You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
constpath=require('path')module.exports=(options,context)=>{return{/***** set global variable options *****/define(){return{
options
}},/***** end *****/enhanceAppFiles: path.resolve(__dirname,'enhanceAppFile.js'),globalUIComponents: 'Comment'}}
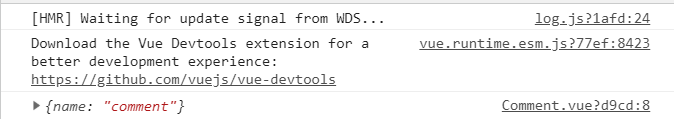
The output of Chrome console should be an Object with attributes name[string] and options[function].
What is actually happening?
Only name[string] is output, options[function] disappears.
As shown below:
Other relevant information
My VuePress version is lower and euqal than 1.0.0-alpha.47:
VuePress version:
OS:
Node.js version:
Browser version:
Is this a global or local install?
Which package manager did you use for the install?
Does this issue occur when all plugins are disabled?
My VuePress version is higher than 1.0.0-alpha.47, the following is the output of npx vuepress info in my VuePress project:
Environment Info:
System:
OS: Windows 10
CPU: (4) x64 Intel(R) Core(TM) i5-4210H CPU @ 2.90GHz
Binaries:
Node: 10.15.1 - C:\Program Files\nodejs\node.EXE
Yarn: 1.13.0 - C:\Users\godbmw\AppData\Roaming\npm\yarn.CMD
npm: 6.4.1 - C:\Program Files\nodejs\npm.CMD
Browsers:
Edge: Not Found
npmPackages:
@vuepress/core: Not Found
@vuepress/theme-default: Not Found
vuepress: Not Found
npmGlobalPackages:
vuepress: Not Found
The text was updated successfully, but these errors were encountered:
Bug report
I'm writing a comment plugin for vuepress. It should listen router change and refresh automaticly.
However, when the user sets the option to a function, the option seems to be filtered and disappear.
Steps to reproduce
① Register local plugin
② Define global variables
./plugins/comment-plugin/index.js:③ Read variable
Comment.vue:What is expected?
The output of Chrome console should be an
Objectwith attributesname[string]andoptions[function].What is actually happening?
Only
name[string]is output,options[function]disappears.As shown below:

Other relevant information
My VuePress version is lower and euqal than
1.0.0-alpha.47:My VuePress version is higher than
1.0.0-alpha.47, the following is the output ofnpx vuepress infoin my VuePress project:The text was updated successfully, but these errors were encountered: