This page contains highlights of each deck.gl release. Also check our vis.gl blog for news about new releases and features in deck.gl.
The JSONConverter class has been generalized and can now be used independently of deck.gl to "hydrate" JavaScript from JSON text specifications. This supports its use a foundation technology for providing non-JavaScript bindings such as pydeck.
This has caused some breaking changes to this experimental module. For details and work-arounds see the upgrade guide. Most notably, the JSONLayer is no longer exported from @deck.gl/json.
Release Date: Aug XX, 2019
A new module @deck.gl/extensions has joined the deck.gl family.
Layer extensions are bonus features that you can optionally add to the core deck.gl layers. As a start, this module offers the following extensions:
- BrushingExtension: GPU-based data brushing, see "examples" section of this website
- DataFilterExtension: GPU-based data filtering, see "examples" section of this website
- Fp64Extension: See upgrade guide if you are using the deprecated
fp64mode.
For instructions on authoring your own layer extensions, visit developer guide.

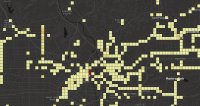
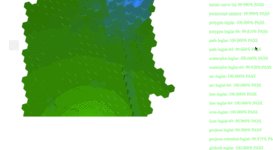
HeatmapLayer |

GeoJsonLayer with shadow |

HexagonLayer with shadow |
The @deck.gl/aggregation-layers module now offers HeatmapLayer as an experimental layer. It performs density distribution on the GPU to provide fast dynamic heatmaps. The layer currently only supports WebGL2-enabled browsers. A fallback solution for WebGL1 will be added later.
As an experimental feature, the LightingEffect can now render shadows from up to two directional light sources. To enable shadows, set _shadow: true when constructing a
DirectionalLight or SunLight.
Layers now have built-in streaming support. The data prop now accepts an async iterable object. As new baches of data are resolved, the layer is updated incrementally. This eliminates the need to manually merge chunks of data or manage multiple layer instances.
See details in the data prop documentation and the updated performance optimization examples.
By default, when the data prop value of a layer changes shallowly, all of its attributes are recalculated and re-uploaded to the GPU. You may now compare the old and new data arrays and only update the range of elements that have actually changed. This can lead to significant performance improvement if a few rows in a large data table need to change frequently. See the _dataDiff prop documentation.
It is now easier to build attributes as typed arrays outside of a layer, e.g. in a web worker or on the server. See the "Supplying attributes directly" section in performance optimization.
- BitmapLayer's
imageprop now accepts aHTMLVideoElement. - TextLayer now supports line breaks in the text string. A new prop
lineHeightis added. - Layer matching performance is improved. This affects applications with a large number of layers.
Release Date: 2019
A new PostProcessEffect class, working with @luma.gl/effects module, offers screen-space post-processing effects such as blur, noise, halftone, ink, etc.

noise effect |

colorHalftone effect |

tiltShift effect |

zoomBlur effect |
GridLayer is enhanced to support GPU Aggregation. By default GPU Aggregation is disabled, and can be enabled using gpuAggregation prop. For more details check GridLayer. Two new layers GPUGridLayer and CPUGridLayer are also offered, which perform aggregation on CPU and GPU respectively.
The following table compares the performance between CPU and GPU aggregations using random data points:
| #points | CPU #iternations/sec | GPU #iterations/sec | Notes |
|---|---|---|---|
| 25K | 535 | 359 | GPU is 33% slower |
| 100K | 119 | 437 | GPU is 267% faster |
| 1M | 12.7 | 158 | GPU is 1144% faster |
Numbers are collected on a 2018 15-inch Macbook Pro (CPU: 2.6 GHz Intel Core i7 and GPU: Radeon Pro 560X 4 GB)
- Now support drawing outline. In 3D mode (extruded), set
wireframe: true. In 2D mode, enable stroke by settingstroked: truewithgetLineWidth,getLineColoramong other stroke options. - Improved the performance of
H3HexagonLayer.
- Added
billboardprop for screen space extrusion when rendering 3D paths - Improved precision of joint calculation
- Now support 3D paths by adding a
getTimestampsaccessor. See layer documentation for details.
- Added
getSceneandgetAnimatorto allow more flexibility when loading models. - Experimental
_lightingproperty for PBR lighting. - Experimental
_imageBasedLightingEnvironmentproperty for image-based lighting.
OrthographicView and OrbitView now also support 64-bit projection, with no extra code changes required. This greatly improves the visual quality when rendering very large and/or dense graphs.
For React users, it is now easy to use react-map-gl components with DeckGL, including DOM-based marker, popup, navigation control, fullscreen control and geolocate control. This can be done by supplying the ContextProvider prop on DeckGL:
/// Example using react-map-gl controls with deck.gl
import DeckGL from '@deck.gl/react';
import {_MapContext as MapContext, NavigationControl} from 'react-map-gl';
<DeckGL ... ContextProvider={MapContext.Provider}>
<div style={{margin: 10, position: 'absolute', zIndex: 1}}>
<NavigationControl />
</div>
</DeckGL>- Added a
metricsproperty toDeckinstances that tracks performance statistics like fps, CPU/GPU render time and memory usage. See Deck class documention for details.
Release Date: April 19, 2019

