fix(VBanner): remove bottom-border on outlined banner #12548
Merged
Add this suggestion to a batch that can be applied as a single commit.
This suggestion is invalid because no changes were made to the code.
Suggestions cannot be applied while the pull request is closed.
Suggestions cannot be applied while viewing a subset of changes.
Only one suggestion per line can be applied in a batch.
Add this suggestion to a batch that can be applied as a single commit.
Applying suggestions on deleted lines is not supported.
You must change the existing code in this line in order to create a valid suggestion.
Outdated suggestions cannot be applied.
This suggestion has been applied or marked resolved.
Suggestions cannot be applied from pending reviews.
Suggestions cannot be applied on multi-line comments.
Suggestions cannot be applied while the pull request is queued to merge.
Suggestion cannot be applied right now. Please check back later.
Description
fixes #12172
Motivation and Context
fixes #12172
How Has This Been Tested?
visually
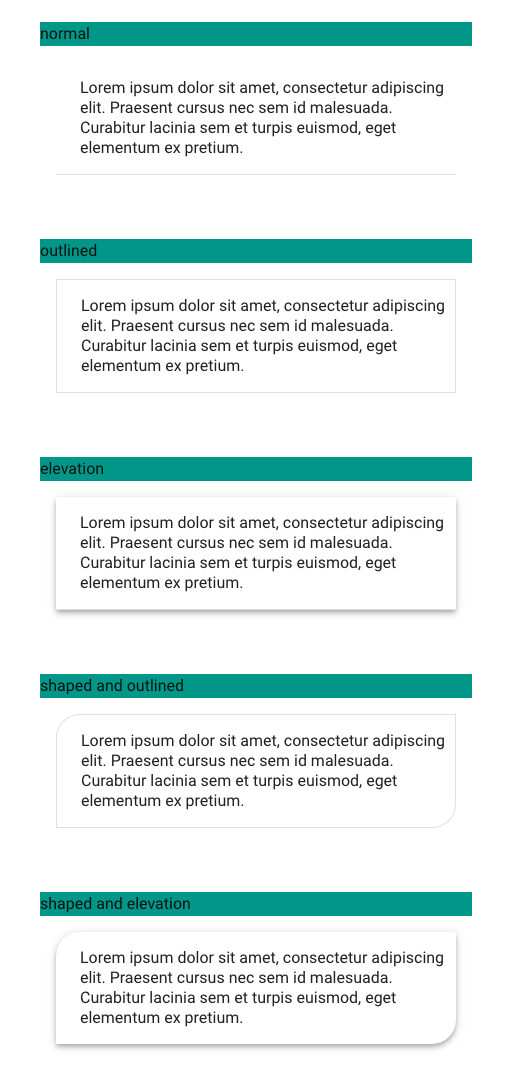
before behavior

after behavior

Markup:
Types of changes
Checklist:
masterfor bug fixes and documentation updates,devfor new features and backwards compatible changes andnextfor non-backwards compatible changes).