地址联动选择器采用微信小程序的 picker-view 组件
提供 template 模板引入
// example.wxml
<import src="../../template/index.wxml"/>
<template is="areaPicker" data="{{...areaPicker}}" />
// example.wxss
@import '../../template/index.wxss';import initAreaPicker, { getSelectedAreaData } from '../../template/index';
const conf = {
onShow: () => {
initAreaPicker();
},
};
Page(conf);目前仅支持是否隐藏第三极选择栏,默认显示
import initAreaPicker from '../../template/index';
const conf = {
onShow: () => {
initAreaPicker({
hideDistrict: true,
});
},
};
Page(conf);import { getSelectedAreaData } from '../../template/index';
const conf = {
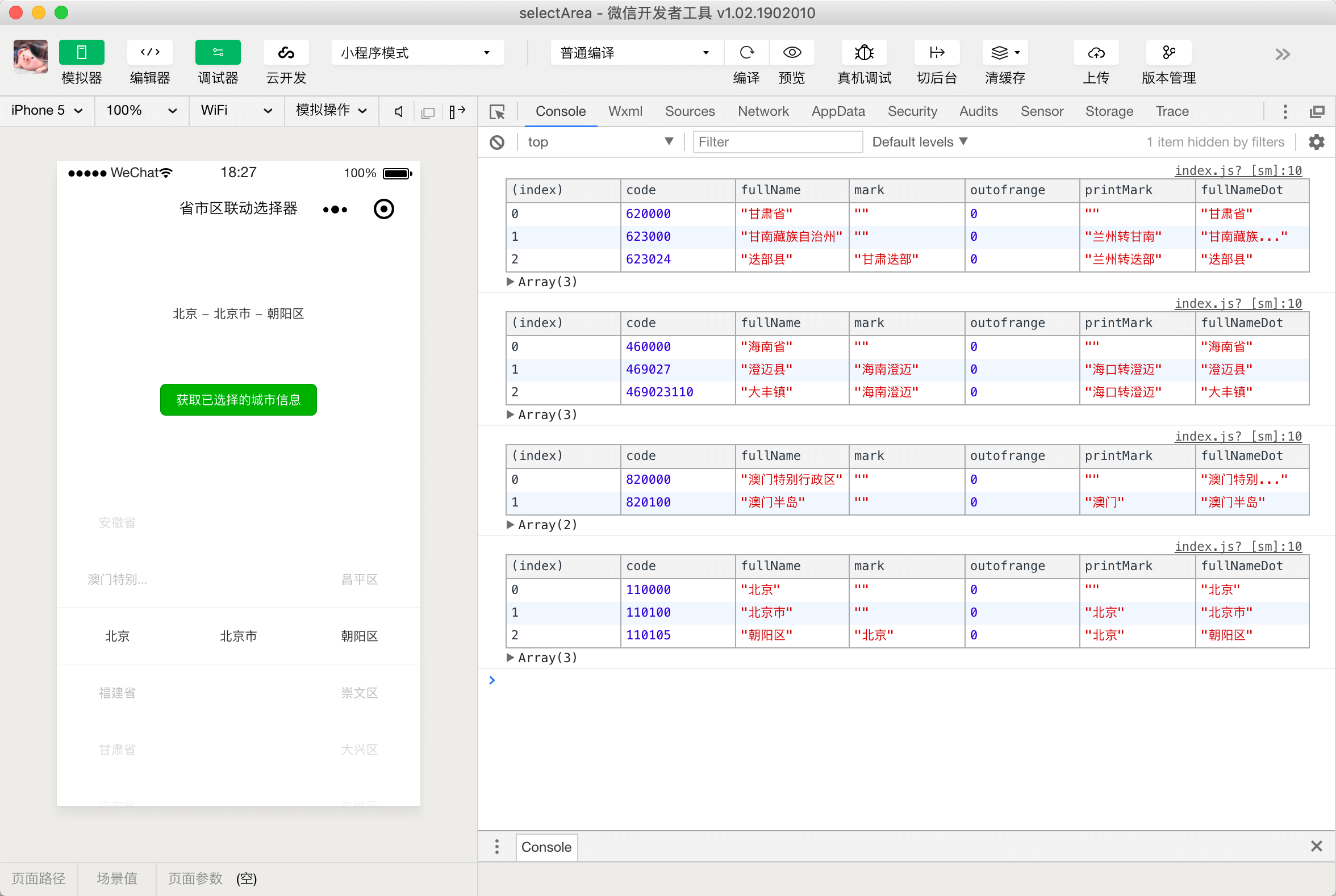
btnClick() {
console.table(getSelectedAreaData());
},
};
Page(conf);API 请求地址在 config 文件夹中配置,GET 请求接口类似 https://your.com/api/area?code=123,服务端返回数据可参考例子中格式即可直接套用模板。
// request
http('https://your.com/api/area?code=0');
// response
{
"message": "",
"result": [
{
"code": 340000,
"fullName": "安徽省",
"mark": "",
"outofrange": 0,
"printMark": ""
},
{
"code": 820000,
"fullName": "澳门特别行政区",
"mark": "",
"outofrange": 0,
"printMark": ""
},
....
]
}