-
Versions and EnvironmentVuetify: 1.1.0-alpha.4 Steps to reproduce
Expected BehaviorNormal console messages (quieter). This was the case in 1.0. Actual BehaviorThis pair of messages appears for every button in the toolbar. There are two buttons in the repo example, so there are four messages total (first 2 shown below, repeats not shown). Reproduction Linkhttps://github.com/appurist/electrify Other comments
Note: If the dev tools are not visible for the console when running the app, Ctrl-Shift-I shows them (also menu). I was unable to reproduce this with a web build of the app, thus unable to reproduce with a simpler codepen either; there may be some kind of conflict between Vuetify's use of an |
Beta Was this translation helpful? Give feedback.
Replies: 122 comments 18 replies
-
|
I believe the problem may lie in |
Beta Was this translation helpful? Give feedback.
-
|
Note that the warnings only come out (from Vue) in There are several references to this error being triggered if Vue is included more than once (e.g. more than one version) but I don't think that's the case here. More detail here. |
Beta Was this translation helpful? Give feedback.
-
|
Oh I just found this: vuejs/vue-test-utils#532 |
Beta Was this translation helpful? Give feedback.
-
That'll probably be because we have to import vue ourselves now for TS to work. Particularly if it only happens with VBtn. I tried fixing this with 4890c83 but I think it'll need to be factory functions instead unfortunately. |
Beta Was this translation helpful? Give feedback.
-
|
This should change it for us too: https://github.com/appurist/electrify/blob/master/.electron-vue/webpack.renderer.config.js#L125 Were you using |
Beta Was this translation helpful? Give feedback.
-
|
I started by making the same change in my webpack file and it did not help, it seems like there's still two different paths to Vue, even if they are all esm, which may mean two instances. With webpack, if one path is absolute and one is relative, perhaps it treats those as different? Or one is being webpacked and one not... I had used But it's not Electron-specific, the vue-test-utils issue mentioned above includes a codesandbox repro which isn't electron. They made a change in a beta update and when they attempt to use it with Vuetify, they have the same problem. (That looks like maybe 1.0 of our code here, but their explanation for the trigger may provide a clue, changing their waters to sync triggering an extra rerender. To be honest, this feels like a bug in the check in Vue to me, but I don't really understand the problem yet so the jury is out on that. Hmmm. Is the Vuetify load of Vue available from the object, e.g. as Vuetify.$vue or something like that? If so, maybe instead of importing it we just assign it like |
Beta Was this translation helpful? Give feedback.
-
|
Yeah I'm not sure either, but as it's happening outside of tests and works fine with vuetify 1.0, I don't really know what else it could be. Vuetify's vue import is not made available anywhere, but WebpackBundleAnalyzer will show if there's different versions loaded. I had to do this to the docs repo to prevent it from loading vue from the symlinked node_modules: vuetifyjs/legacy-docs@5fa3c69 |
Beta Was this translation helpful? Give feedback.
-
|
This will occur when using a locally linked Vuetify package and not aliasing vue to the esm file. |
Beta Was this translation helpful? Give feedback.
-
|
This still occurs even even with aliasing |
Beta Was this translation helpful? Give feedback.
-
|
In regards to vue-test-utils, this was a bug introduced in beta updates, vuejs/vue-test-utils#532 |
Beta Was this translation helpful? Give feedback.
-
Beta Was this translation helpful? Give feedback.
-
|
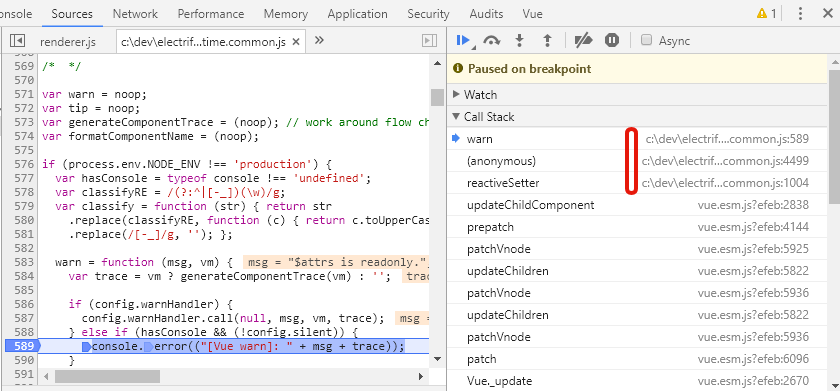
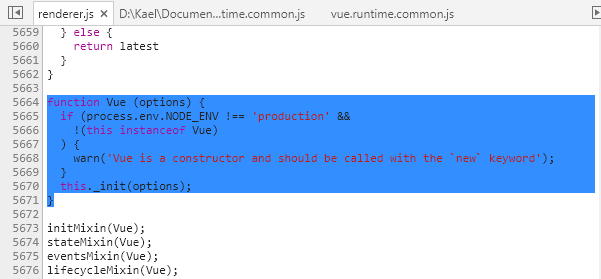
tl;dr: Externalising vue but not vuetify causes duplicate modules. Add vuetify in here too to fix it: https://github.com/appurist/electrify/blob/master/.electron-vue/webpack.renderer.config.js#L21 What's happening is you have a copy of vue that's been run through webpack (the one in renderer.js, image 1) and the original straight from node_modules (image 2). Your application uses the webpacked one, and vuetify imports the original directly because webpack doesn't touch it. This wasn't a problem in 1.0 because our components were just bare objects, but now with typescript we have to export vue instances instead. |
Beta Was this translation helpful? Give feedback.