BitmapLayer |

ColumnLayer |

TileLayer |

S2Layer |

H3HexagonLayer |

H3ClusterLayer |

TripsLayer |

ScenegraphLayer |

GreatCircleLayer |
As the number of deck.gl layers grow, we are splitting existing and new layers into multiple submodules for better dependency management. These new layer modules are:
@deck.gl/layers- Primitive layers that are the building blocks of all visualizations@deck.gl/aggregation-layers- Advanced layers that aggregate data into alternative representations, e.g. heatmap, contour, hex bins, etc.@deck.gl/geo-layers- Additional layers that handle geospatial use cases and GIS formats.- GreatCircleLayer New
- H3ClusterLayer New
- H3HexagonLayer New
- S2Layer New
- TileLayer New
- TripsLayer New
@deck.gl/mesh-layers- Additional layers that render 3D meshes and scene graphs.- SimpleMeshLayer New
- ScenegraphLayer New
The new ScenegraphLayer and SimpleMeshLayer support loading 3D models and scenegraphs in the popular glTF™ asset format. glTF is a royalty-free specification for the efficient transmission and loading of 3D assets, with a rich ecosystem of tools and extensions. All variants of glTF 2.0 are supported, including binary .glb files as well as JSON .gltf files with binary assets in base64 encoding or in separate files.
We are releasing loaders.gl as a major new companion framework to deck.gl and luma.gl. Loaders.gl provides a suite of 3D file format loaders. See What's New in luma.gl v7.0 for more details.

Ambient Light |

Point Light |

Directional Light |

Camera Light |
A new effects system is written from the ground up for v7.0. This opens the possibilities for many exciting visual effect features down the road. As a start, we're introducing LightingEffect - an easier, more comprehensive way to control the lighting for your layers. See Using Lighting for details.
- Binary data support: In v7.0 we are making binary data a first-class citizen of deck.gl. Whereas the
dataprop of layers only accepted JavaScript arrays in the past, you may now provide a non-iterable object todata. See example. - Size units: In the past, some deck.gl layers use pixel sizes (e.g.
IconLayer,TextLayer,LineLayerandArcLayer) and some layers use meter sizes (e.g.ScatterplotLayer,PathLayer). In v7.0 we are introducing new propssizeUnitsandwidthUnitsthat allow users to tweak these behaviors.*MinPixelsand*MaxPixelsprops are also added for layers that previously only support pixel sizes. - Billboard: Prior this v7.0,
IconLayerandTextLayerare rendered as billboards (i.e. always facing the camera). A propbillboardis added to these layers so that you can place icons and texts relative to the world.
Starting v7.0, deck.gl has experimental support for Google Maps with the @deck.gl/google-maps module. It allows you to construct a Deck instance as a custom Google Maps OverlayView. See module documentation page for a full list of supported features.
GoogleMapsOverlay
The @deck.gl/test-utils module is revamped with two new exports:
generateLayerTests- automatically create test cases for use withtestLayerto test layer conformance.SnapshotTestRunner- automated integration test for WebGL. Renders deck.gl layers, takes screenshot and compare with golden images in headless Chromium.
Read more in Developer Guide: Testing.
Release Date: Jan 29, 2019

SDF font in TextLayer |

Stroke and fill in ScatterplotLayer |

Isoband in ContourLayer |
ScatterplotLayernow supports drawing both stroke and fill, and outline width can be controlled per-instance.ContourLayernow supports isoband - filling between two thresholds.ScreenGridLayernow supports aggregating by min/max/mean.TextLayeradds new props that allow better control of the font rendering quality, including font weight and raster size. The layer can also optionally generate a font atlas with Signed Distance Fields, which yields a much crisper look when rendering large font sizes.IconLayersupports dynamically packed icon atlas. Users can now load programatically generated image urls as icons, for example Facebook profile images.PathLayer'sgetPathandPolygonLayer'sgetPolygonprops now support flattened coordinates instead of nested arrays, making it easier for these layers to use binary data.
See each layer's documentation for full API changes.
It is now possible to fine-tune sublayer appearances by passing a new experimental prop _subLayerProps to a composite layer. For example, in a GeoJsonLayer, one may wish to make only the point features interactive, or replace the circles with icons.
This offers a light alternative to overriding composite layer behaviors without creating a custom class. See CompositeLayer for details.
Release Date: Nov 19, 2018
Layers can now supply rich definitions to their default props. This enables prop validation in debug mode and aggressively blocks unnecessary layer update to boost rendering performance. Complex composite layers such as the GeoJsonLayer can be up to 2x faster in certain React applications. See upgrade guide if you are an author of custom layers.
onDragStart, onDrag and onDragEnd callback props are added to Deck and base Layer class.
The experimental GPUAggregator class now supports Min/Max/Mean in addition to Sum. Also added the ability to specify multiple weights with custom aggregation operation.
Release Date: Oct 15, 2018

