This is the clone of Slack chat app with real-time support. Using Firebase and AngularJS.
https://fireslack-realtime.firebaseapp.com/
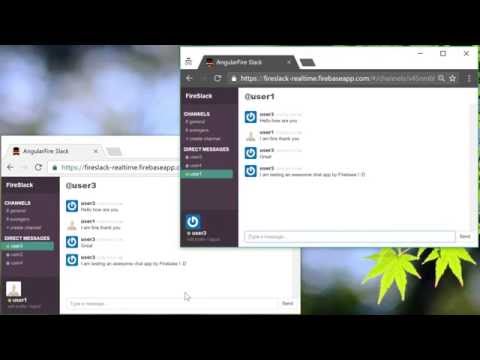
Click on image to open video in new tab
- Login to the FireSlack using at least two accounts in two different browsers. Or in the same browser but one is in normal, one is in incognito/private mode.
- Click into one user or one channel and start typing.
- You can see the message appear in another browser as well.
user1@gmail.com - abcde12345-
user2@gmail.com - abcde12345-
user3@gmail.com - abcde12345-
user4@gmail.com - abcde12345-
- Sign up for an account
- Join/create channels to chat in
- Have a user profile
- Direct message other users
- See who's online
Node.js and npm are essential to Angular development.
- Install the npm packages described in the package.json:
npm install - Run
npm install -g bower grunt-clito install Bower and Grunt. - Install the npm packages described in the bower.json:
bower install - Run
gruntfor building andgrunt servefor preview.
Running grunt test will run the unit tests with karma.
This project was originally based on the tutorial Learn to build a Real-Time Slack clone with AngularFire, but was modified for Firebase 3 and AngularFire 2