Note
This is one of 192 standalone projects, maintained as part of the @thi.ng/umbrella monorepo and anti-framework.
🚀 Please help me to work full-time on these projects by sponsoring me on GitHub. Thank you! ❤️
For the Clojure version, please visit: thi.ng/geom-clj
- About
- Support packages
- Related packages
- Status
- Installation
- Dependencies
- Usage examples
- API
- Authors
- License
Functional, polymorphic API for 2D geometry types & SVG generation.
This project is a partially ported from the Clojure version of the same name. All polymorphic operations built on @thi.ng/defmulti.
The following shape primitives are provided. For many there're multiple ways to create them, please check linked sources and/or docs.
| Shape/Form | Description | Hiccup support |
|---|---|---|
| AABB | 3D Axis-aligned bounding box | ✅(2) |
| Arc | 2D elliptic arc | ✅ |
| Circle | 2D circle | ✅ |
| Cubic | nD cubic bezier | ✅(1) |
| Ellipse | 2D ellipse | ✅ |
| Group | group of 2D shapes | ✅ |
| Line | 2D line segment | ✅ |
| Path | 2D path | ✅ |
| Path (from SVG) | 2D path from SVG <path> |
✅ |
| Plane | 3D plane | ✅(2) |
| Point cloud | nD point cloud | ✅(1) |
| Polygon | 2D simple polygon (no holes) | ✅ |
| Polyline | 2D polyline | ✅ |
| Quad | 2D/3D quad (4-gon) | ✅(1) |
| Quadratic | nD quadratic bezier | ✅(1) |
| Ray | nD ray | ✅(1) |
| Rectangle | 2D rectangle | ✅ |
| Sphere | 3D sphere | ✅(2) |
| Text | Basic stub for text labels | ✅(3) |
| Triangle | 2D triangle | ✅ |
- (1) valid hiccup format, currently only useable/supported if 2D geometry
- (2) valid hiccup format, currently unused/unsupported elsewhere
- (3) merely treated as a point in space (e.g. used for placing text labels), no geometry of text itself
With very few exceptions these all are implementing the IToHiccup
interface and so
can be easily converted (via
hiccup) to a
variety of other formats. By design, for better flexibility and performance
reasons, the hiccup flavor used by this package is not compatible with that
used by
thi.ng/hiccup-svg,
though the latter provides a
convertTree()
function for that purpose. This is only needed for some cases of dynamic
in-browser SVG DOM creation...
SVG conversion is included via the
asSvg() and
svgDoc() functions.
The following operations are provided (many also applicable to shape groups directly and/or perform automatic resampling/conversion if needed).
| Operation | Description |
|---|---|
applyTransforms() |
applies any spatial transformation attributes |
arcLength() |
compute arc length / perimeter of shape boundary |
area() |
signed/unsigned surface area |
asCubic() |
convert shape boundary to cubic bezier segments |
asPath() |
convert shape to path |
asPolygon() |
convert shape to polygon |
asPolyline() |
convert shape to polyline |
asSvg() |
serialize shape/group/hierarchy to SVG |
bounds() |
compute bounding box |
center() |
center shape around origin or point |
centroid() |
compute shape centroid |
classifyPoint() |
classify point in relation to shape boundary (in/out) |
clipConvex() |
clip shape against convex boundary |
closestPoint() |
compute closest point on shape boundary |
convexHull() |
compute convex hull (2d only) |
edges() |
extract edges |
fitIntoBounds() |
rescale/reposition shapes into a destination boundary |
flip() |
reverse order (vertices or direction) |
intersects() |
pairwise shape intersection (various types) |
mapPoint() |
transform world space point into local shape space |
offset() |
shape/path offsetting |
pointAt() |
compute point on shape boundary at parametric position |
pointInside() |
check if point is inside shape |
resample() |
resample/convert shape |
rotate() |
rotate shape |
scale() |
scale shape (uniformly/non-uniformly) |
scatter() |
create random points inside a shape boundary |
simplify() |
simplify shape/boundary (Douglas-Peucker) |
splitArcLength() |
split shapes & groups based on max. arc length |
splitAt() |
split shape/boundary at parametric position |
splitNear() |
split shape/boundary near world position |
