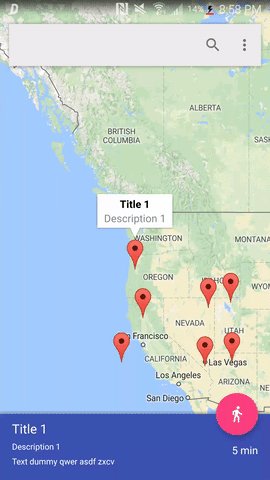
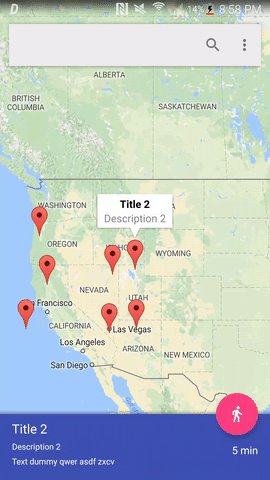
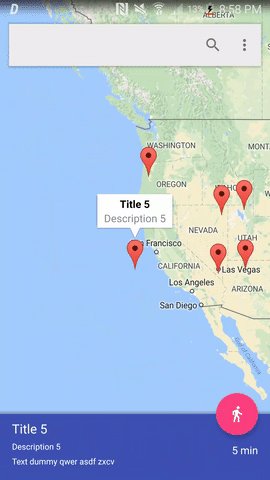
Android Studio Project using Support Library focused on get Google Maps 3 states behavior including background image parallax and toolbars animations.
-
I took the code from BottomSheetBehavior.java from Support Library 23.4.0 and added one state for anchor mode, so now you have:
STATE_HIDDEN
STATE_COLLAPSED
STATE_DRAGGING
STATE_ANCHOR_POINT
STATE_EXPANDED. -
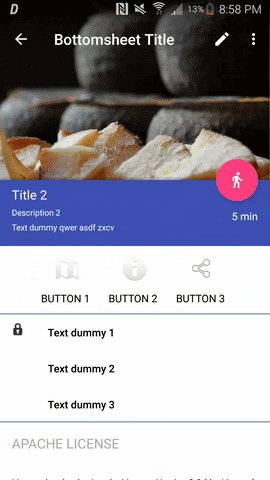
Create Behaviors for FAB, ToolBars and ImageView.
Spend more than 3 days looking snipet of code or stackoverflow answers about it with no luck.
Do you want to help?
Wanna improve it?
Go ahead!
Giving thx to @akaN44 and @vit001 for their contribution :D.
-Smooth drag between states, force stop at STATE_ANCHOR_POINT.
-Fling between adjacent states, force stop at STATE_ANCHOR_POINT.
-Dragging or flinging can be performed on both the BottomSheet, or the Backdrop (parallax photo).
-Multiple photos can be provided, and you can swipe between them.
-BottomSheet can be scrolled horizontally and display data provided by ViewPagerAdapter.
-Horizontal scrolling can be done both by swiping on the BottomSheet and by swiping on the Backdrop (parallax photo). You can disable horizontal swiping by providing only one item to adapter.
-If multiple photos are present, swiping on photos will first swipe to the last photo, then swiping will resume on BottomSheets.
-BottomSheet can be made non-hideable and/or non-collapsible.
If you like this project give me a vote up at:
Sliding up image with Official Support Library 23.x.+ bottomSheet like google maps.
Related questions:
Android Support BottomSheetBehavior additional anchored state
How to mimic Google Maps' bottom-sheet 3 phases behavior?
Sliding BottomSheet like google map
How to create bottom sheet effect which cover full activity when user scrolls up
How to make custom CoordinatorLayout.Behavior with parallax scrolling effect for google MapView?
How to handle issues of the new bottom sheet of the support/design library?
Open an activity or fragment with Bottom Sheet Deep Linking
BottomSheetDialogFragment - How to set expanded height (or min top offset)
Licensed under the Apache License, Version 2.0 (the "License"); you may not use this file except in compliance with the License. You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.
The true is I don't care about license... JUST USE IT, improve it if you can and give me vote up in stack overflow :D.