32-bit High-Precision Projection |

Mixing Mapbox and deck.gl Layers |
A new experimental module @deck.gl/mapbox makes deck.gl work with the custom layers API in the latest Mapbox release. Using this feature, mapbox and deck.gl layers can be freely "interleaved", enabling a number of layer mixing effects, such as drawing behind map labels, z-occlusion between deck.gl 3D objects and Mapbox buildings, etc. For usage and limitations, see module documentation.
First introduced in v6.1 as COORDINATE_SYSTEM.LNGLAT_EXPERIMENTAL, the new projection system offers high-precision results similar to that of the old fp64 mode without the compatibility issues or performance hit of running the much heavier 64-bit shader. Starting v6.2, this coordinate system becomes the default for all layers. See upgrade guide if you still need the old fp64 mode.
The layer.project() method now supports all coordinate systems including METER_OFFSETS, LNGLAT_OFFSETS and IDENTITY.
Release date: Sep 7, 2018

JSON API |

Enhanced Multi-View API |

ContourLayer |
The projection algorithm used for geospatial coordinates (layers with coordinateSystem: COORDINATE_SYSTEM.LNGLAT) has supplemented with a "hybrid" projection/offset based implementation (COORDINATE_SYSTEM.LNGLAT_EXPERIMENTAL) that rivals 64-bit precision at 32-bit speeds. This mode is expected to make the use of fp64 precision unnecessary for most applications, which in turn should increase application performance and avoid issues on untested graphics drivers.
LNGLAT projection modes can automatically wrap coordinates over the 180th meridian for the best placement in the current viewport. Set the wrapLongitude prop in a layer to true to enable this behavior. This mode will be helpful when visualizing data close to the ante-meridian (e.g. New Zealand, Australia etc).
A new experimental module @deck.gl/json provides a set of classes that allows deck.gl layers and views to be specified using JSON-formatted text files. To facilitate experimentation, a JSON layer browser is available on http://deck.gl/json.
deck.gl's multiview support has been significantly enhanced. New View properties give applications more control over rendering, making it possible to implement e.g. overlapping views, partially synchronized views (share some but not all view state props), views with different background colors etc.
deck.gl's layer catalog is extended by adding new ContourLayer, this layer can be used to render contours, also called iso-lines for given set of threshold values. ContourLayer supports both WebMercator projection (geospatial applications) and Orthographic projection (infovis applications).
When the mask of the icon is false, the opacity of the icon can be controlled by getColor while still keeping the pixel color from image. When mask is true, user defined color is applied.
Several under the hood changes in GPU Aggregation flow to support multiple layer coordinate systems (LNGLAT and IDENTITY).
Release date: July 18, 2018

GeoJson Transition |

ViewState flyTo Transitions |

GPU Accelerated ScreenGrid Layer |
Attribute transitions enable applications to simultaneously animate changes in positions, colors and other attributes of all objects in a layer. GPU acceleration to All core deck.gl layers now support attribute transitions, including HexagonLayer, GridLayer and GeoJsonLayer. GPU Accelerations allow millions of objects to be animated. Transition settings also support enter callback to customize instance entrance behavior. See documentation of the transitions prop.
View State Transitions (aka Viewport Transitions) are now officially supported. Transitions are provided through the DeckGL.viewState prop. For more details check ViewState Transitions documentation.
ScreenGridLayer is updated to support aggregation on GPU. GPU aggregation can be 10x faster and is capable of aggregating large data sets (millions of points). Two new props gpuAggregation for selecting CPU or GPU aggregation and cellMarginPixels to control cell margin size have been added. Finally, picking information now contains aggregated details.
deck.gl can now infer appropriate Controller types from the types of your View. For example, when using the default geospatial view (MapView), a MapController can now be requested simply by setting the view's controller props to true. You may also pass an object with additional controller options to this prop, for example controller={{doubleClickZoom: false}}. See documentation of View.
deck.gl pixel sizes (e.g. in LineLayer, IconLayer and TextLayer) now match their HTML/SVG counterparts.
It is now possible to set global WebGL parameters (controlling how the GPU renders) by supplying a Deck.parameters property object. This gives applications a simple declarative way to control things like blend modes and depth testing, without having to define an onWebGLInitialized() callback. Note that parameters can still be supplied to individual layers, overriding any global parameters for that layer only.
The DeckGL React component now provides a more powerful API to create sophisticated visualizations, highlights including:
DeckGLcan be used as a "stateful" component providing automatic interactivity- You can now specify deck.gl views (in addition to layers) directly using JSX
- Adds "render callbacks" for dynamically rendering React children based on deck.gl view states, providing more control over synchronization of positions and sizes between deck.gl's WebGL view layouts and React's DOM components.
See Use with React for more details.
Release date: June 01, 2018

