New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
when this method in node_modules #48
Comments
|
I too am having issues trying to dynamically import from node_modules folder |
|
Who can provide a minimal reproduction repo? |
|
https://github.com/Miofly/vue-admin-plus plugin is in vite-common-config |
|
I'm facing the same problem when expecting For instance, to reproduce :
... and this file is not handled properly by vite (I assume this is because it is outside of my project's scope, because located in |
|
|
Hey 👋 @fcamblor it works to me. dynamicImport({
filter(id) {
// `node_modules` is exclude by default, so we need to include it explicitly
if (id.includes('node_modules/@ionic')) {
return true
}
},
}), |
|
@caoxiemeihao, I've seen your README update from yesterday but didn't got a chance to try it out before you did. Thanks a lot for a that fast workaround ;-) |
important note: this only works thanks to recent vite-plugin-dynamic-import@1.3.0 (see vite-plugin/vite-plugin-dynamic-import#48)
|
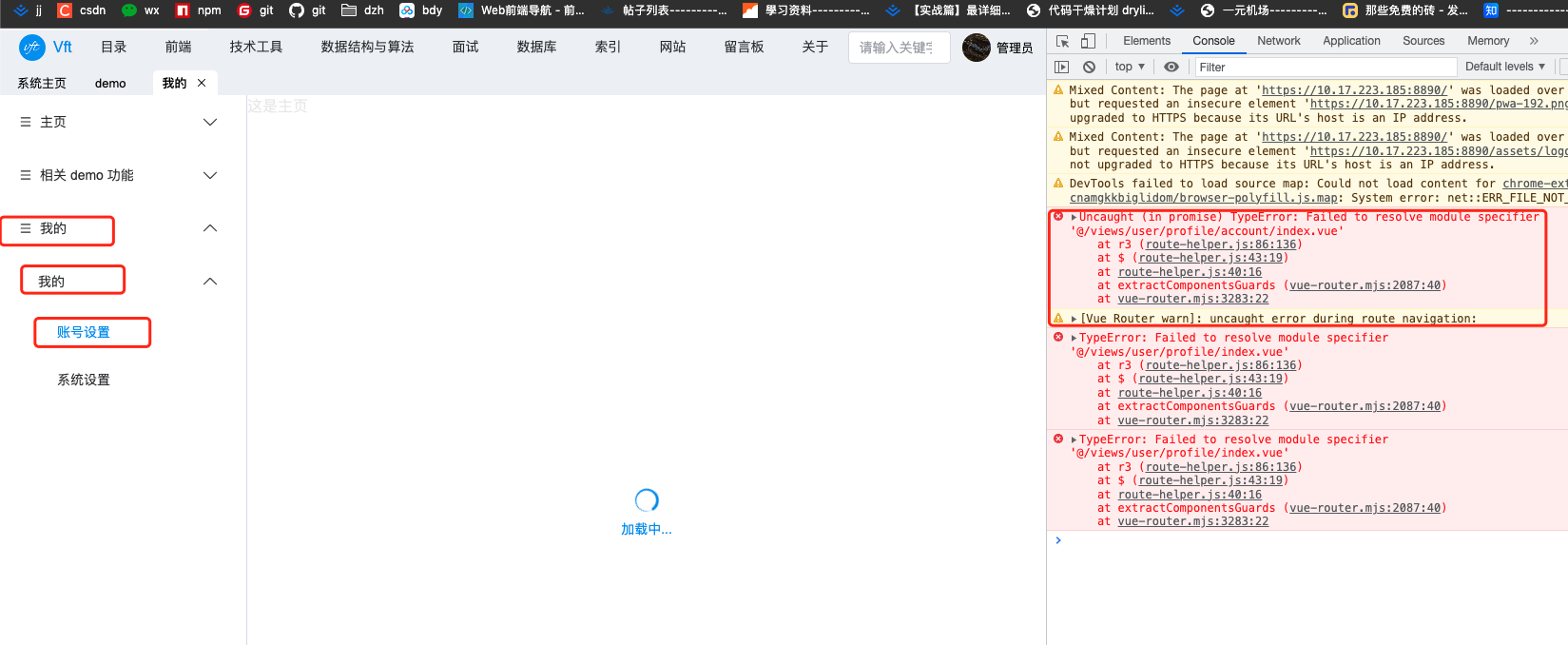
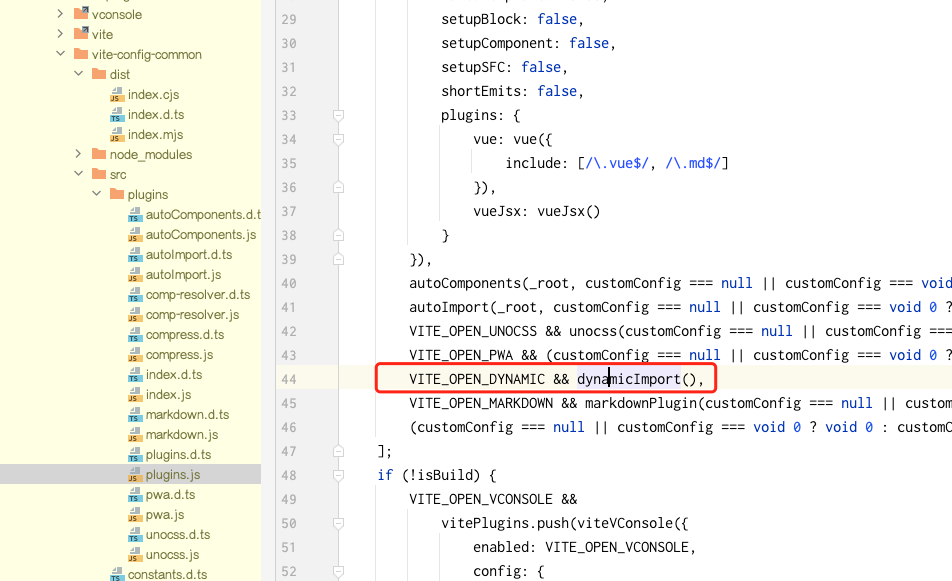
i use latest version,Although the function is not affected, the following error will occur when starting is seem to import type error repo link:https://github.com/Miofly/vue-admin-plus |








