Fixes #36129 - Force ellipsis on all columns #9629
Merged
Add this suggestion to a batch that can be applied as a single commit.
This suggestion is invalid because no changes were made to the code.
Suggestions cannot be applied while the pull request is closed.
Suggestions cannot be applied while viewing a subset of changes.
Only one suggestion per line can be applied in a batch.
Add this suggestion to a batch that can be applied as a single commit.
Applying suggestions on deleted lines is not supported.
You must change the existing code in this line in order to create a valid suggestion.
Outdated suggestions cannot be applied.
This suggestion has been applied or marked resolved.
Suggestions cannot be applied from pending reviews.
Suggestions cannot be applied on multi-line comments.
Suggestions cannot be applied while the pull request is queued to merge.
Suggestion cannot be applied right now. Please check back later.
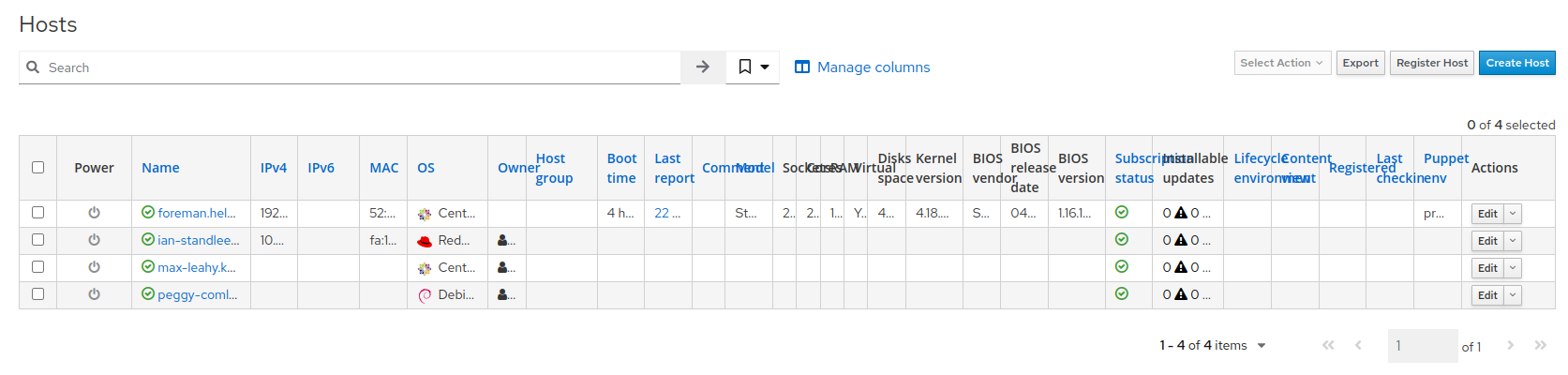
Before:


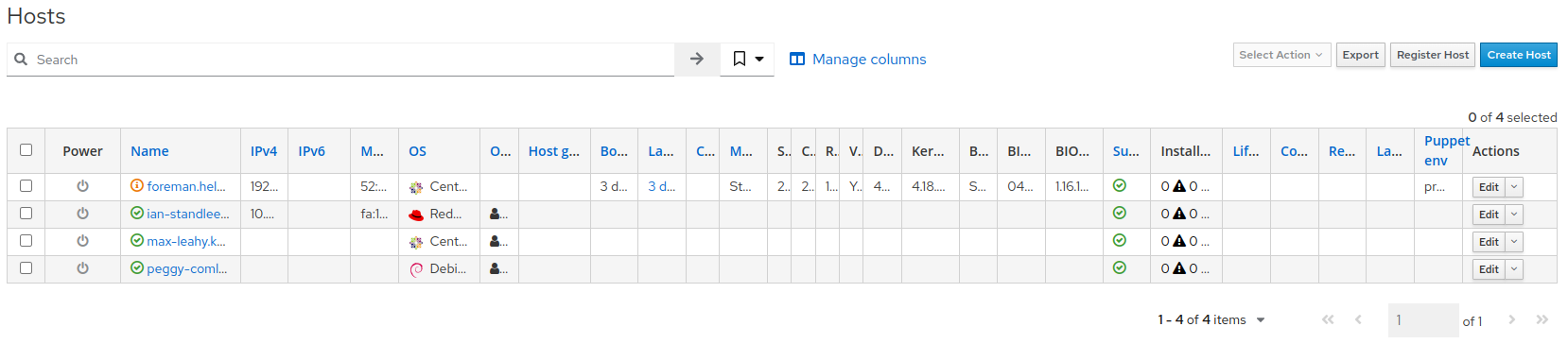
After:
The solution is still not perfect, but that's just the start. A better soultion will be to make the table horizontally scrollable, but I don't think it's adequately implementable due to old Bootstrap used in hosts table. We would need to rewrite the table into PF4.
The issue can be divided into few patches:
P.S. Affects only core columns, if accepted I'll open patches to plugins.