Orthographic Mode |
A new Deck.initialViewState property allows the application to enable map or view interactivity simply by supplying an initial view state, e.g. {longitude, latitude, zoom}. deck.gl will automatically initialize a Controller class and listen to view state changes, without the application having to implement callbacks to track the view state.
The Layer.data prop now accepts URLs (i.e. strings). deck.gl will automatically start loading such URLs, parse them as JSON and once loaded, use the resulting data to render the layer. This can e.g. remove the need for applications to set up callbacks to handle load completion.
deck.gl can now pick occluded objects using the new Deck.pickMultipleObjects method, which returns a list of all objects under the mouse, instead of just the top-most object.
The View classes can now build an orthographic projection matrix from the same "field of view" parameter it uses to create perspective mode (rather than requiring a separate set of parameters). This makes switching between perspective and orhtographic projection modes easier then ever (simply set the new View.orthographic prop to true to activate orthographic projection).
LineLayer and ArcLayer added a new accessor getStrokeWidth to replace the old strokeWidth prop. When specified with a function, you can control the width of each arc/line segment dynamically.
Many layer accessor props now accept constant values. For example, when constructing a ScatterplotLayer, what used to be getColor: d => [255, 200, 0] can now be written as getColor: [255, 200, 0]. This is not only a convenience: constant values of accessors don't use GPU memory and can be updated very quickly and thus do not require an updateTrigger. Consult the documentation for each layer to see which accessors are supported.
Core layers are broken out from @deck.gl/core to a new submodule @deck.gl/layers. Users of deck.gl are not affected by this change.
Release date: April 24, 2018

New TextLayer |

ScreenGridLayer Color Scale |

Automated Render Tests |
deck.gl can now be used in non-React applications. A new top-level JavaScript class Deck is provided as an alternative to the traditional top-level DeckGL React component, and the core deck.gl npm module no longer has any React dependencies. This allows deck.gl to be used in any JavaScript application or framework.
The new non-React API is officially supported, however since it is not yet extensively battle-tested in applications there may be some rough corners, so to help developers set expectations we are labeling this as a "pre release" intended for early adopters.
deck.gl now publishes a bundle that can be imported using a simple <script> statement in HTML to give access to the deck.gl API. This makes deck.gl easy to use in e.g. "codepens" and for casual programming and visualizations.
See our scripting blog post.
deck.gl is now published as multiple npm modules allowing applications to choose which features to import. The basic modules are:
@deck.gl/core- the core deck.gl API (JavaScript classes, including theDecktop-level class).@deck.gl/react- React bindings for deck.gl (i.e. the top-levelDeckGLReact class).deck.gl- The classic module is still supported for backwards compatibility with React applications.
deck.gl allows you to divide your screen into multiple viewports and render layers from different perspectives. It is e.g. possible to render a top-down map view next to a first person view and allow your users to "walk around" in the city onto which your data is overlaid.
The Deck.views property accepts instances of View classes, such as MapView and FirstPersonView:
<DeckGL
views=[
new MapView({id: 'map', width: '50%'}),
new FirstPersonView({x: '50%', width: '50%'})
]
/>It is now possible to specify a MapController as a controller for the Deck or DeckGL classes, instead of relying on e.g. react-map-gl or experimental classes to drive event handling.
It is no longer necessary for deck.gl applications to track screen size and manage the exact width and height of the Deck or DeckGL components. width and height can now be specified using CSS descriptors (e.g. width = 100%):
<DeckGL width='100%' height='100%'/>A TextLayer has been added to the core layer catalog for rendering labels with WebGL.
Color Scale Support (Experimental) - New experimental props colorRange and colorDomain are added to ScreenGridLayer. These props provide more fine tune control over how grid cells are colored, and brings the ScreenGridLayer into parity with other aggregation layers (i.e. HexagonLayer and GridLayer).
A number of experimental deck.gl layers are published in a new module @deck.gl/experimental-layers. Be aware that use of these layers come with caveats and are mainly intended for early adopters. Please refer to roadmap for more information.
deck.gl now provides a suite of test utilities that make it easy to test both layers and applications. The utilities support visual regression testing against "golden" images, as well as utilities for traditional unit testing of layers. The utilities come pre-integrated with tools that help automate the running of browser based render tests from the console. To start using the utilities, install the new (@deck.gl/test-utils) module.
Work on bundle size reduction continues. In this release, the focus has been on leveraging the tree-shaking abilities of the Babel 7 and Webpack 4 combination. In addition, new article about Application Bundling and Tree Shaking has been added to the docs.
Unified 32/64-bit projection - A new common API for projection is implemented in both the project64 shader module and a new project32 shader module allowing the same vertex shader can be used for both 32-bit and 64-bit projection. This simplifies adding fp64 support to layers and reduces bundle size. See docs for more details.
Release date: Feb 16, 2018