subdivCurve() |
recursively apply curve subdivision kernel |
tangentAt() |
compute tangent at parametric position |
tessellate() |
(recursively) tessellate shape |
transformVertices() |
apply custom function to each vertex |
transform() |
apply transformation matrix |
translate() |
translate shape |
union() |
compute shape union |
vertices() |
extract/sample vertices from shape boundary |
volume() |
compute shape volume (3D only) |
warpPoints() |
transfer points between the local spaces defined by 2 shapes |
withAttribs() |
shallow copy of given shape with new attribs assigned |
This package acts as a higher-level frontend for most of the following related packages (which are more low-level, lightweight and usable by themselves too):
- @thi.ng/geom-accel - n-D spatial indexing data structures with a shared ES6 Map/Set-like API
- @thi.ng/geom-api - Shared type & interface declarations for @thi.ng/geom packages
- @thi.ng/geom-arc - 2D circular / elliptic arc operations
- @thi.ng/geom-axidraw - Conversion and preparation of thi.ng/geom shapes & shape groups to/from AxiDraw pen plotter draw commands
- @thi.ng/geom-clip-line - 2D line clipping (Liang-Barsky)
- @thi.ng/geom-clip-poly - 2D polygon clipping / offsetting (Sutherland-Hodgeman, Grainer-Hormann)
- @thi.ng/geom-closest-point - 2D / 3D closest point / proximity helpers
