- 博客網站基本功能:歸檔/標籤/分類/目錄
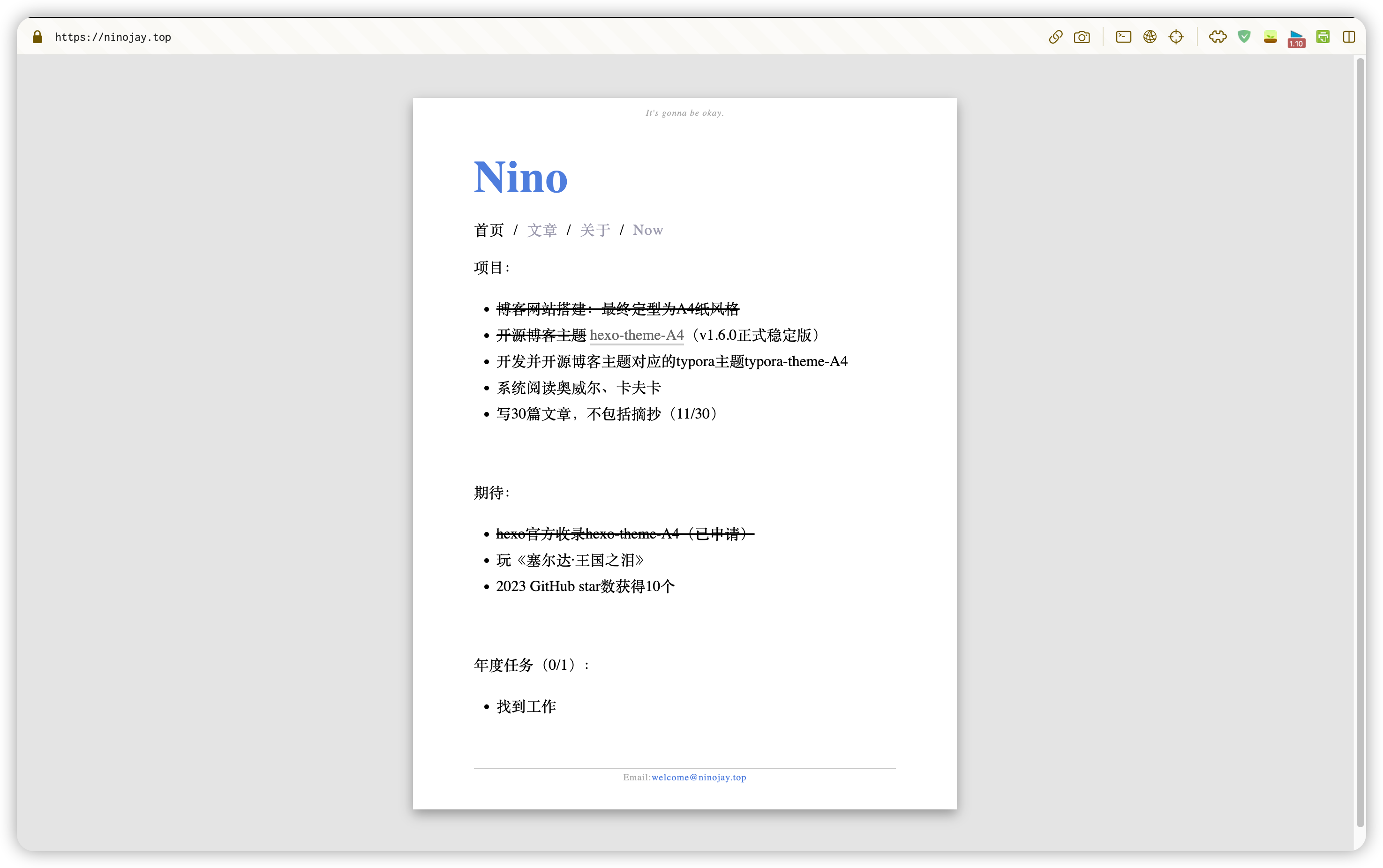
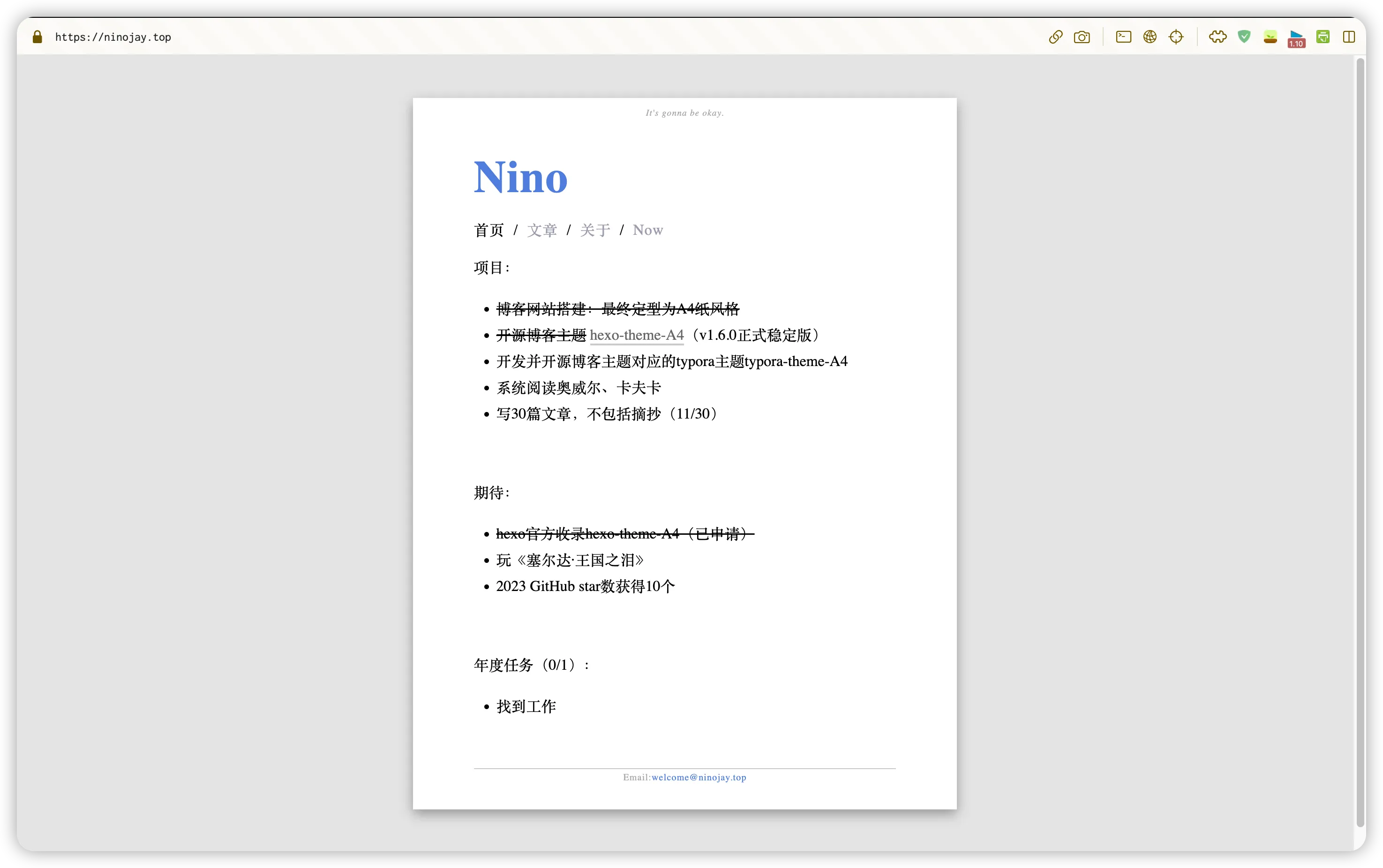
- 首頁簡歷化,word化,內容自定義化
- 頁面的頁腳頁眉自定義
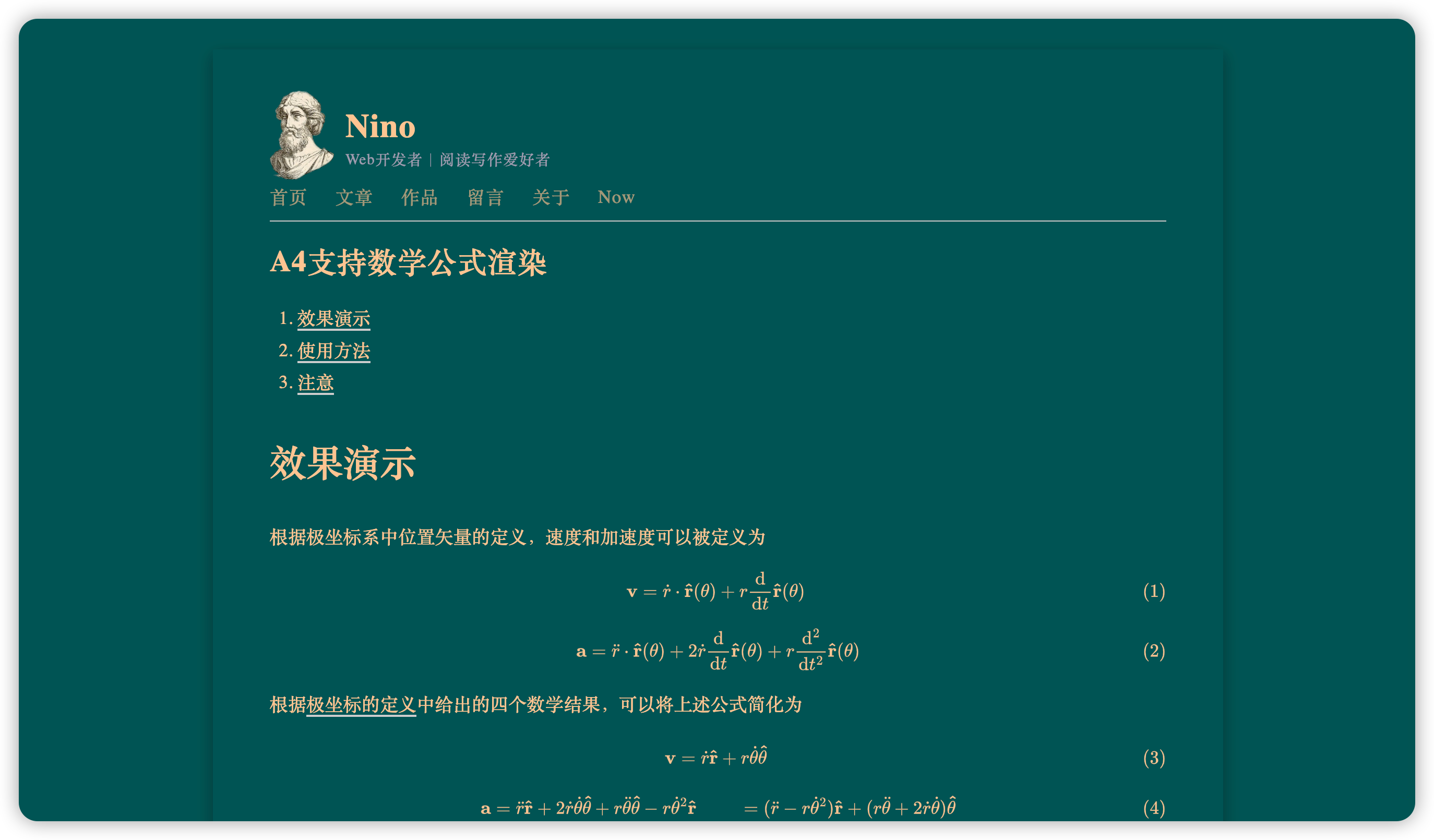
- 文章可單獨配置:隱藏文章、開關評論、開關目錄、數學公式支持、文章加密訪問
- 全局色調可自定義配置,預覽多種配色
- 採用最美評論模塊waline
- 預置md可使用的css樣式
- 自帶CDN加速國內訪問速度
- 可壓縮圖片/css/js資源大幅度提升網站訪問速度
- 詳細的使用文檔
- 經過作者驗證可支持的hexo插件
顏色搭配是一門學問,除A4推薦的兩種配色外,你可以自行調色,並把顏色方案分享給大家。更多配色請看:預覽。
- 確認已通過命令
hexo init創建好了文件夾,這裡舉例你的文件夾名為website 命令行進入到website文件夾路徑下- 確保hexo版本為 v6.3.0版本,如果不是請執行命令
npm install hexo@6.3.0 - 將