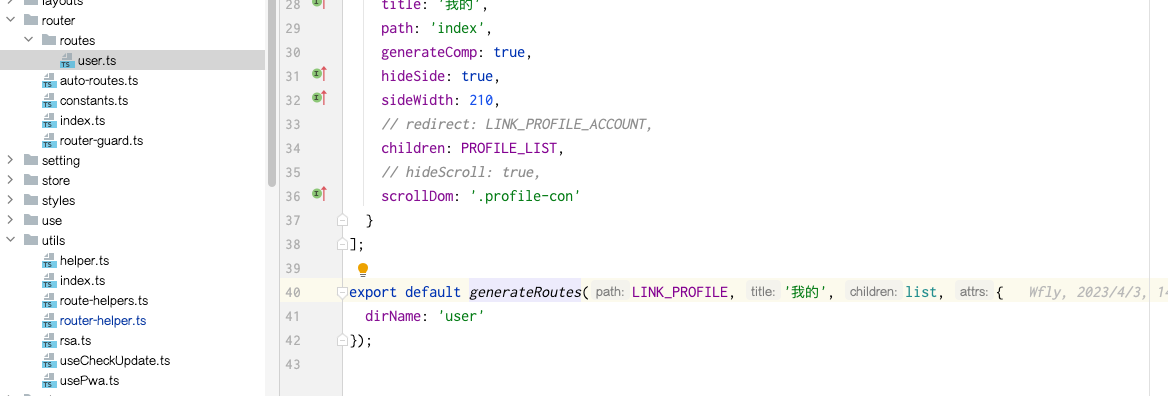
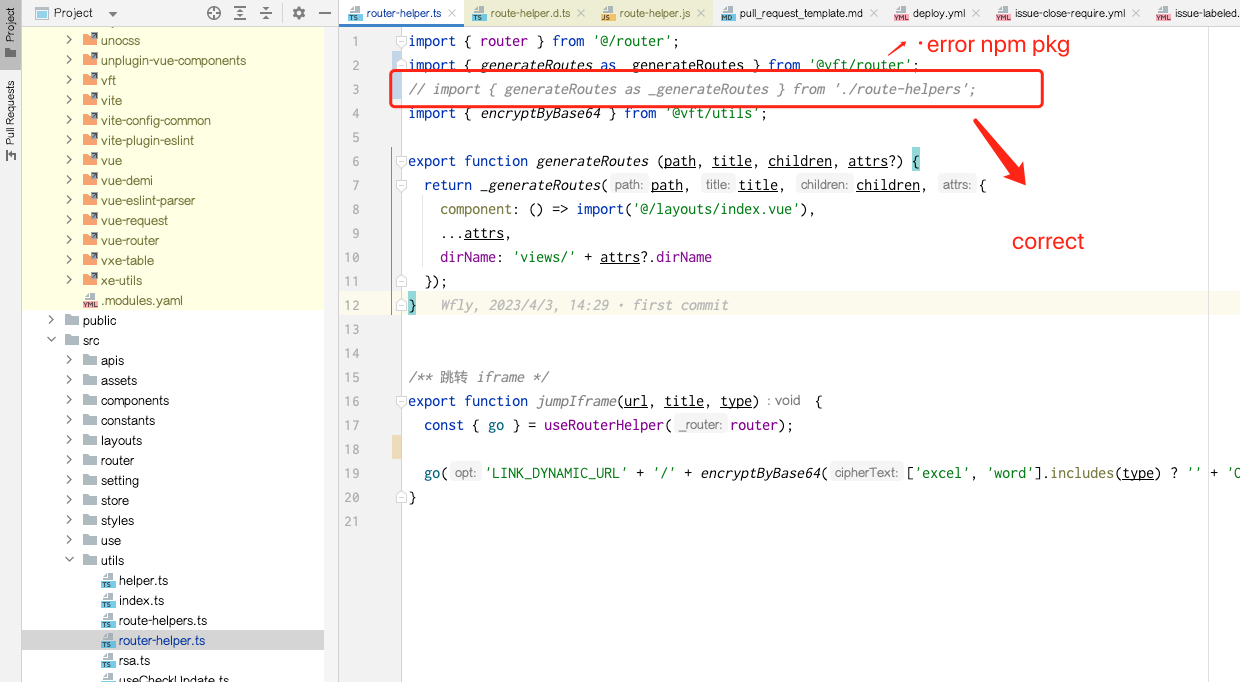
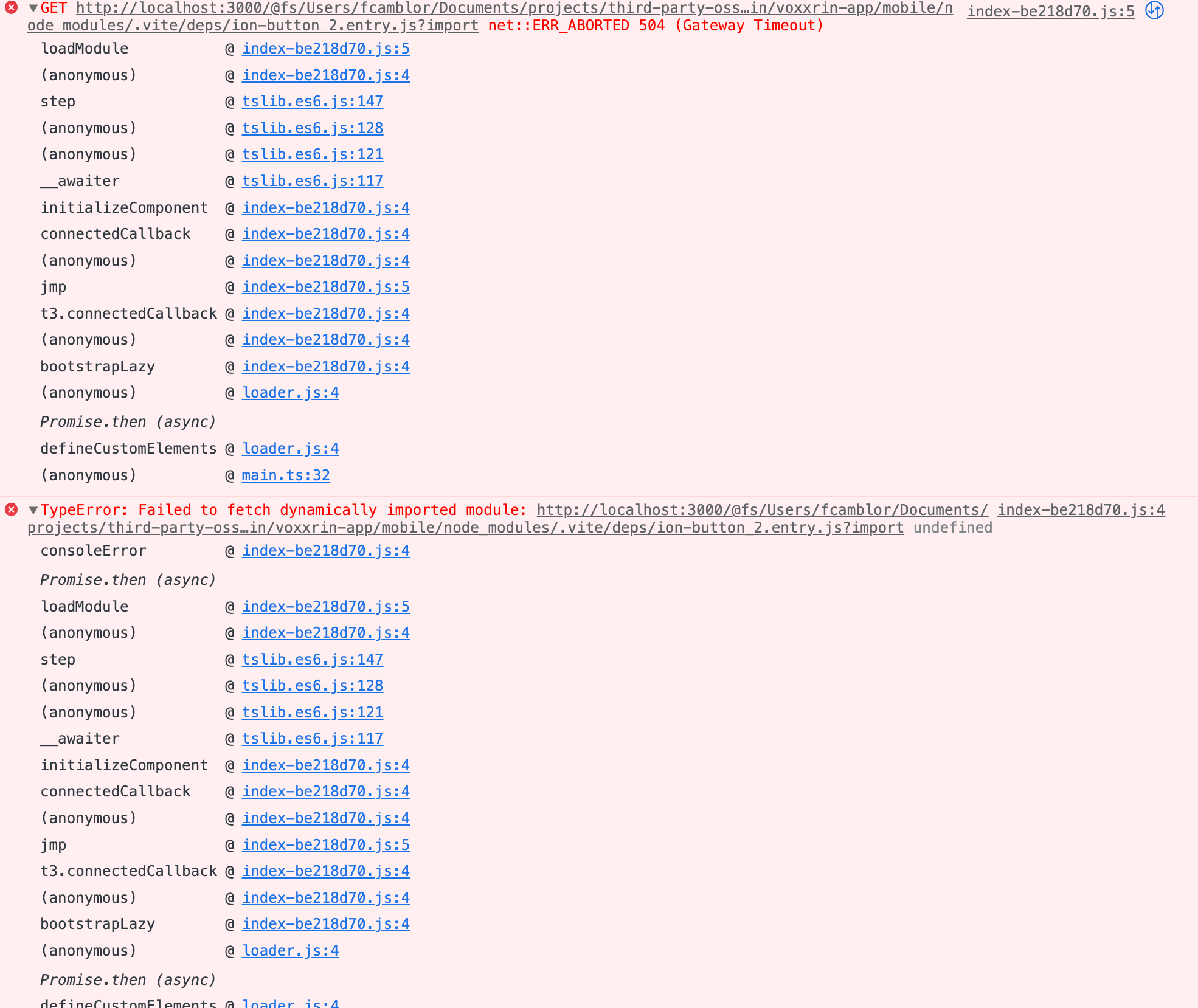
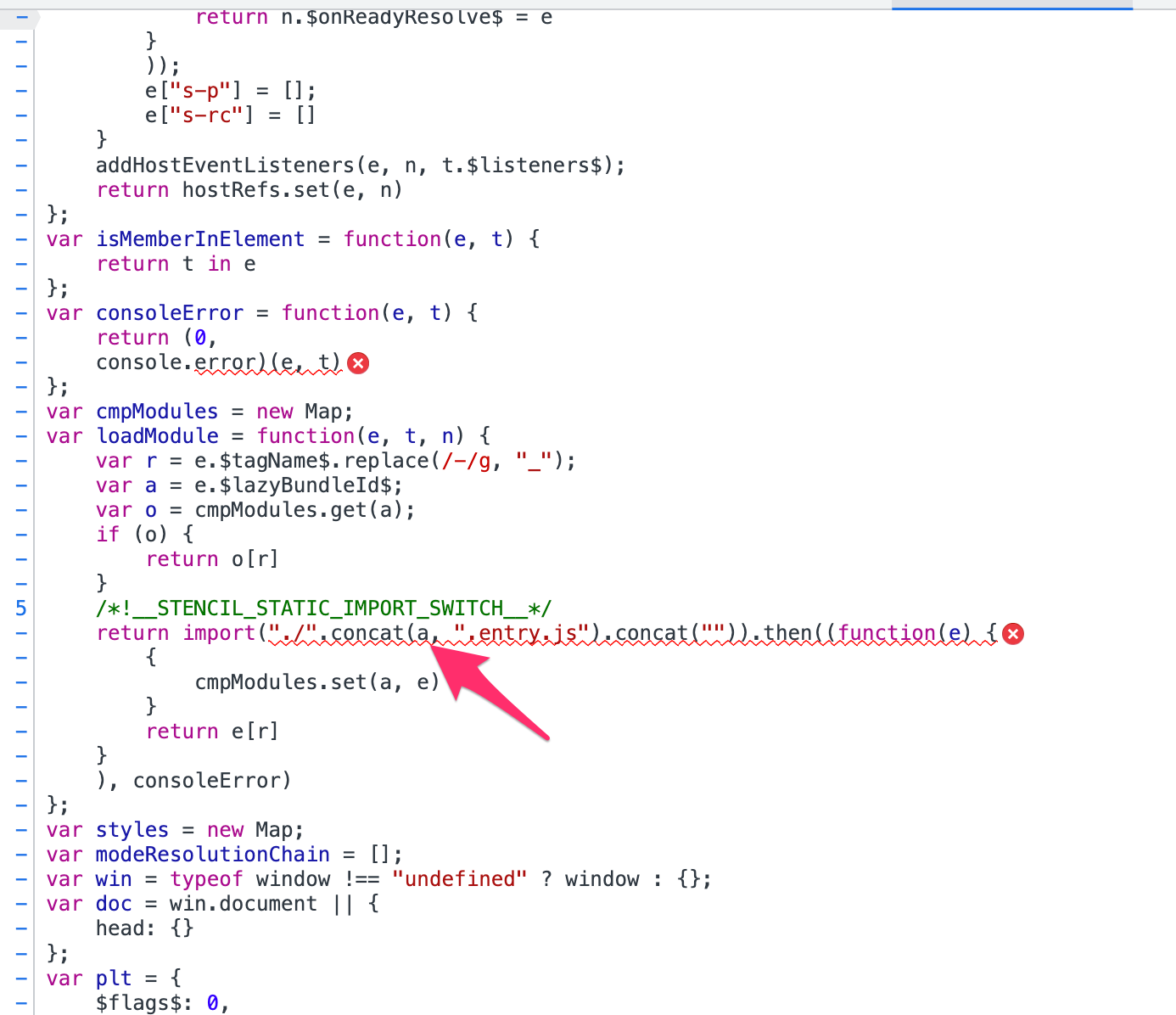
i create a method to use dynamic import, when this method not in node_modules is correct。
but when this method is build and published to npm, there was something wrong
method.exp
The text was updated successfully, but these errors were encountered: