-
-
Notifications
You must be signed in to change notification settings - Fork 1.6k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
[Feature Request] 功能选择提示文字的 toast 收起面板后自动消失 #1690
Labels
feature-request
功能请求
Comments
|
正常来说是会自动消失的, 可能跟 #1469 有点联系? |
|
这次直接右键用的 Copy Styles,不知道够用吗? --theme-color: #00A0D8;
--theme-color-10: rgba(0,160,216,0.1);
--theme-color-20: rgba(0,160,216,0.2);
--theme-color-30: rgba(0,160,216,0.3);
--theme-color-40: rgba(0,160,216,0.4);
--theme-color-50: rgba(0,160,216,0.5);
--theme-color-60: rgba(0,160,216,0.6);
--theme-color-70: rgba(0,160,216,0.7);
--theme-color-80: rgba(0,160,216,0.8);
--theme-color-90: rgba(0,160,216,0.9);
--foreground-color: #fff;
--foreground-color-b: rgba(255,255,255,0.7333333333333333);
--foreground-color-d: rgba(255,255,255,0.8666666666666667);
--blue-image-filter: hue-rotate(1deg) saturate(100%);
--pink-image-filter: hue-rotate(-147deg) saturate(145%);
--brightness: 0%;
--invert-filter: invert(1);
--blur-background-opacity: 0.382;
-webkit-text-size-adjust: 100%;
--navbar-bounds-padding: 0 10%;
--navbar-blur-opacity: 0.7;
--side-bar-offset: 0vh;
font-family: Arial,Microsoft YaHei,Microsoft Sans Serif,Microsoft SanSerf,\\5FAE\8F6F\96C5\9ED1!important;
--corner-radius: 4px;
--large-corner-radius: 8px;
position: fixed;
left: 440px;
color: #fff;
background: #0008;
border: 1px solid #333;
padding: 14px 14px 8px;
font-size: 12pt;
top: 50%;
transform: translateY(-50%);
transition: .2s ease-out;
min-width: 100%;
max-height: 90%;
line-height: 1.8;
white-space: pre-wrap;
user-select: text;
border-radius: var(--large-corner-radius);
overflow: auto; |
|
可能是我之前理解错了? 这个设置面板关闭的话, 是不是能够消失掉? |
PoY2MfG0jx.mp4 |
|
如果这样是正常的,那抱歉…… |
|
是正常的, 如果你觉得很怪的话, 我可以让面板收起的时候消除这个 toast |
|
我的个人意见是这样会合理一点,因为再次打开的时候如果还在,还停留在上次的操作,确实有一点奇怪。 |
the1812
added a commit
that referenced
this issue
Apr 5, 2021
Merged
Sign up for free
to join this conversation on GitHub.
Already have an account?
Sign in to comment










关于哪一项功能
问题描述
https://live.bilibili.com/545342
1、直播页面
2、点击左侧齿轮
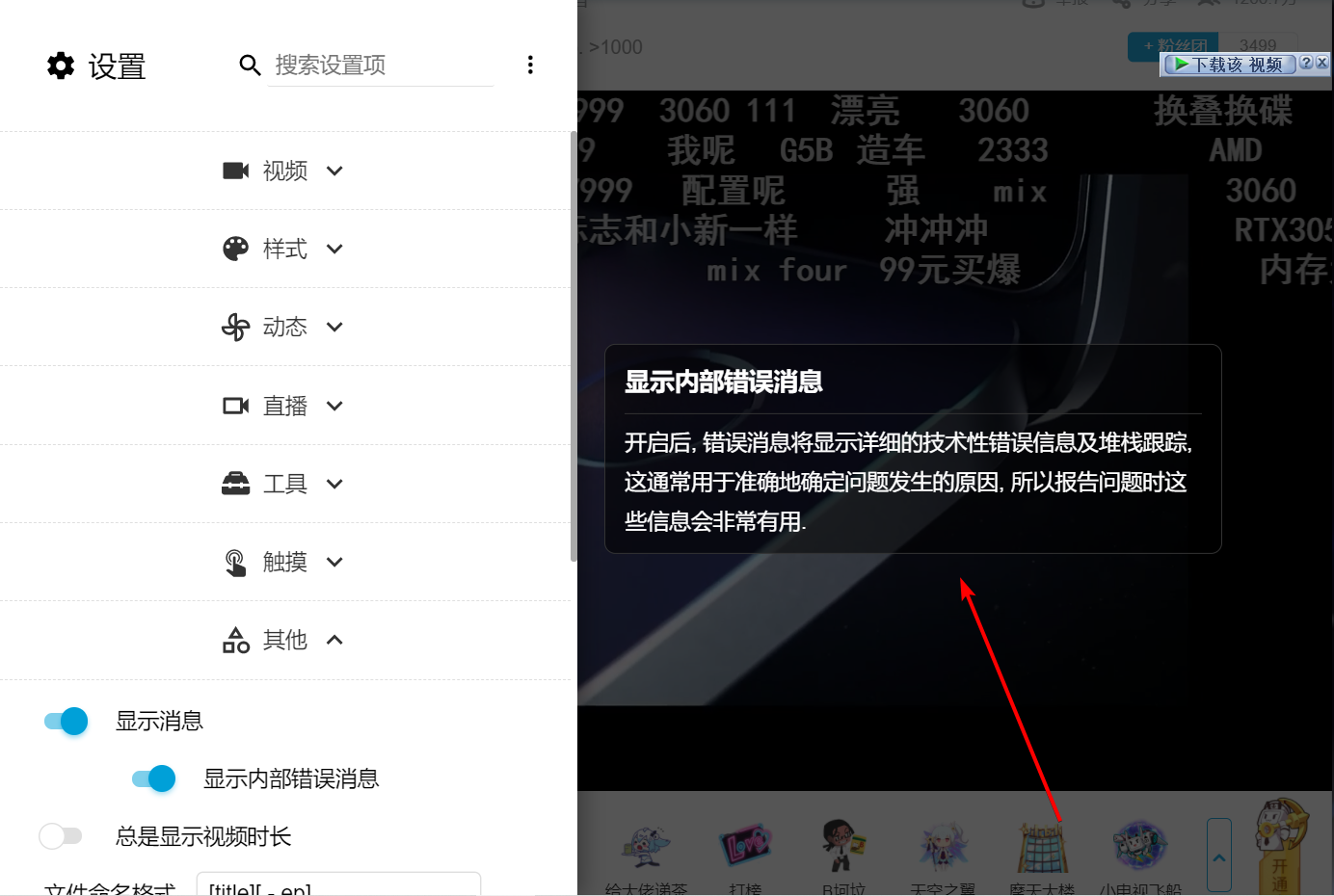
3、光标随便浮动在功能上,弹出 toast
4、移走光标
5、toast 不消失,甚至关闭设置页面再次打开仍会保留上次的 toast
脚本版本
Preview v1.12.2 内容包: eced64b
Preview v1.12.3 内容包: 1e92fa3
浏览器版本
Google Chrome 版本 89.0.4389.90(正式版本) (64 位)
Microsoft Edge 版本 89.0.774.63 (官方内部版本) (64 位)
错误信息
不好意思好像没看到有相关的 log
附加截图

我总记得这个本来是会自动消失的,但是我不太确定,如果我汇报了错误的 bug,那不好意思。
我已经关闭所有其它同页面可能产生影响的脚本。
The text was updated successfully, but these errors were encountered: