New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
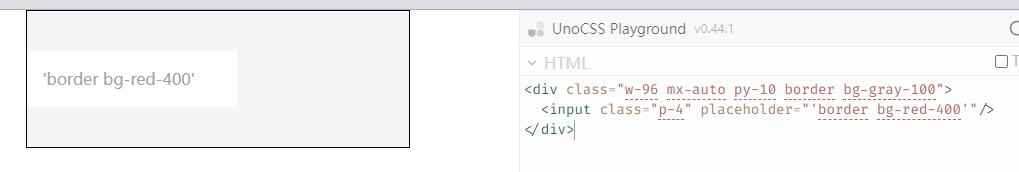
bug: input placeholder attr will be treated as className #1257
Comments
|
You can use |
|
Maybe we should add |
Sign up for free
to join this conversation on GitHub.
Already have an account?
Sign in to comment


url: https://uno.antfu.me/play/?html=DwEwlgbgBAxgNgQwM5ILwCIDuBaAnANigFsAPbBAVwBcB7KABwE9sBGABigCMaAnEAUx5cA5tmE8Ezdm3QA%2BAFBQowMADt61WIhQZ62ACzoGiGPwAWNOAJ4YuvayOw9%2BIA2w7oA9AuCfwEWSA&config=JYWwDg9gTgLgBAbwFBzgEwKYDNgDsMDCEuOA5gDQpxhQYDOGMAgjDFMAEYCuMwWAnpVQ16jAJIBjYnSHVaDGAFVcESgF84WKBBBwA5FxUS6dPUiQYAHpFjpsAQy4AbeJhz4iJYKQAUyVFDO9ABccADaVKhhehJcdDA6ALSBThh65IhwUk7QoXq0aHpwagC6VCWydAAW0DCxMHSh-qj6sfFJ1bX1enkwVjCJTqRwfZYD0Pa4pBhwNQBuGFDBowN99k5mqGqyIgqN4ZFyokoqPgCUssLyjCxsnDx8-OeXRwqS0n6HqHQS6xihAEYAHQAJheqAkaFweSqrDAjQA9Aj6CAgdUEZsWmoLuUkNikEA&options=N4XyA
The text was updated successfully, but these errors were encountered: