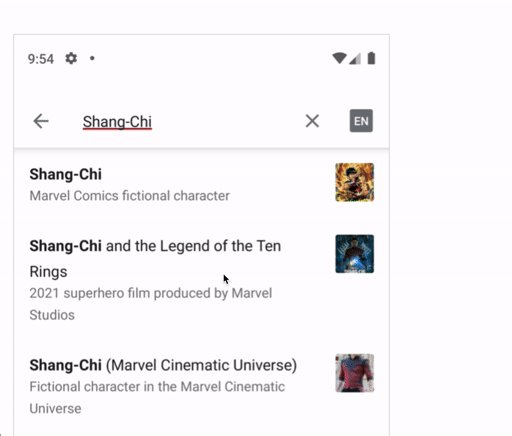
Let's do the same thing for the other elements.
👉 Training takes a few minutes, you can check training status by visiting https://sdk.test.ai/training_status
Next, let's simulate what happens when a developer changes an App's code.
In the IDE of your choice, please open src/main/java/ai/test/sdk/demo/Example.java. This Java file contains an abridged form of what you might find in typical Appium-based test suite.
A few noteworthy items:
- The
AndroidDrivergets passed as a parameter to aTestAiDriver, along with your API key. - Each call to
findElementByXPathcontains a second parameter, which is used to give the element a human-readable name for use at https://sdk.test.ai
As you can see, it is very easy to integrate test.ai into your existing Appium-based test cases.
Now, let's change a couple of the XPath selectors:
// Change this line:
MobileElement searchField = driver.findElementByXPath("//android.widget.TextView[@text='Search Wikipedia']", "search_wiki_button");
//to:
MobileElement searchField = driver.findElementByXPath("//android.widget.Button[@text='Search Wikipedia']", "search_wiki_button");// Change this line:
searchField = driver.findElementByXPath("//android.widget.TextView[@text='Shang-Chi and the Legend of the Ten Rings']", "shang_chi_button");
// to:
searchField = driver.findElementByXPath("//android.widget.ShangChiButton", "shang_chi_button");As you may have already guessed, a standard Appium test would certainly fail, but test.ai won't!
Using your terminal, cd into the root directory of this project, and run the following command, replacing the text YOUR_API_KEY with your test.ai API key.
./gradlew run --args=YOUR_API_KEYIf using Windows, please run
gradlew.bat run --args=YOUR_API_KEYThe demo will repeat the same steps that it did previously, only this time, it's using test.ai! The "developer's breaking changes" we introduced in the code have no effect on the test's ability to run, all thanks to test.ai AI.
And that wraps up this tutorial! As far as next steps go, feel free to experiment more with this code and try out some of the other selectors. Good luck and have fun! 🎉
Questions? Comments? We'd love to hear from you!
- ✉️ Email us:
sdk {at} test.ai - 💬 Chat with us on Discord: https://sdk.test.ai/discord