Fully customizable QR Codes generator for React Native using react-native-svg
npm i react-native-svg react-native-qrcode-styledor with yarn
yarn add react-native-svg react-native-qrcode-styledIf you use typescript, run:
yarn add -D @types/qrcodeSimple usage is:
import QRCodeStyled from 'react-native-qrcode-styled';
<QRCodeStyled
data={'Simple QR Code'}
style={{backgroundColor: 'white'}}
padding={20}
pieceSize={8}
/>For more examples check out the Example app
| Name | Default | Type | Description |
|---|---|---|---|
| data | "I'm QR Code!" | string | Message for encoding. Can also be an array. More info HERE. |
| pieceSize | 5 | number | Size of each piece of the QR code |
| pieceScale | undefined | SvgProps['scale'] | Scale of each piece of the QR code |
| pieceRotation | undefined | SvgProps['rotation'] | Angle of rotation of each piece of the QR code (in degrees) |
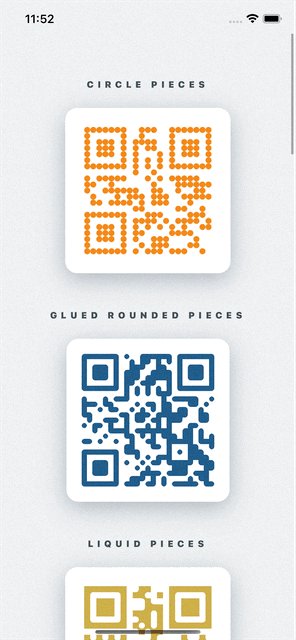
| pieceCornerType | 'rounded' | 'rounded' | 'cut' | Type of piece corner |
| pieceBorderRadius | 0 | number | number[] | Border radius of all corners of each piece. Can also be an array to define different border radius for each corner (start from top-left corner) |
| pieceStroke | undefined | ColorValue | Border color of each piece |
| pieceStrokeWidth | undefined | number | Border with of each piece |
| pieceLiquidRadius | undefined | number | Level of liquid effect between pieces. If you have pieceBorderRadius set isPiecesGlued to true |
| isPiecesGlued | false | boolean | If true between pieces will be glue effect. You will see this if you have pieceBorderRadius > 0 |
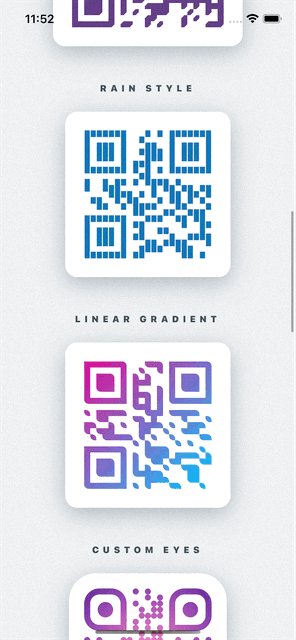
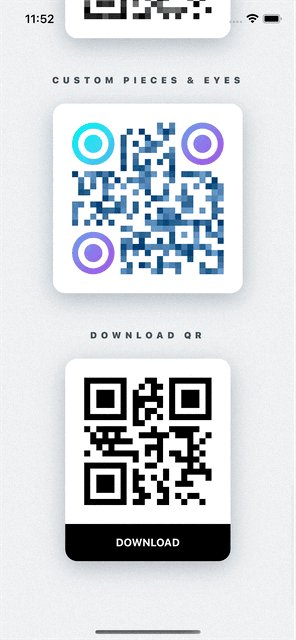
| outerEyesOptions | undefined | EyeOptions | AllEyesOptions | Configurations for outer eyes of QR code. If they defined, previous piece configurations won't be work |
| innerEyesOptions | undefined | EyeOptions | AllEyesOptions | The same as outerEyesOptions prop but for inner eyes |
| color | 'black' | ColorValue | Color of QR code |
| gradient | undefined | GradientProps | Gradient of QR code. Can be two types: 'linear' | 'radial'. By default 'linear' |
| padding | undefined | number | Padding inside <Svg/> component from QR code |
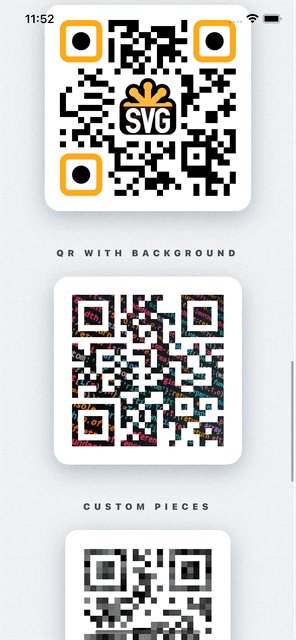
| logo | undefined | LogoOptions | Configurations for logo. Support svg's <Image/> props |
| backgroundImage | undefined | svg's <Image/> props type |
Background image for QR code |
| version | undefined | number | Description |
| maskPattern | undefined | number | Description |
| toSJISFunc | undefined | function | Description |
| errorCorrectionLevel | 'M' | 'L' | 'M' | 'Q' | 'H' | Description |
| renderCustomPieceItem | undefined | RenderCustomPieceItem | Render custom piece of QR code. It must return svg component. If it defined, previous piece and eyes configurations won't be work |
| renderBackground | undefined | (pieceSize: number, bitMatrix: number[][]) => SvgProps['children'] | Ability to add any additional svg components behind qr code |
| children | undefined | (pieceSize: number, bitMatrix: number[][]) => SvgProps['children'] | Ability to add any additional svg components as children |
...rest <Svg/> props |
type GradientType = 'linear' | 'radial';
type LinearGradientProps = {
colors?: ColorValue[];
start?: [number, number]; // start point [x, y] (0 -> 0%, 1 -> 100%)
end?: [number, number]; // end point [x, y] (0 -> 0%, 1 -> 100%)
locations?: number[]; // list of colors positions (0 -> 0%, 1 -> 100%)
};
type RadialGradientProps = {
colors?: ColorValue[];
center?: [number, number]; // center point [x, y] (0 -> 0%, 1 -> 100%)
radius?: [number, number]; // radiusXY [x, y] (0 -> 0%, 1 -> 100%)
locations?: number[]; // list of colors positions (0 -> 0%, 1 -> 100%)
};
type GradientProps = {
type?: GradientType;
options?: LinearGradientProps | RadialGradientProps;
};type EyeOptions = {
scale?: PathProps['scale']; // scaleXY | [scaleX, scaleY]
rotation?: string | number;
borderRadius?: number | number[];
color?: ColorValue;
gradient?: GradientProps;
stroke?: ColorValue;
strokeWidth?: number;
}type EyePosition = 'topLeft' | 'topRight' | 'bottomLeft';
type AllEyesOptions = { [K in EyePosition]?: EyeOptions }type RenderCustomPieceItem = ({x, y, pieceSize, qrSize, bitMatrix}: {
x: number;
y: number;
pieceSize: number;
qrSize: number;
bitMatrix: number[][];
}) => React.ReactElement | null;export type LogoArea = {
x: number;
y: number;
width: number;
height: number;
};
export type LogoOptions = {
hidePieces?: boolean;
padding?: number;
scale?: number;
onChange?: (logoArea?: LogoArea) => void;
} & SVGImageProps;If you'll see that gaps between pieces on Android, just scale pieces up a little bit:
<QRCodeStyled
...
pieceScale={1.02} // or any between of 1.01 - 1.04
/>See the contributing guide to learn how to contribute to the repository and the development workflow.
MIT
Made with create-react-native-library