- @thi.ng/geom-fuzz - Highly configurable, fuzzy line & polygon creation with presets and composable fill & stroke styles. Canvas & SVG support
- @thi.ng/geom-hull - Fast 2D convex hull (Graham Scan)
- @thi.ng/geom-io-obj - Wavefront OBJ parser (& exporter soon)
- @thi.ng/geom-isec - 2D/3D shape intersection checks
- @thi.ng/geom-isoline - Fast 2D contour line extraction / generation
- @thi.ng/geom-poly-utils - 2D polygon/polyline analysis & processing utilities
- @thi.ng/geom-resample - Customizable nD polyline interpolation, re-sampling, splitting & nearest point computation
- @thi.ng/geom-sdf - 2D Signed Distance Field creation from @thi.ng/geom shapes, conversions, sampling, combinators
- @thi.ng/geom-splines - nD cubic & quadratic curve analysis, conversion, interpolation, splitting
- @thi.ng/geom-subdiv-curve - Freely customizable, iterative nD subdivision curves for open / closed geometries
- @thi.ng/geom-tessellate - 2D/3D convex polygon tessellators
- @thi.ng/geom-trace-bitmap - Bitmap image to hairline vector and point cloud conversions
- @thi.ng/geom-voronoi - Fast, incremental 2D Delaunay & Voronoi mesh implementation
- @thi.ng/axidraw - Minimal AxiDraw plotter/drawing machine controller for Node.js
- @thi.ng/color - Array-based color types, CSS parsing, conversions, transformations, declarative theme generation, gradients, presets
- @thi.ng/hiccup - HTML/SVG/XML serialization of nested data structures, iterables & closures
- @thi.ng/hiccup-canvas - Hiccup shape tree renderer for vanilla Canvas 2D contexts
- @thi.ng/hiccup-svg - SVG element functions for @thi.ng/hiccup & related tooling
- @thi.ng/viz - Declarative, functional & multi-format data visualization toolkit based around @thi.ng/hiccup
- @thi.ng/webgl - WebGL & GLSL abstraction layer
STABLE - used in production
Search or submit any issues for this package
yarn add @thi.ng/geomESM import:
import * as geom from "@thi.ng/geom";Browser ESM import:
<script type="module" src="https://esm.run/@thi.ng/geom"></script>For Node.js REPL:
const geom = await import("@thi.ng/geom");Package sizes (brotli'd, pre-treeshake): ESM: 13.25 KB
- @thi.ng/api
- @thi.ng/arrays
- @thi.ng/associative
- @thi.ng/checks
- @thi.ng/defmulti
- @thi.ng/equiv
- @thi.ng/errors
- @thi.ng/geom-api
- @thi.ng/geom-arc
- @thi.ng/geom-clip-line
- @thi.ng/geom-clip-poly
- @thi.ng/geom-closest-point
- @thi.ng/geom-hull
- @thi.ng/geom-isec
- @thi.ng/geom-poly-utils
- @thi.ng/geom-resample
- @thi.ng/geom-splines
- @thi.ng/geom-subdiv-curve
- @thi.ng/geom-tessellate
- @thi.ng/hiccup
- @thi.ng/hiccup-svg
- @thi.ng/math
- @thi.ng/matrices
- @thi.ng/random
- @thi.ng/strings
- @thi.ng/transducers
- @thi.ng/vectors
Several projects in this repo's /examples directory are using this package:
| Screenshot | Description | Live demo | Source |
|---|---|---|---|
 |
Basic 2D boid simulation and spatial indexing neighbor lookups | Demo | Source |
 |
Self-modifying, animated typographic grid with emergent complex patterns | Demo | Source |
 |
Fiber-based cooperative multitasking basics | Demo | Source |
 |
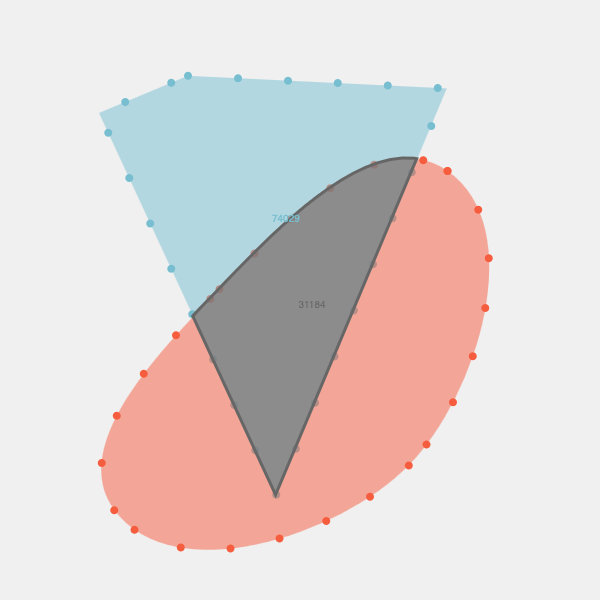
Convex hull & shape clipping of 2D polygons | Demo | Source |
 |
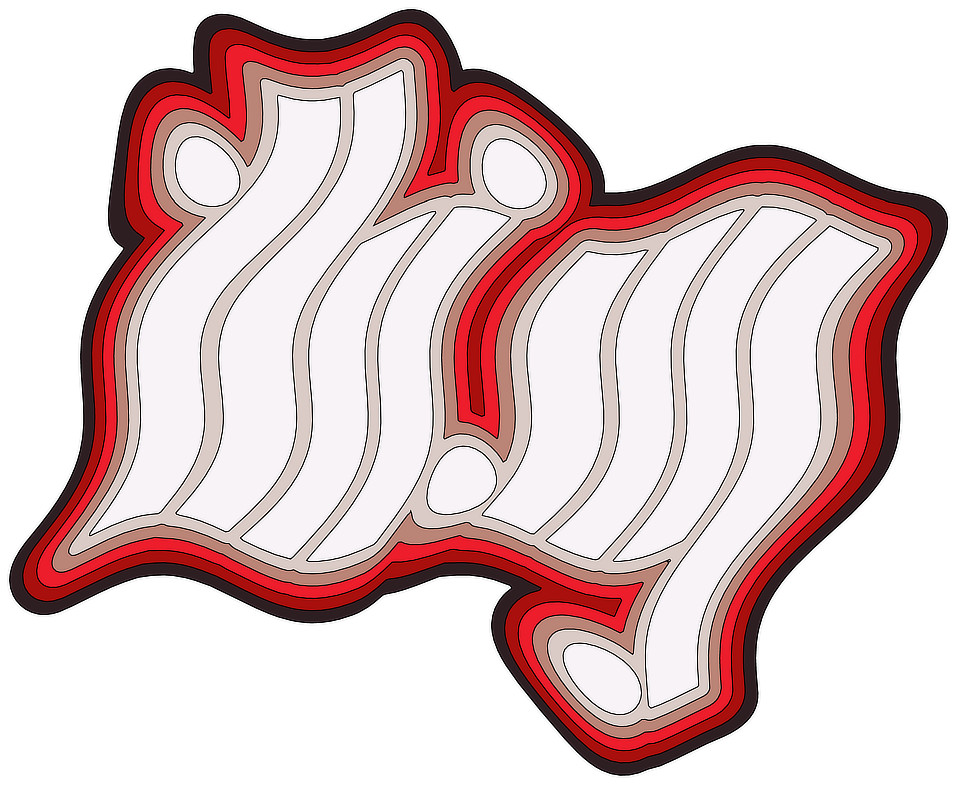
geom-fuzz basic shape & fill examples | Demo | Source |
 |
(Re)Constructing the thi.ng logo using a 2D signed-distance field | Demo | Source |
 |
2.5D hidden line visualization of digital elevation files (DEM) | Demo | Source |
 |
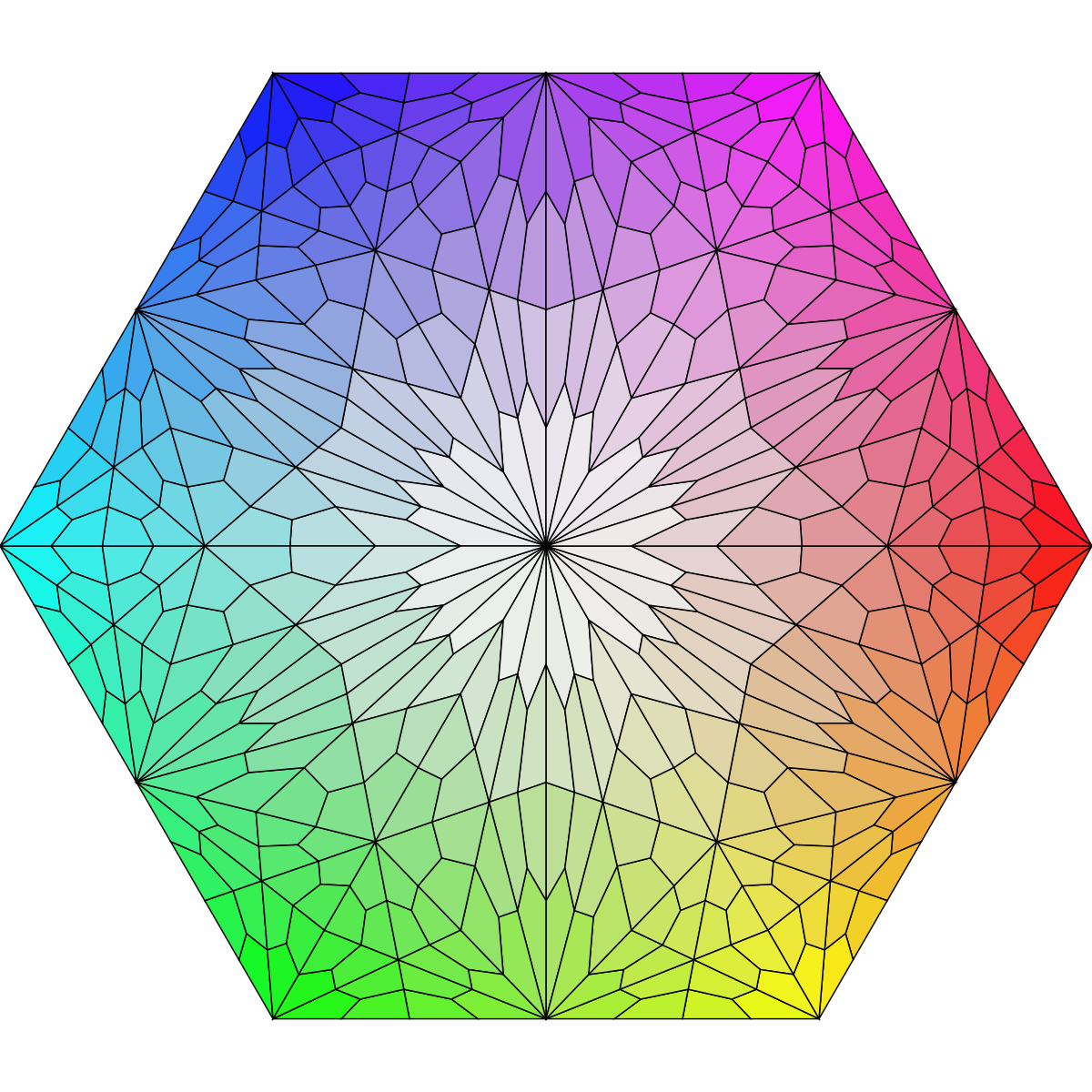
Animated, recursive polygon tessellations | Demo | Source |
 |
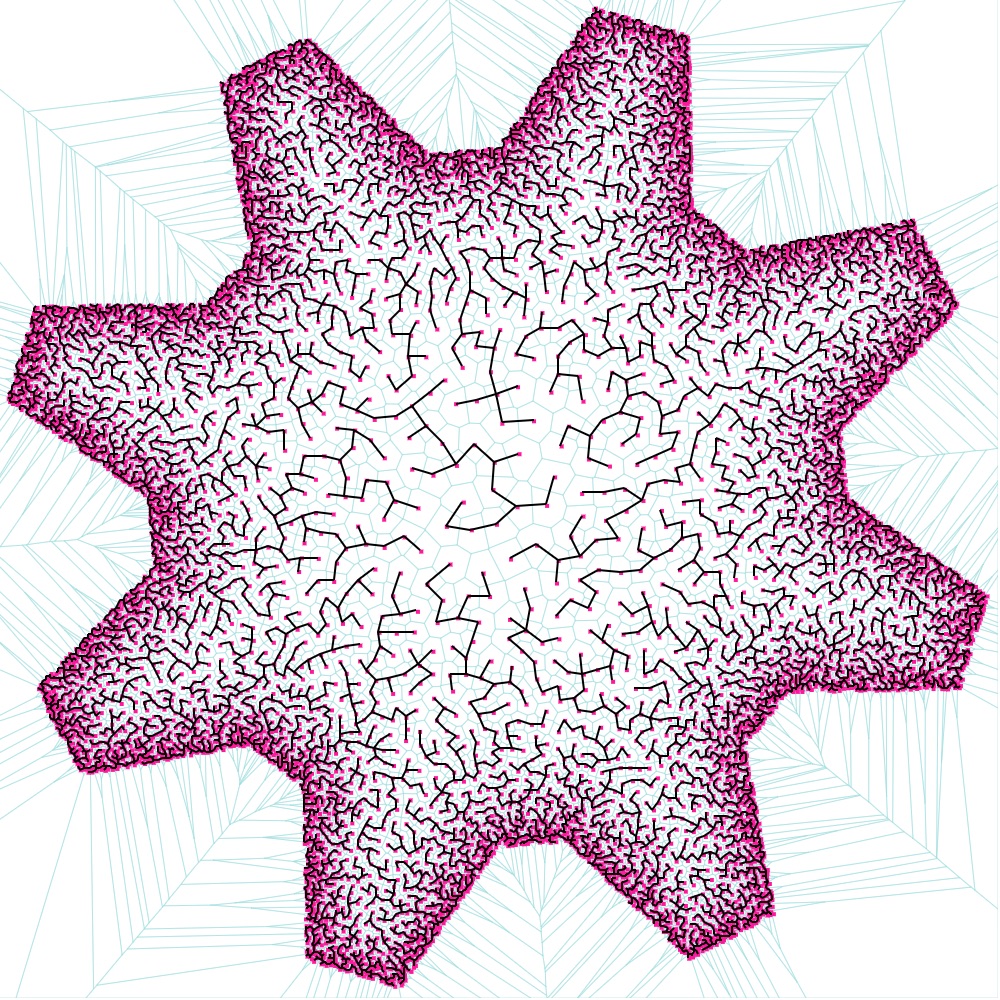
Poisson-disk shape-aware sampling, Voronoi & Minimum Spanning Tree visualization | Demo | Source |
 |
Mouse gesture / stroke analysis, simplification, corner detection | Demo | Source |
 |
2D Bezier curve-guided particle system | Demo | Source |
 |
Animated arcs & drawing using hiccup-canvas | Demo | Source |
 |
Canvas based Immediate Mode GUI components | Demo | Source |
 |
Animated sine plasma effect visualized using contour lines | Demo | Source |
 |
k-means clustering visualization | Demo | Source |
 |
Live coding playground for 2D geometry generation using @thi.ng/pointfree-lang | Demo | Source |
 |
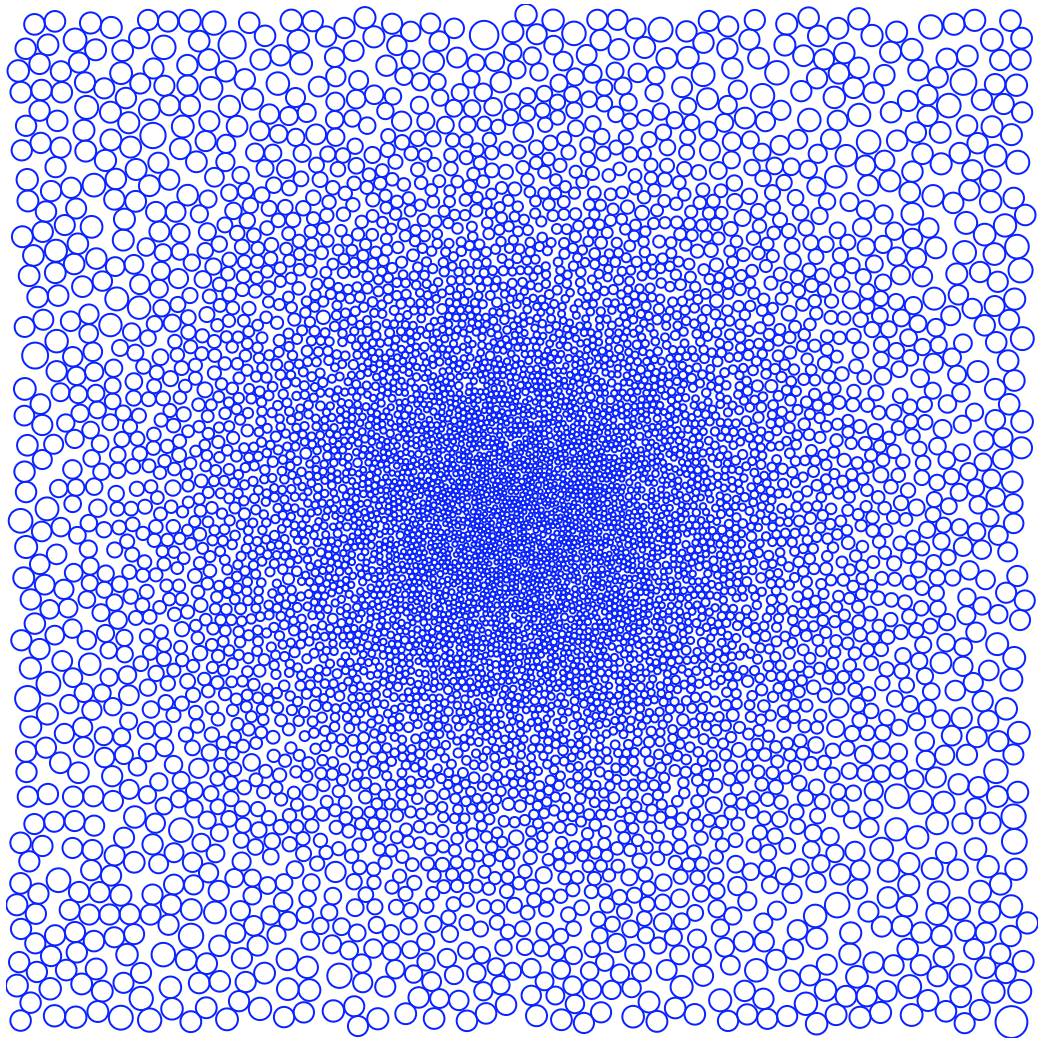
2D Poisson-disc sampler with procedural gradient map | Demo | Source |
 |
Polygon to cubic curve conversion & visualization | Demo | Source |
 |
Animated, iterative polygon subdivisions & visualization | Demo | Source |
 |
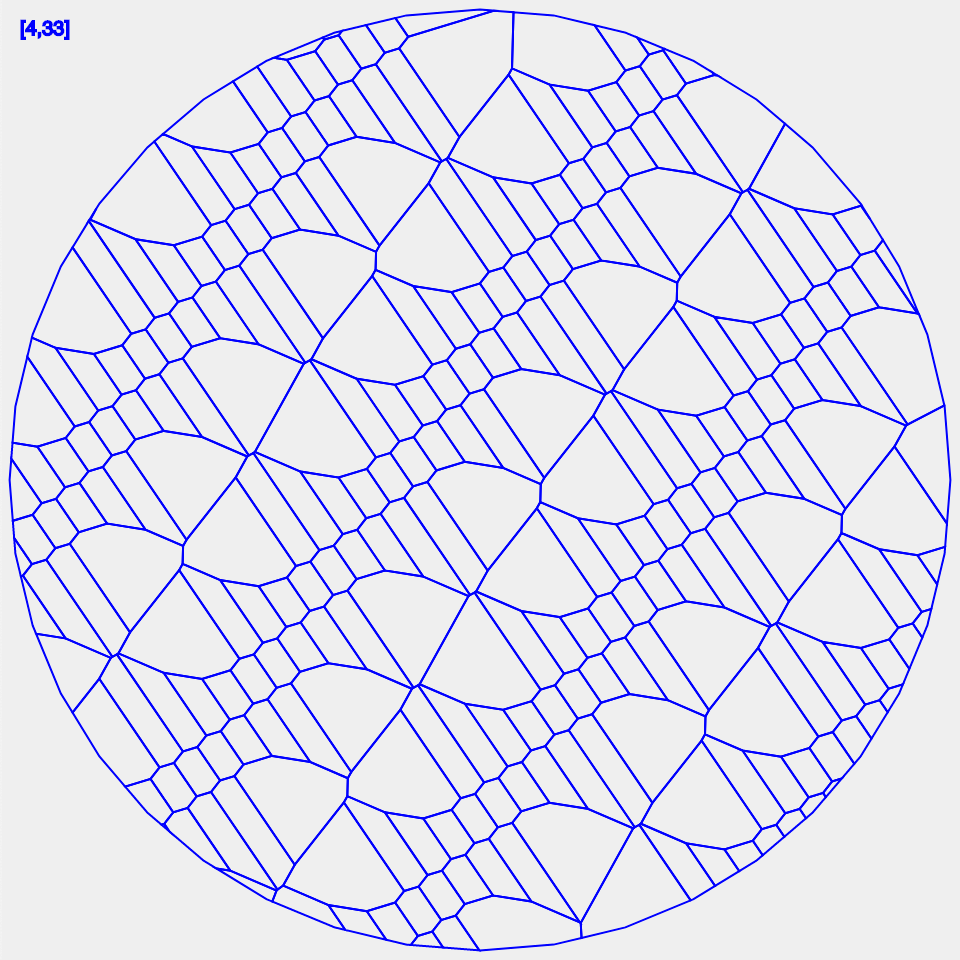
Quasi-random lattice generator | Demo | Source |
 |
Minimal rdom-canvas animation | Demo | Source |
 |
Animated Voronoi diagram, cubic splines & SVG download | Demo | Source |
 |
2D scenegraph & shape picking | Demo | Source |
 |
2D scenegraph & image map based geometry manipulation | Demo | Source |
 |
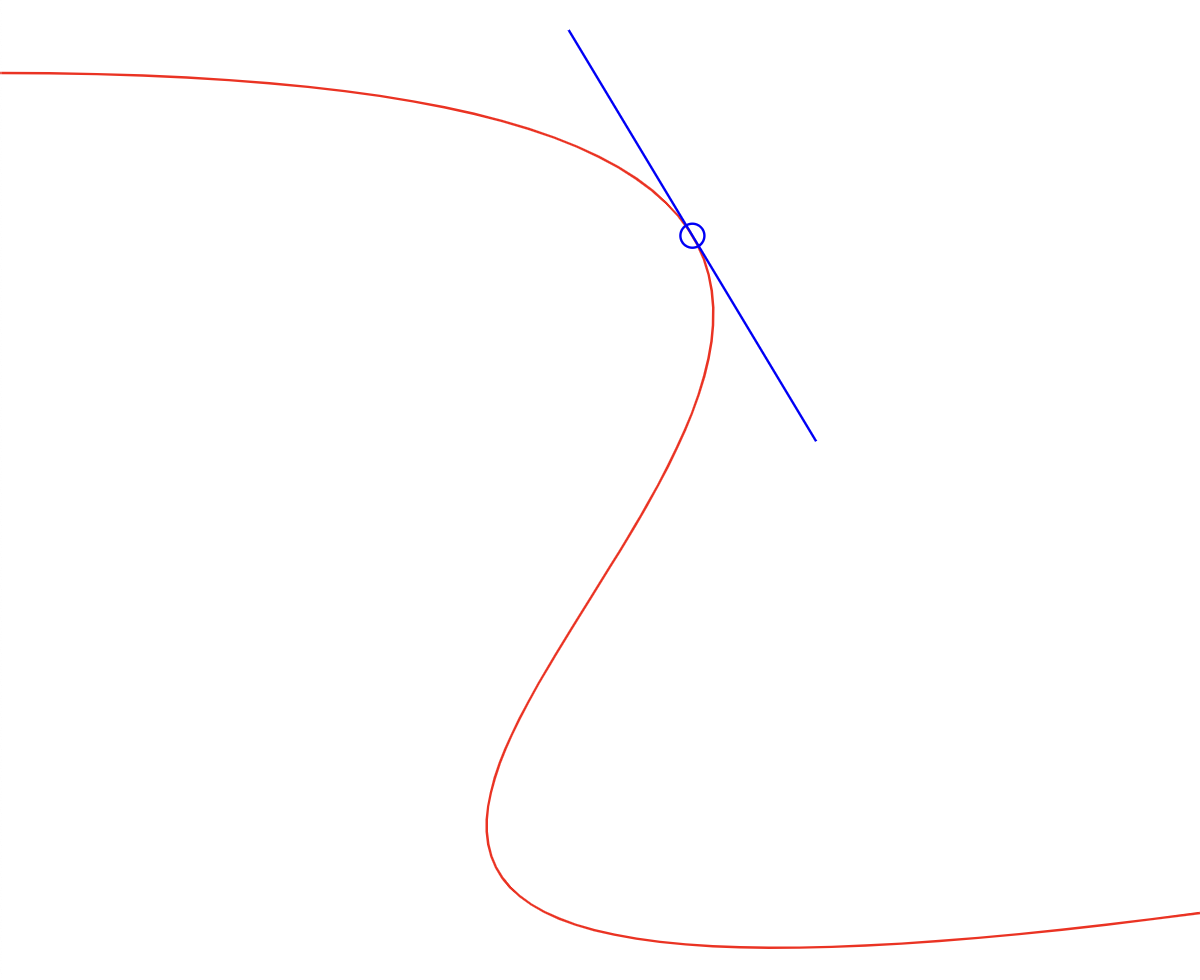
Compute cubic spline position & tangent using Dual Numbers | Demo | Source |
 |
SVG path parsing & dynamic resampling | Demo | Source |
 |
3D wireframe textmode demo | Demo | Source |
 |
Multi-layer vectorization & dithering of bitmap images | Demo | Source |
TODO
If this project contributes to an academic publication, please cite it as:
@misc{thing-geom,
title = "@thi.ng/geom",
author = "Karsten Schmidt",
note = "https://thi.ng/geom",
year = 2013
}© 2013 - 2024 Karsten Schmidt // Apache License 2.0



