docs: prevent content shifting during loading (ssr hydration) #6269
Add this suggestion to a batch that can be applied as a single commit.
This suggestion is invalid because no changes were made to the code.
Suggestions cannot be applied while the pull request is closed.
Suggestions cannot be applied while viewing a subset of changes.
Only one suggestion per line can be applied in a batch.
Add this suggestion to a batch that can be applied as a single commit.
Applying suggestions on deleted lines is not supported.
You must change the existing code in this line in order to create a valid suggestion.
Outdated suggestions cannot be applied.
This suggestion has been applied or marked resolved.
Suggestions cannot be applied from pending reviews.
Suggestions cannot be applied on multi-line comments.
Suggestions cannot be applied while the pull request is queued to merge.
Suggestion cannot be applied right now. Please check back later.
Description
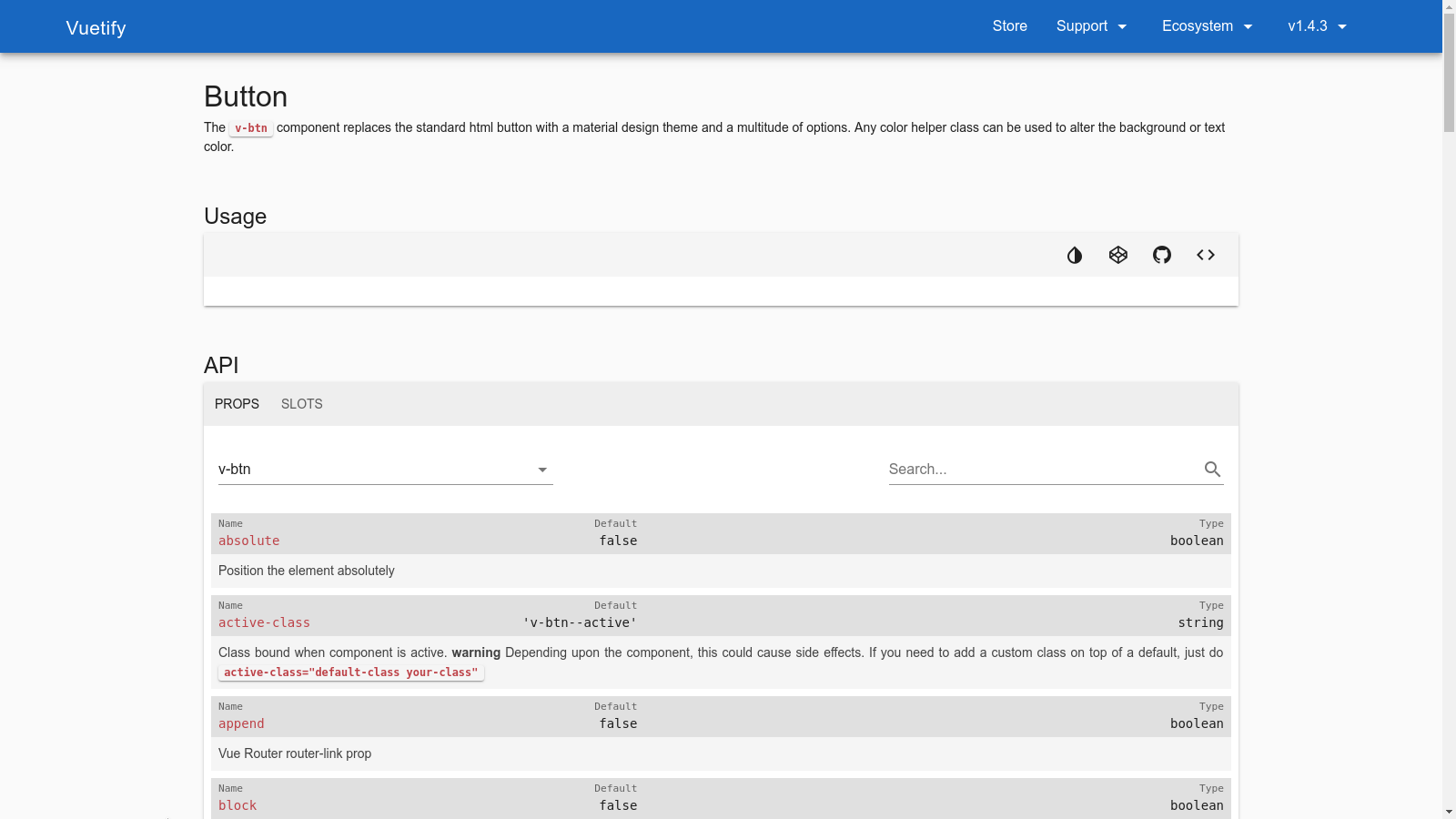
In server-side rendered html for documentation pages (like

/buttons) both left and right navigation drawers are hidden and content is horizantolly centered and hasmax-width: 1185px. (It can be checked by disabling javascript). Here is screenshot:But after ssr hydradation both navigation drawers become visible. Left navigation drawer has width

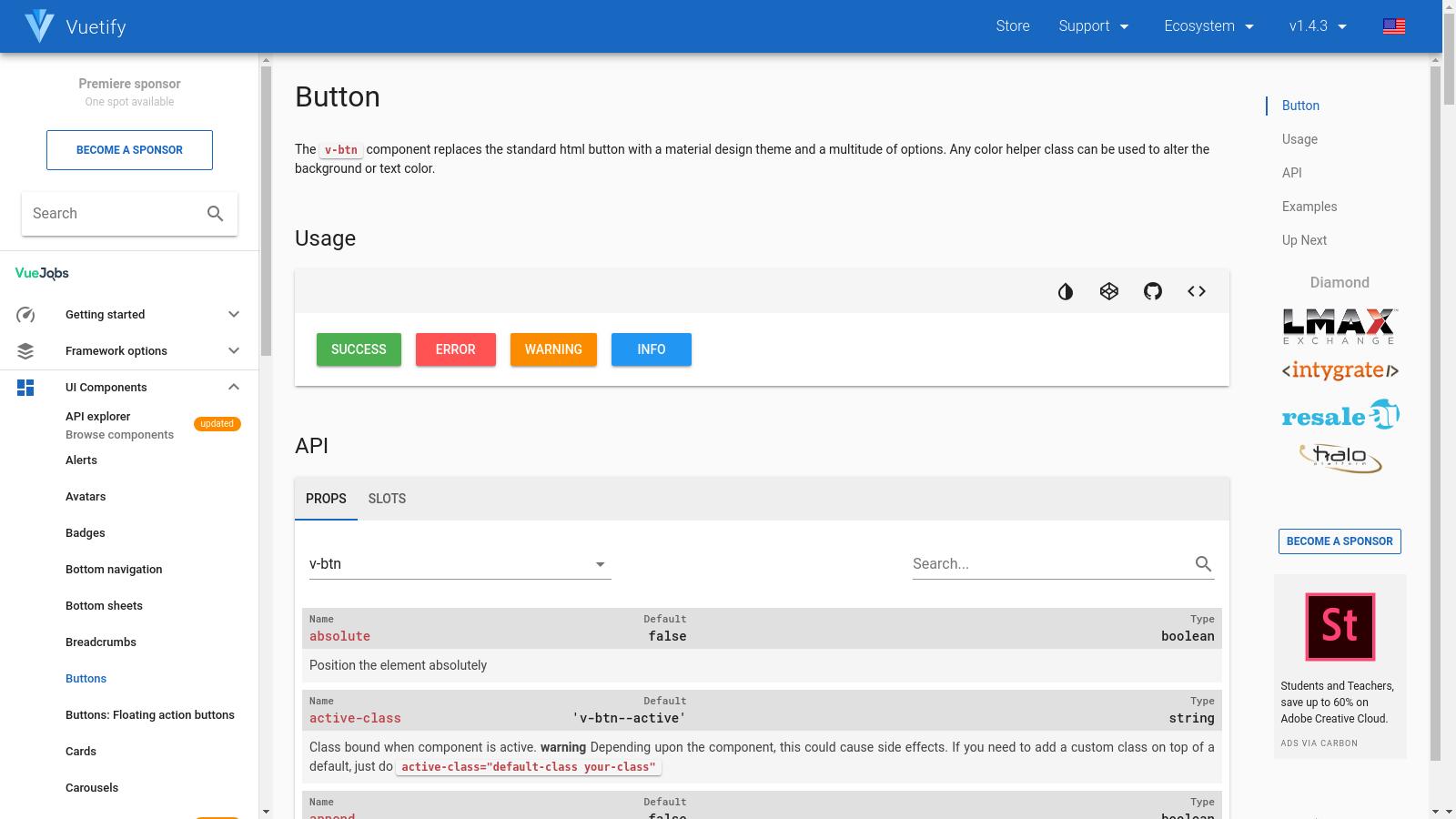
300pxand right has width210px. Because navigation drawers has different widths, after hydradation content is shifting a bit (up to45px). Here is screenshot:This pr explicitly set horizontal padding for content to match padding after hydration.
Motivation and Context
A little smoother loading of the documentation.
Types of changes
Checklist:
masterfor bug fixes and documentation updates,devfor new features and breaking changes).