-
|
Aha, I finally understand how the second copy is being loaded, which is which, etc. Thanks so much @KaelWD ! And I can confirm that if I include both Case closed, we don't even need a change to Vuetify for this, we can take care of it in our webpack configs. |
Beta Was this translation helpful? Give feedback.
-
|
I think this issue can be considered resolved, especially with Vue issue #8278 tracking the better longer-term solution. The actual fix for this is to ensure both Vue and Vuetify are treated the same way in the webpack |
Beta Was this translation helpful? Give feedback.
-
|
Posting here as I can't find the time to create a reproduction at work for now. Upgrading to v1.1.1 - this issue seems to occurring for my project because I was vendoring vuetify using Webpack 4 DllPlugin. The problem seems to go away if I've taken vuetify out of the vendoring. Whether "vue" is in the vendoring or not don't seem to make a difference. If you think this is a legit issue you'd like to look at, please let me know if I should open a new ticket or if you'd just like to reopen. Thank you. Dary |
Beta Was this translation helpful? Give feedback.
-
the link is dead @lukebyrne |
Beta Was this translation helpful? Give feedback.
-
@AlexandroWillianHervis - did you solved this problem? I have the same problem now |
Beta Was this translation helpful? Give feedback.
-
|
@emancypage. I fixed by removing the vuetify-loader of my package.json: Try it. |
Beta Was this translation helpful? Give feedback.
-
Can't remove that loader, because of peerDependency of |
Beta Was this translation helpful? Give feedback.
-
|
There will be no absolute fix for this in the v2 major. This will naturally resolve in v3 with the new composition api. If you have any additional questions, please reach out to us in our Discord community. |
Beta Was this translation helpful? Give feedback.
-
This didn't work for me. Anyone else achieved a workaround? |
Beta Was this translation helpful? Give feedback.
-
|
Is this possibly going anywhere..? I've been having this problem after adding firebase cloud functions folder to my project... |
Beta Was this translation helpful? Give feedback.
-
|
There seems to be some confusion around this as it can be caused by a few unrelated things: Unit testingWe use Incorrect: import Vuetify from 'vuetify'
import { mount, createLocalVue } from '@vue/test-utils'
import component from './my-component.vue'
const localVue = createLocalVue()
localVue.use(Vuetify)
describe('module', () => {
let vuetify
beforeEach(() => {
vuetify = new Vuetify()
})
it('should do something', () => {
const wrapper = mount(component, {
localVue,
vuetify
})
})
})Correct: import Vue from 'vue'
import Vuetify from 'vuetify'
import { mount, createLocalVue } from '@vue/test-utils'
import component from './my-component.vue'
Vue.use(Vuetify)
const localVue = createLocalVue()
describe('module', () => {
let vuetify
beforeEach(() => {
vuetify = new Vuetify()
})
it('should do something', () => {
const wrapper = mount(component, {
localVue,
vuetify
})
})
})Non-default vue importIncorrect: // main.js
import Vue from 'vue/dist/vue.runtime.esm.js'Correct: // main.js
import Vue from 'vue'
// webpack.config.js
module.exports = {
//...
resolve: {
alias: {
'vue$': 'vue/dist/vue.runtime.esm.js'
}
}
}Monorepo/symlinksIf you have a directory structure like this: or are developing a library and testing it with
// library/webpack.config.js
module.exports = {
//...
externals: {
vue: {
commonjs: 'vue',
commonjs2: 'vue',
amd: 'vue',
root: 'Vue'
},
vuetify: {
commonjs: 'vuetify',
commonjs2: 'vuetify',
amd: 'vuetify',
root: 'Vuetify'
}
}
}Then we tell the app to only load its copy: // app/webpack.config.js
const path = require('path')
module.exports = {
//...
resolve: {
symlinks: false,
alias: {
'vue$': path.resolve(__dirname, 'node_modules/vue/dist/vue.runtime.esm.js'),
'^vuetify': path.resolve(__dirname, 'node_modules/vuetify')
}
}
} |
Beta Was this translation helpful? Give feedback.
-
|
createLocalVue is designed specifically to prevent polluting the global Vue instance. Especially if not all the tests require some plugins or test behaviour that assumes the plugin to not exist. |
Beta Was this translation helpful? Give feedback.
-
|
Too bad, it doesn't work with |
Beta Was this translation helpful? Give feedback.
-
|
For anyone experiencing this problem with Rails and Webpacker if you are importing Vue with the compiler: import Vue from 'vue/dist/vue.esm'to resolve this issue add the following line to the config/webpack/environment.js file: environment.config.resolve.alias = { 'vue$': 'vue/dist/vue.esm.js' };just before this line: module.exports = environment |
Beta Was this translation helpful? Give feedback.
-
|
@dennyf you're a lifesaver, thanks! |
Beta Was this translation helpful? Give feedback.
-
|
Hi! I'm working on a Vue Microfrontend POC with Vuetify and SystemJS: https://github.com/Saveriu/vue-microfrontends |
Beta Was this translation helpful? Give feedback.
-
|
Vite/Rollup solution I have some kinda microfrontend case: private vue app uses open source app as dependency (locally, i.e. // vite.config.js
export default () => defineConfig({
resolve: {
alias: {
vue: path.resolve(__dirname, './node_modules/vue/dist/vue.runtime.esm.js'),
},
dedupe: ['vuetify', 'vue'],
},
});For rollup pass |
Beta Was this translation helpful? Give feedback.




There seems to be some confusion around this as it can be caused by a few unrelated things:
Unit testing
We use
Vue.extendin our components, so the vuetify plugin must be installed globally to work properly.Incorrect:
Correct: