A lightweight plugin to select both Single Date and a Date Range.
- Single Date Selection
- Date Range Selection
- Relative and Absolute Picker Option
- Search on Relative Option
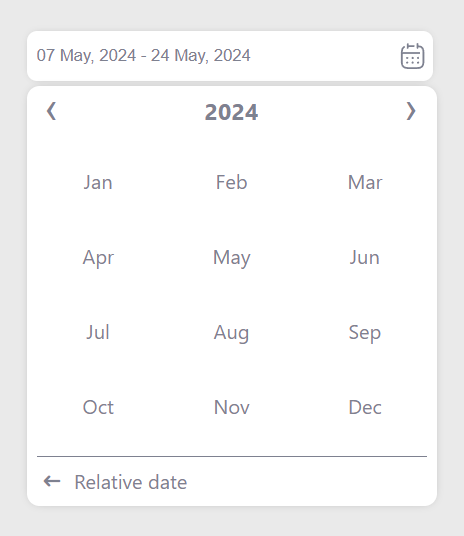
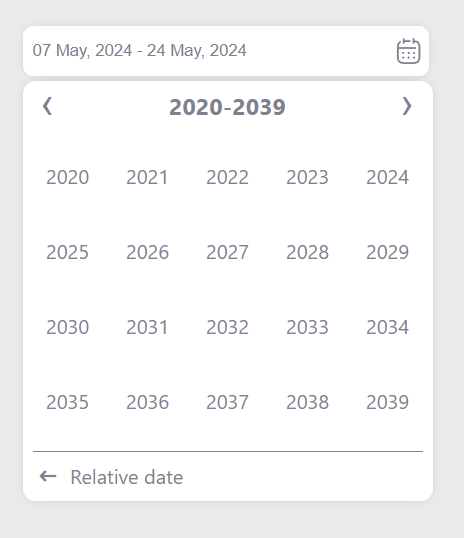
- Month/Year Selection View
Date Picker
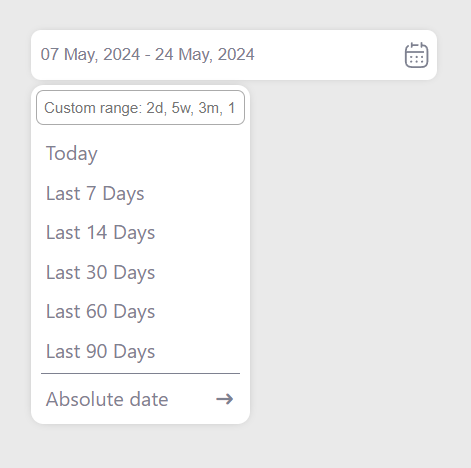
Relative Options
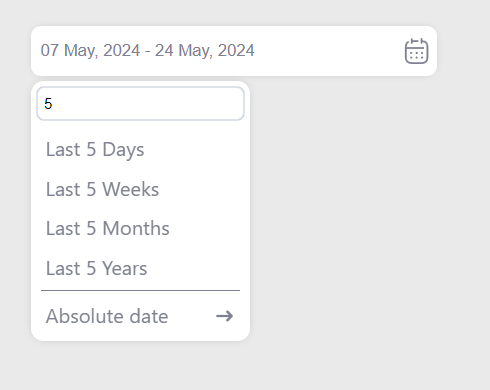
Relative Search
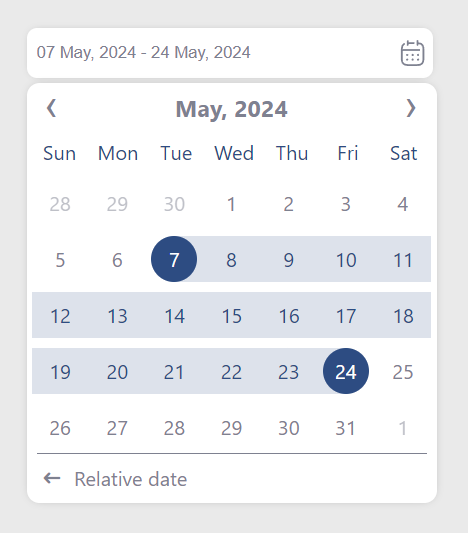
Absolute Date Picker
Month Selection
Year Selection
Import css
import "@vj97/react-date-picker/dist/style.css";
Code Example
import { DatePicker } from '@vj97/react-date-picker'
<DatePicker
placeholder="Choose Date"
selectionType="range"
onChange={handleDateChange}
/>
function handleDateChange (dates) {
console.log(dates)
// output for single date will be string
// output for date range will be object as below
// {stateDate: "", endDate: ""}
}| Property name | Type | Default | Description |
|---|---|---|---|
| selectionType | single/range | single | Type of the picker |
| dateFormat | string | DD MMM, YYYY | Format of the date to be shown in the input |
| defaultSelectedDate | string/date | NULL | Date to be selected by default |
| minDate | string/date | NULL | Minimun date |
| maxDate | string/date | dark | Maximum date |
| placeholder | string | NULL | Placeholder |
| colors | object | {} | Theme colors, refer below for supported colors |
| showCalendarIcon | boolean | true | To show calendar icon on input right |
| containerStyle | style object | {} | Style of the input container |
| inputStyle | style object | {} | Style of the input |
| containerClass | string | NULL | Custom class for input container |
| inputClass | string | NULL | Custom class for input |
| defaultPickerType | relative/absolute | absolute | Picker type to be opened be default |
| onChange | function | n/a | Callback called when date is selected |
{
selection: "", // Highlight color for selected dates
text: "", // Text color for picker
background: "", // Background color for date picker popup
}