Layer Transitions |

JSX Layers |
Many layers now support smooth visual transitions of e.g. positions and colors of layer elements, animating the update of the layers element to match a new data set. The animations are done on the GPU and can thus support very large number of elements. Use the new transitions prop on the Layer class to specify things like transition duration, easing function and callbacks.
Transitions are only supported on WebGL2-capable browsers such as Chrome and Firefox. The
transitionsprop will simply be ignored on WebGL1 browsers.
It is now possible to use JSX syntax to create (or "render") deck.gl layers. Many React users feel that this results in a more natural coding style.
<DeckGL {...viewport}>
<LineLayer data={data} />
<DeckGL />There are limitations (deck.gl layers are not React components), for more information see Using deck.gl with React.
Release date: Dec 21, 2017

GPU-based Highlighting |

Dashes in GeoJson |

React 16 Support |
All new additions to the official deck.gl 5.0 API are listed here. Note that in addition to the official new features in this release, deck.gl 5.0 also contains a number of significant under the hoods changes to prepare for new features and optimizations. Some of these are available as experimental APIs, see below.
As always, for information on deprecations and how to update your code in response to any API changes, please read the deck.gl upgrade Guide.
The new useDevicePixels prop on the DeckGL React component can be used to disable usage of full resolution on retina/HD displays. Disabling deck.gl's default behavior of always rendering at maximum device resolution can reduce the render buffer size with a factor of 4x on retina devices and lead to significant performance improvements on typical fragment shader bound rendering. This option can be especially interesting on "retina" type mobile phone displays where pixels are so small that the visual quality loss may be largely imperceptible.
A new DeckGL prop layerFilter gives the application an opportunity to filter out layers from the layer list during rendering and/or picking. Filtering can be done per layer or per viewport (experimental) or both. This enables techniques like adding helper layers that work as masks during picking but do not show up during rendering, or rendering different additional information in different viewports (experimental).
Users can now override the canvas size, position and offset via the style prop passed to the DeckGL component.
Three new Layer props (autoHighlight, highlightColor and highlightedObjectIndex) have been added to enable simple and efficient highlighting of a single object in a layer. Highlighting is either automatic on hover, or programmatically controlled through specifying the index of the selected object. The actual highlighting is done on the GPU and this feature is thus very performant, in particular as it lets applications avoid cumbersome techniques like modifying data or using a secondary layer for highlighting.
See our blog post
A new method CompositeLayer.getSubLayerProps() simplifies forwarding base layer props to sub layers, removing code clutter and reducing the risk of forgetting to forward an important base layer property.
Added new props (getDashArray and dashJustified) enabling you render paths as dashed lines. Naturally these props are also accessible in composite layers built on top of the PathLayer, such as the GeoJsonLayer.
Added new prop elevationScale to enable fast scaling elevation of all extruded polygons.
Add getElevationValue to HexagonLayer and GridLayer to enable elevation aggregation by value. This allow both color and elevation to be calculated based on customized aggregation function.
The Seer Chrome Debug Extension now remembers its "on/off" setting across application reloads. This is significant because it means that the Seer extension can be left installed even in heavy deck.gl applications with lots of layers, and turned on only during debugging, without any performance impact during normal usage.
Note: This change is mainly relevant to developers who write custom deck.gl layers.
- Shader module documentation is much improved, both in deck.gl and luma.gl. In the deck.gl docs, shader modules are listed in the "API Reference" section, after the JavaScript classes.
- The
projectmodule provides a new functionproject_pixel_to_clipspacefor screen space calculations that takes variables likeuseDevicePixelsand "focal distance" into account, making pixel space calculation simpler and less prone to fail when parameters change. - The core deck.gl shader modules (
projectetc) now conform to the luma.gl shadertools conventions for naming uniforms and functions, making this module easier to describe and use. In spite of these changes, backwards compatible uniforms are provided to ensure that existing layers do not break.
deck.gl v5 now supports React 16 and the package.json dependencies of all React-based examples have updated to React 16.
As usual, deck.gl 5.0 contains a number of experimental features, e.g. "multi viewport", "first person viewport" and "viewport transitions". These features are still being finalized and the APIs have not been frozen, but can still be accessed by early adopters. See the roadmap article for more information on these.
Release date: July 27th, 2017