website文件夾下的_config.yml文件中將主題設置為A4 - 接下來正式安裝
a4主題,有兩種方式,任選其一
- 執行命令
npm install hexo-theme-a4@latest - 在
website文件夾路徑下創建_config.a4.yml文件,將這裡的內容複製進去 - 對主題的所有個性化配置都將在
_config.a4.yml文件中進行,可按照文件中的註釋自行配置 - 執行命令:
hexo s運行項目查看效果
- 執行命令:
git clone git@github.com:HiNinoJay/hexo-theme-A4.git themes/A4 - 在
website文件夾路徑下創建_config.a4.yml文件,將這裡的內容 複製進去 - 對主題的所有個性化配置都將在
_config.a4.yml文件中進行,可按照文件中的註釋自行配置 - 執行命令:
hexo s運行項目查看效果
首頁和文章列表頁需要手動生成,執行以下命令即可:
hexo new page index
hexo new page list答:檢查你的_config.yml文件,將hexo自帶的highlight和prismjs設置為false。
highlight:
enable: false
line_number: true
auto_detect: false
tab_replace: ''
wrap: true
hljs: false
prismjs:
enable: false
preprocess: true
line_number: true
tab_replace: ''其他詳細配置請看: ➡️ 使用文檔,已上線。
根據你安裝的方式,選擇對應的更新方式。
命令行進入到你的博客網站根目錄下
執行命令:
npm install hexo-theme-a4@latest命令行進入到themes/A4目錄下
執行命令:
git pull以上兩種方式更新後,請去該github頁面查看最新的版本,作者會告訴配置文件有無新增/修改。
如果有,則需要複製最新的該文件對應到你的_config.a4.yml新增/修改的部分。
歡迎提交 pull request 或 issue,請提交至dev分支。
其他任何想交流的事,可發送郵件至:welcome@ninojay.top
如果覺得我做的不錯,請給我一個star,感謝。