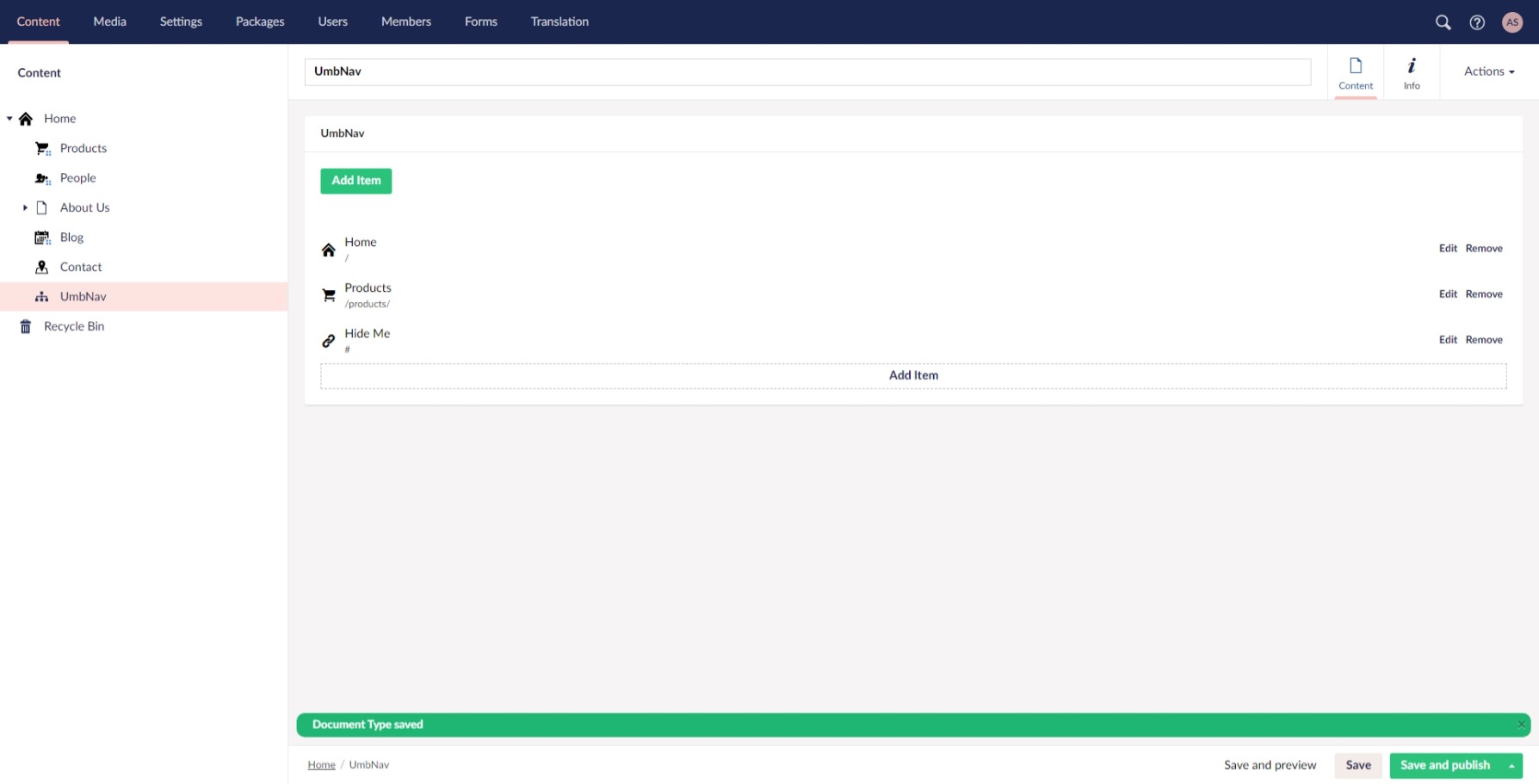
UmbNav adds a drag and drop menu builder to the Umbraco V8 or V9 backoffice.
This package is supported on Umbraco 8.7+ and Umbraco V9.0+
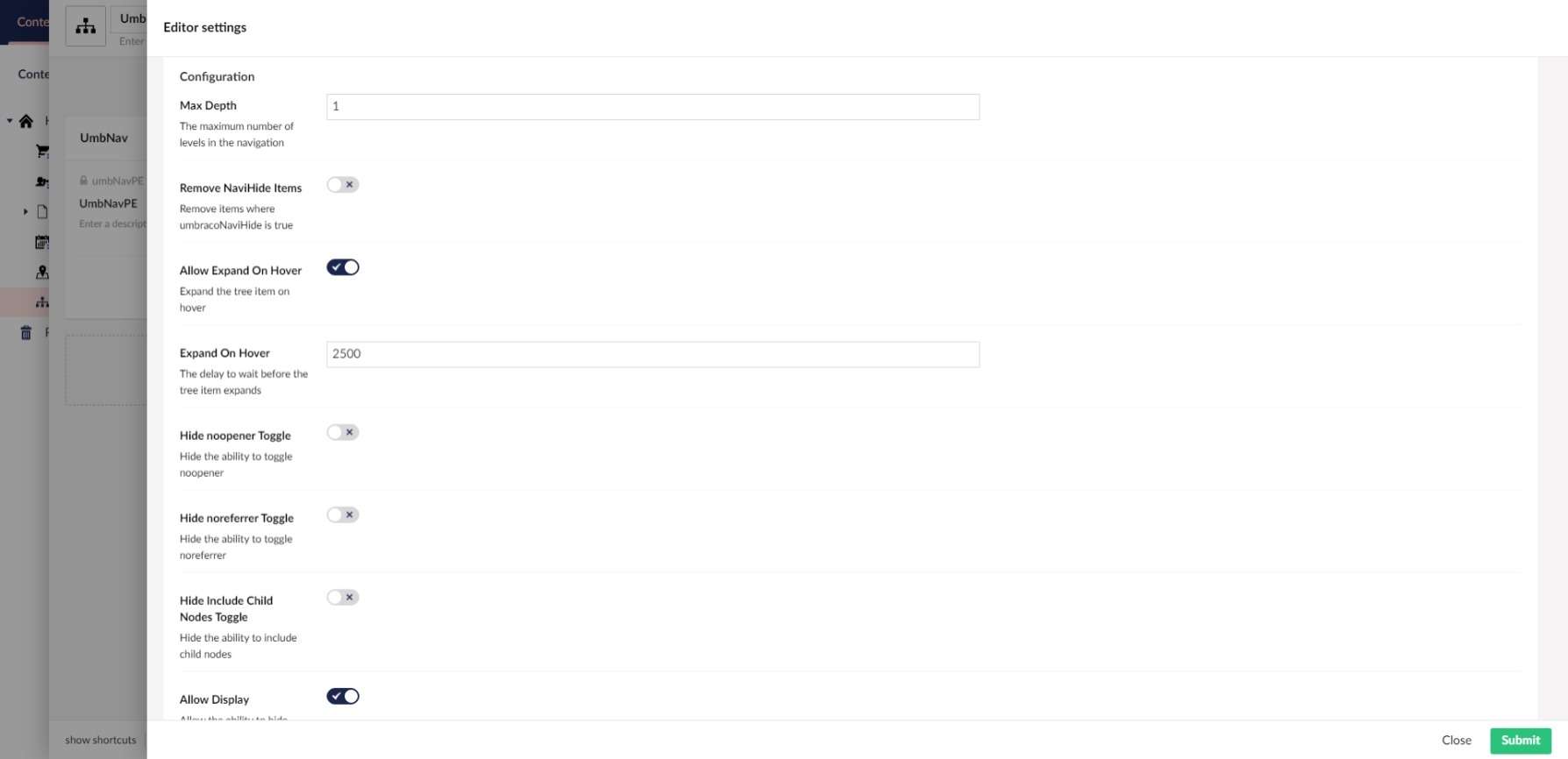
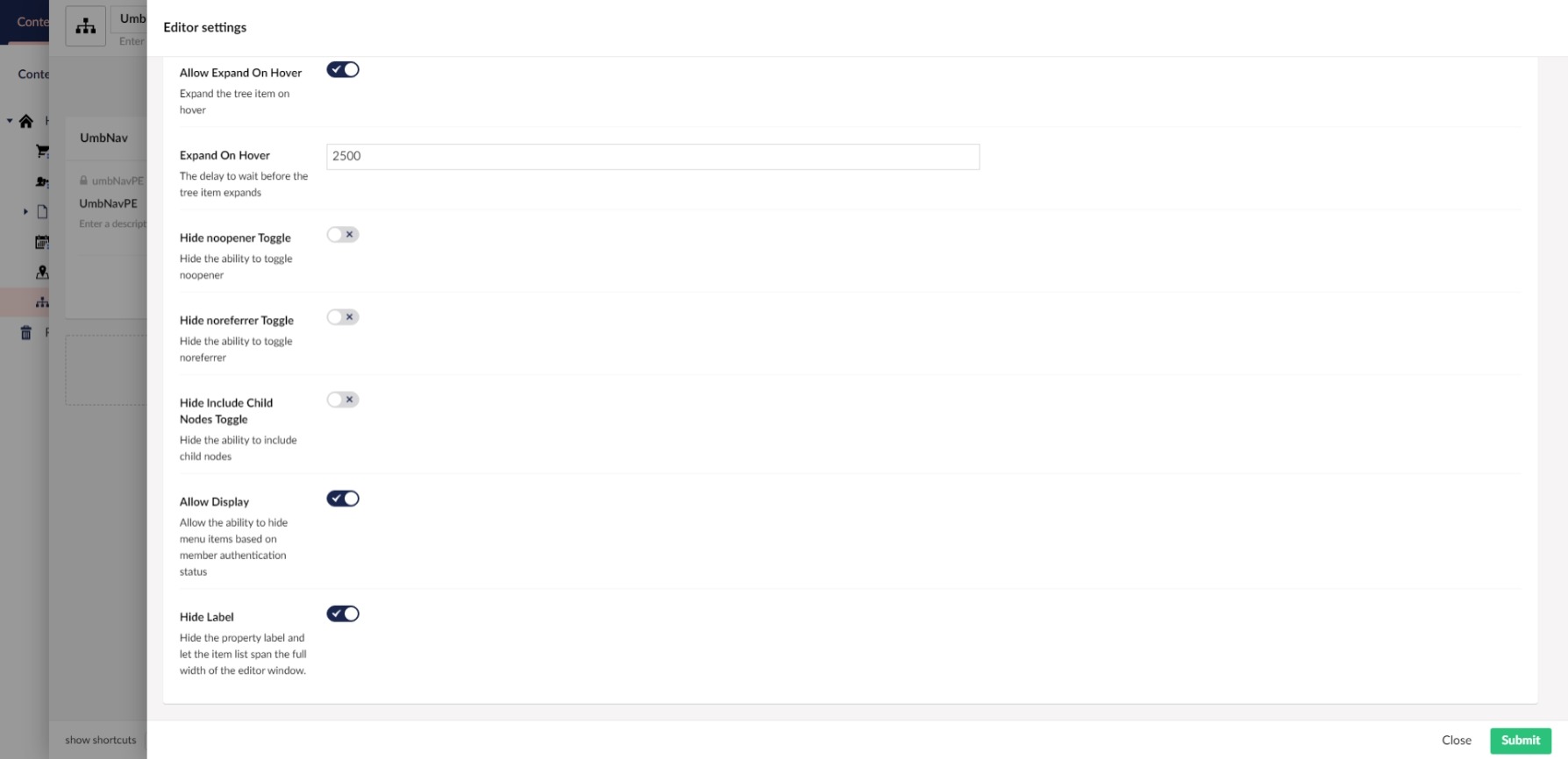
- Set maximum child levels
- Hide menu items where
umbracoNaviHideis true - Auto expand the backoffice menu tree on hover
- Set the delay of the auto expand on hover (in ms)
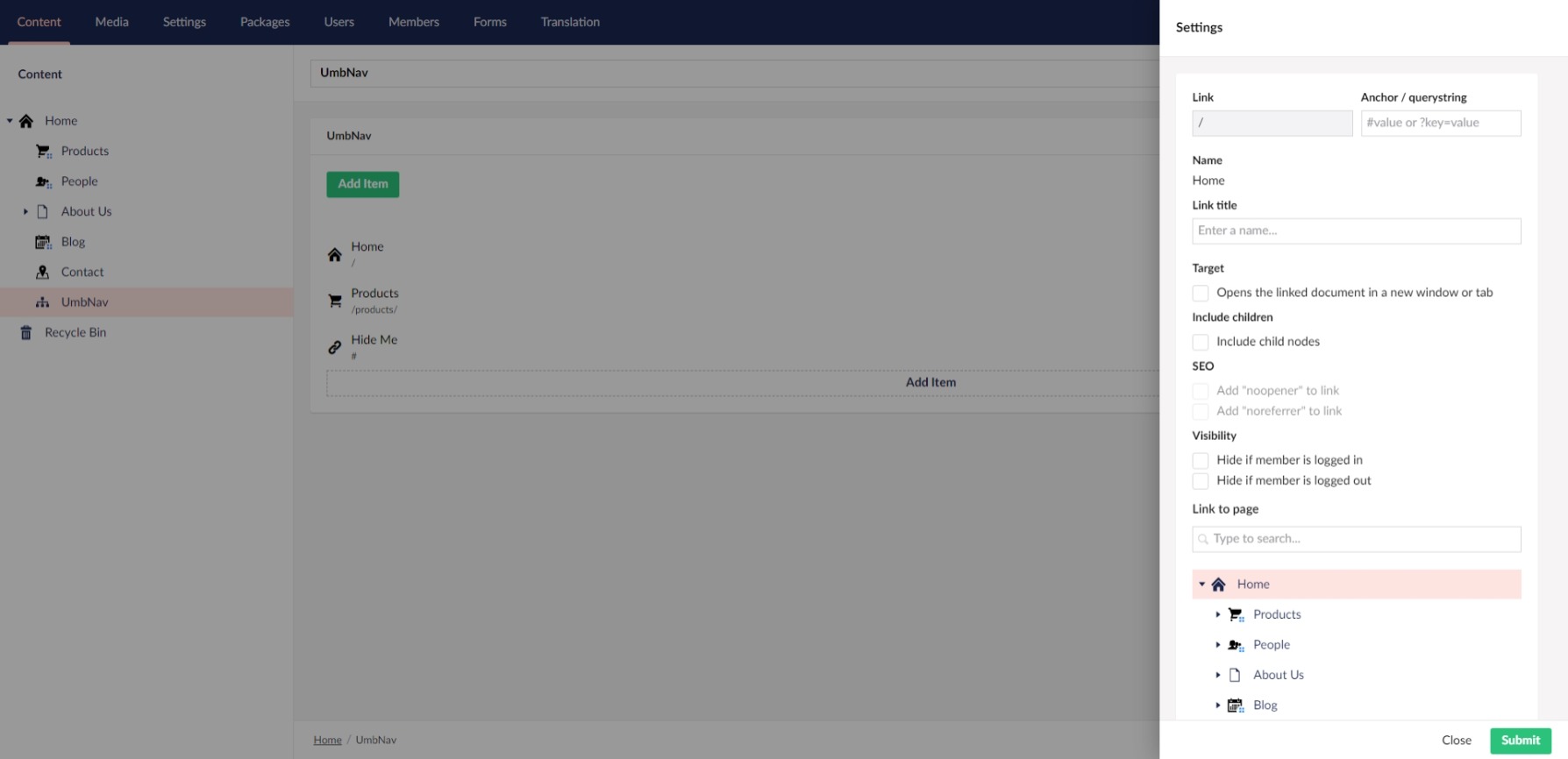
- Add
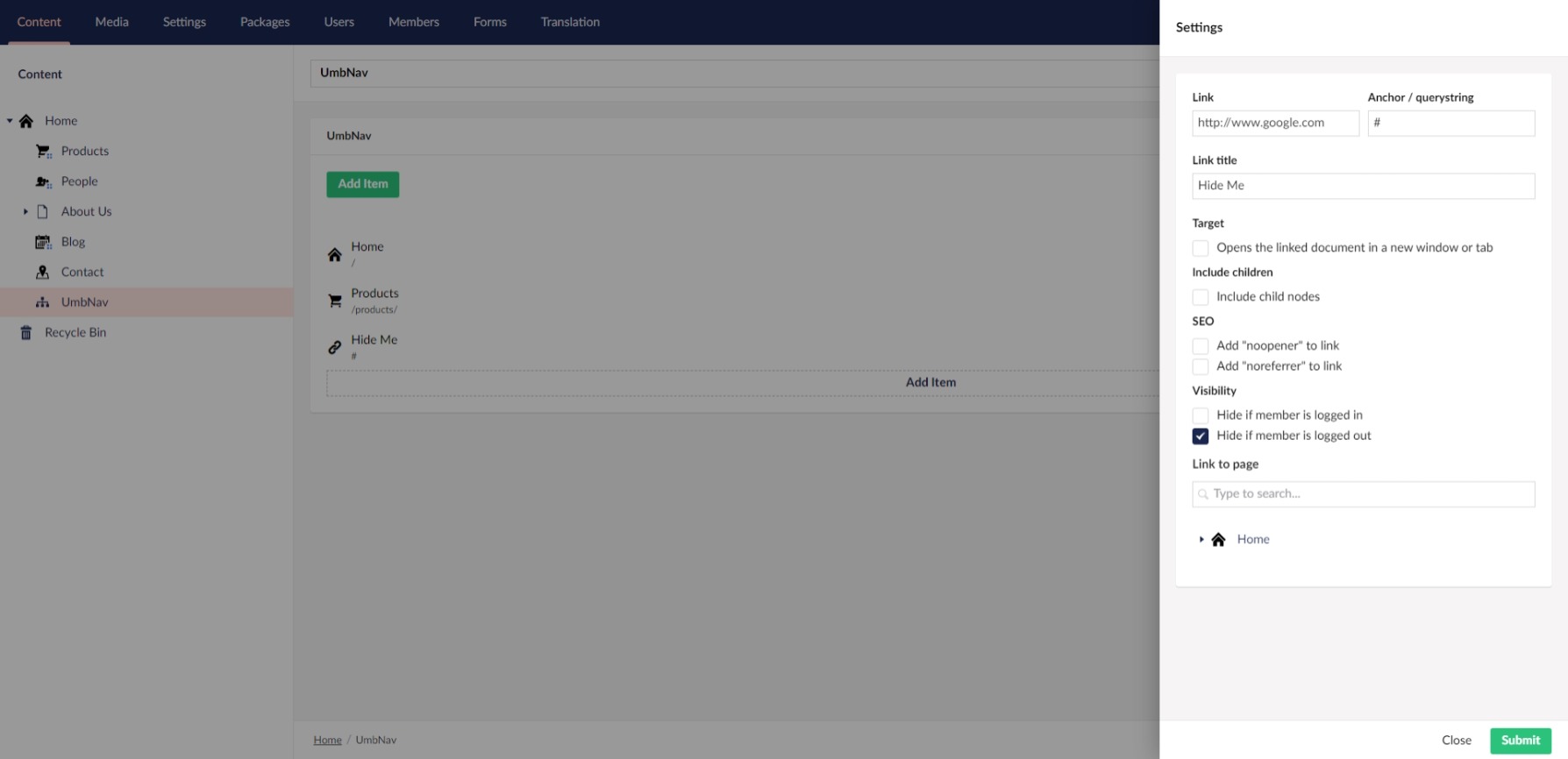
noopenerto external links by clicking a checkbox - Add
noreferrerto external links by clicking a checkbox - Auto add child nodes when rendering on the front end
- Allow menu items to be shown / hidden depending on member authentication status
- Add custom CSS classes to each menu item in the backoffice
- Display the property editor as full width in the back office (Hide the label)
- Add an image to a menu item
- TagHelper for Umbraco V9
- GetLinkHtml extension for Umbraco V8 and V9
- Add label items
UmbNav is available from Our Umbraco (V8 only), NuGet, or as a manual download directly from GitHub.
To install UI from NuGet, run the following command in your instance of Visual Studio.
PM> Install-Package Our.Umbraco.UmbNav.Web
To install Core from NuGet, run the following command in your instance of Visual Studio.
PM> Install-Package Our.Umbraco.UmbNav.Core
To install API from NuGet, run the following command in your instance of Visual Studio.
PM> Install-Package Our.Umbraco.UmbNav.Api
UmbNav fully supports Umbraco Cloud including the content synchroniser, it has been fully tested transferring and restoring between environments.
After installing the package, you will have a new property editor called UmbNav in the Umbraco backoffice, typically this would get added to your sites "Site Settings" or "Home" node.
Check out the integration guide integration guide to learn how to embed the package in your site.
It is possible to migrate from MegaNavV8 to UmbNav.
First create a DataType for UmbNav with at minimum the same settings as your old MegaNavV8 property.
Then edit your property in the document type, and then change the DataType to use your newly created UmbNav DataType, (if your using models builder you will need to regenerate these at this point), visit the location of your menu in the content section and then Save and Publish.
Finally you will need to update your views to work with the new model.
To raise a new bug, create an issue on the GitHub repository. To fix a bug or add new features, fork the repository and send a pull request with your changes. Feel free to add ideas to the repository's issues list if you would to discuss anything related to the package.
This project is maintained by Aaron Sadler and contributors. If you have any questions about the project please contact me through Twitter, or by raising an issue on GitHub.
Copyright © 2021 UmbHost Limited, and other contributors
Licensed under the MIT License.
As per the spirit of the MIT Licence, feel free to fork and do what you wish with the source code, all I ask is that if you find a bug or add a feature please create a to PR this repository.