WebGL 2 |

Seer Extension |
deck.gl v4.1 is based on luma.gl v4, a major release that adds full WebGL2 support as well as powerful features like WebGL state management and an improve GLSL shader module system. On all browsers that supports WebGL2 (e.g. recent Chrome and Firefox browsers), deck.gl will obtain WebGL2 context and utilize WebGL2 functionalities. To know more about WebGL2, please check here.
Two new functions - DeckGL.queryObject and DeckGL.queryVisibleObjects allow developers to directly query the picking results, in addition to handling picking via built-in click and hover callbacks. This allows applications to build more advanced event handling and makes deck.gl easier to integrate with existing applications that have already implemented their own event handling.
In addition, the queryObject offers a much requested radius parameter, allowing the application to specify how close an object needs to be to the specified coordinate to be considered a match (in deck.gl v4.0, picking will only trigger if an object is actually visible on the queried pixel, making it hard for users to select small features and thin lines).
For developers that write their own custom layers, the shadertools shader assembly system is now in place to replace the existing assembleShaders function in deck.gl. The new shader assembler system supports organizing shader code into modules and is integrated with luma.gl's Model so users no longer need to call assembleShaders before creating the Model for the layer.
The base Layer class (which is inherited by all layers) supports a new property parameters that allows applications to specify the state of WebGL parameters such as blending mode, depth testing etc. This provides applications with significant control over the detailed rendering of layers. Note that the new parameters prop directly leverages the luma.gl v4 setParameters API, which allows all WebGL parameters to be specified as keys in a single parameter object.
Pre-calculated "Vertex Attributes" can now be passed as props, meaning that developers that are willing to learn how a deck.gl layer's vertex attributes are structured can pass in typed arrays as props to the layer and have these directly passed to the GPU. This prevents the layer's internal AttributeManager from generating the attributes from your data, allowing you to optimize by e.g. directly passing in binary data from calculations or a binary file load without having deck.gl do any transformation on your data.
Composite layers, which were introduced in v4.0, have received some polish and performance improvements. In subclassed CompositeLayers, the renderLayers function can now return a nested array that could contain null values, and deck.gl will automatically flatten, filter and render all layers in the array. This is a small convenience that can make your renderLayers methods in complex composite layers a little more readable.
renderLayers() {
return [
setting1 && new ScatterplotLayer(...),
setting2 && new LineLayer(...),
this._renderAdditionalLayerList()
];
}Also, as a performance improvements, deck.gl now avoids "rerendering" sublayers of CompositeLayer whose props haven't changed.
Several new examples have been added to illustrate the wide applicability of deck.gl. To name a few:
- Wind visualization in US. This example is featured on OpenVIS 2017 by @philogb. This example shows how new features in WebGL2 can be used to accelerate compute intensive tasks through GPU computing right in the browsers
- Tagmap - This example by @rivulet-zhang shows some novel approching in placing and rendering text symbols in deck.gl
- Point cloud example - The point cloud example shows how deck.gl could be used to render large amount of 3D point cloud data without any basemap context.
- Node-link Graph - This is another example showing how deck.gl could be extended to the info-vis domain.
deck.gl's default event handling now includes support for multitouch gestures to zoom and rotate the view. In addition, a new EventManager class solidifies deck.gl's support for event handling.
deck.gl is now integrated with the new Seer Chrome extension. Simply installing Seer and rerunning your application opens up a new tab in the Chrome developer tools, providing you with the ability to see all your deck.gl layers, inspect (and edit) their properties and attributes and check per layer timings, such as the latest GPU draw calls or attribute updates.
And note that since luma.gl v4 also has a Seer integration, it is possible to follow links from deck.gl layer to luma.gl models inside Seer, enabling you to further drill down and understand what data is ultimately being generated and processed by the GPU.
Release date: March 31, 2017
- New Geospatial Layers GeoJsonLayer, PathLayer, PolygonLayer, IconLayer, GridCellLayer, HexagonCellLayer, PointCloudLayer.
- New Aggregating Layers GridLayer and HexagonLayer now join the ScreenGridLayer in a growing family of layers that automatically "bin" your point data, in this case into grid cells or hexagons.
- New Examples deck.gl now provides multiple stand-alone examples, with minimal configuration files (
package.json,webpack.config.jsetc) intended to make it easy to just copy an example folder and get an app up and running in minutes. - Unified 64-bit Layers - 64-bit Layers are now unified with 32-bit layers, controlled via a new
fp64prop. - Library Size Reduction - A number of npm package dependencies have been trimmed from deck.gl, and the distribution has initial support for "tree-shaking" bundlers like webpack2 and rollup.
- Performance A number of improvements across the core library and layers improves rendering and picking performance.
- Model Matrix Support - Model matrix support for the
METER_OFFSETprojection mode enables arbitrary coordinate transforms (translations, rotations, scaling etc) to be applied on individual layer enabling scene graph like layer composition and animation. - Documentation Improved and reorganized in response to user feedback.
- Experimental Features Experimental support for non-Mercator projections and rendering effects (e.g. Reflections)
A layer that parses and renders GeoJson. Supports all GeoJson primitives (polygons, lines and points).
The GeoJsonLayer is an example of a composite layer that instantiates other layers (in this case PathLayer, PolygonLayer and ScatterplotLayer) to do the actual rendering. This layer replaces the now deprecated family of ChoroplethLayers.
Takes a sequence of coordinates and renders them as a thick line with mitered or rounded end caps.
Each object in data is expected to provide a "closed" sequence of coordinates and renders them as a polygon, optionally extruded or in wireframe mode. Supports polygons with holes.
Allows the user to provide a texture atlas and a JSON configuration specifying where icons are located in the atlas.
A layer that draws rectangular, optionally elevated cells. A typical grid based heatmap layer. Differs from the ScreenGridLayer in that the cells are in world coordinates and pre aggregated.
A layer that draws hexagonal, optionally elevated cells.
Draws a LiDAR point cloud. Supports point position/normal/color.
Each layer now supports a modelMatrix property that can be used to specify a local coordinate system for the data in that layer:
-
Model matrices can dramatically simplify working with data in different coordinate systems, as the data does not need to be pre-transformed into a common coordinate system.
-
Model matrices also enable interesting layer animation and composition possibilities as individual layers can be scaled, rotated, translated etc with very low computational cost (i.e. without modifying the data).
updateTriggers now accept Accessor Names.
The updateTriggers mechanism in deck.gl v3 required the user to know the name of the vertex attribute controlled by an accessor. It is now possible to supply names of accessors.
onHoveris now only fired on entering/exiting an object instead of on mouse move.onClickis now only fired on the picked layer instead of all pickable layers.
All layers now have a getShaders method that can be overriden by subclasses, enables reuse of all layer code while just replacing one or both shaders, often dramatically reducing the amount of code needed to add a small feature or change to en existing layers.
Layers are now encouraged to define a defaultProps static member listing their props and default values, rather than programmatically declaring the props in constructor parameters etc. Using defaultProps means that many layer classes no longer need a constructor.
Can be a string or a an array of strings. Will be used to match updateTriggers accessor names with instance attributes.
This method replaces the old pick() method and is expected to return an info object. Layers can block the execution of callback functions by returning null.
A number of performance improvements and fixes have been gradually introduced since deck.gl v3.0 was launched. While many are not new in v4.0, cumulatively they enable noticeably better framerates and a lighter footprint when big data sets are loaded, compared to the initial v3.0.0 version.
The AttributeManager class now supports default logging of timings for attribute updates. This logging can be activated by simply setting deck.log.priority=2 in the console (levels 1 and 2 provide different amounts of detail). This can be very helpful in verifying that your application is not triggering unnecessary attribute updates.
In addition, the new function AttributeManager.setDefaultLogFunctions allows the app to install its own custom logging functions to take even more control over logging of attribute updates.
JavaScript build tooling continues to evolve and efforts have been made to ensure deck.gl supports several popular new tooling setups:
- Dependency Reduction The number of npm dependencies (both in
deck.gl,luma.glandreact-map-gl) have been reduced considerably, meaning that installing deck.gl and related modules will bring in less additional JavaScript code into your app, and your app will build and run faster. - Tree-shaking support: deck.gl and related libraries now publish a "module" entry point in package.json which points to a parallel distribution (
deck.gl/dist-es6) that preserves theimportandexportstatements. This should allow tree shaking bundlers such as webpack 2 and rollup to further reduce bundle size. - Pure ES6 source code: With few exceptions (e.g some JSX usage in examples), the source code of deck.gl and related modules are now all restricted to conformant ES6 (i.e. no ES2016 or ES2017, flow or similar syntax is used). This means that the source code can run directly (ie. without transpilation) in Node.js and modern browsers. You could potentially import code directly from
deck.gl/srcto experiment with this. - Buble support in examples. Buble is a nice alternative to babel if you have a simple app and don't need all the power of babel. Many of the examples now use buble for faster and smaller builds.
Code examples have been improved in several ways:
- Multiple Examples deck.gl now provides multiple different examples in an
examplesfolder, showing various interesting uses of deck.gl. - Stand Alone Examples Examples are now stand alone, each with its own minimal
package.jsonand configuration files, enabling them to be easily copied and modified. - Hello World Examples Minimal examples for building with webpack 2 and browserify (previously called "exhibits") are still provided, and have been further simplified.
- Layer Browser The main
layer-browserexample has been expanded into a full "layer and property browser" allowing for easy testing of layers.
The various Choropleth layers have been deprecated since deck.gl has new and better layers (GeoJsonLayer, PathLayer, PolygonLayer) that fill the same roles. The choropleth layers are still available but will not be maintained beyond critical bug fixes and will likely be removed in the next major version of deck.gl.
A careful API audit has also been done to align property names between old and new layers. While this will makes the layers more consistent and the combined API easier to learn and work with, it does mean that some properties have been renamed, with the old name being deprecated, and in some very few cases, default values have changed.
For more information on deprecations and how to update your code in response to these changes, please consult the deck.gl Upgrade Guide.
Release date: November, 2016
- New website
- Comprehensive documentation
- All Core Layers updated (API, features, performance)
- 64-bit Layers (High Precision)
- METERS projection mode (High Precision)
- Multi-Primitive Layer Support
- Composite Layer Support
DeckGL(DeckGLOverlayin v2) component now requires a separate import (import DeckGL from 'deck.gl/react'). This allows the core deck.gl library to be imported by non-React applications without pulling in React.- Adds
onLayerClickandonLayerHoverprops to theDeckGLReact component. - The
DeckGLcomponent now cancels animation loop on unmount, important when repeatedly creating/destroying deck.gl components. - The
DeckGLcomponent no longer manages WebGL blending modes, as this is better done directly by layers.
- All layers now support accessors, removing the need for applications to transform data before passing it to deck.gl.
- Layer props and accessors now always expect arrays (e.g. colors are expected as
[r,g,b,a]instead of{r,g,b,a}etc). - line widths now takes device pixel ratio into account for more consistent look between displays
- METERS projection mode allows specifying positions in meter offsets in addition to longitude/latitude.
- Layers now receive viewport information from the
DeckGLcomponent. This implies that apps no longer need to pass thewidth,height,longitude,latitude,zoom,pitch,bearingandbearingprops to each layer. These properties only need to be passed to theDeckGLreact component.
deepCompareprop replaced with more flexibledataComparator
- Specify separate start and end color for each arc.
- Renders smoother arcs, especially for bottom arc segments close to map
- Fixes flickering last segments
- Adds drawOutline option.
- New name for deck.gl v2 GridLayer
- Now have accessors (getPosition, getWeight)
- Custom color ramps (minColor, maxColor)
- Now renders MultiPolygons and Polygons with holes
- The v2 HexagonLayer has not yet been ported to v3.
A set of new high precision layers that support extreme zoom levels
- Great for rendering 3D buildings on top of maps
- Includes a basic shading model
- Initial composite layer, only Polygons for now.
Sample layers now available through import 'deck.gl/samples';
- The Layer life cycle methods are now optimized for deck.gl's needs and no longer try to mimic React.
- Limited compatibility with deck.gl v2 is provided but it is strongly recommended to update layers to the new methods
Uint8Arrayencoding is now supported for color and picking color attributes, which provides significant GPU memory savings.
- All layers now use
assembleShadersto inject GLSL packages and platform fixes - GLSL
projectpackage- GLSL
fp64emulated double precision floating point package - GLSL
fp32package - 32bit improved precision library- Adds high precision version of trigonometry functions and
tan - Especially for Intel GPUs
- Adds high precision version of trigonometry functions and
- GLSL
Release date: May 2016
- 3D Perspective Mode
- Performance: Huge under the hood refactor of layer update logic
- Automatic attribute management (
AttributeManagerclass) - Linux fixes - deck.gl and luma.gl now work on Linux.
- Adopts luma.gl as default WebGL framework.
- Retina display support
- Support for disabling mercator project (experimental)
- Ability to specify canvas ID and customize styles
- Added data deep comparison support
- Add per point radius support for the scatterplot-layer
- Added per point color support for the scatterplot-layer
- Fixed primitive distortion bug
Original release date: December 2015
Initial open-source version of deck.gl, with five sample layers.

