You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
Check that there isn't already an issue that reports the same bug to avoid creating a duplicate.
Make sure this is a VueUse issue and not a framework-specific issue. For example, if it's a Vue SFC related bug, it should likely be reported to https://github.com/vuejs/core instead.
Check that this is a concrete bug. For Q&A open a GitHub Discussion.
Describe the bug
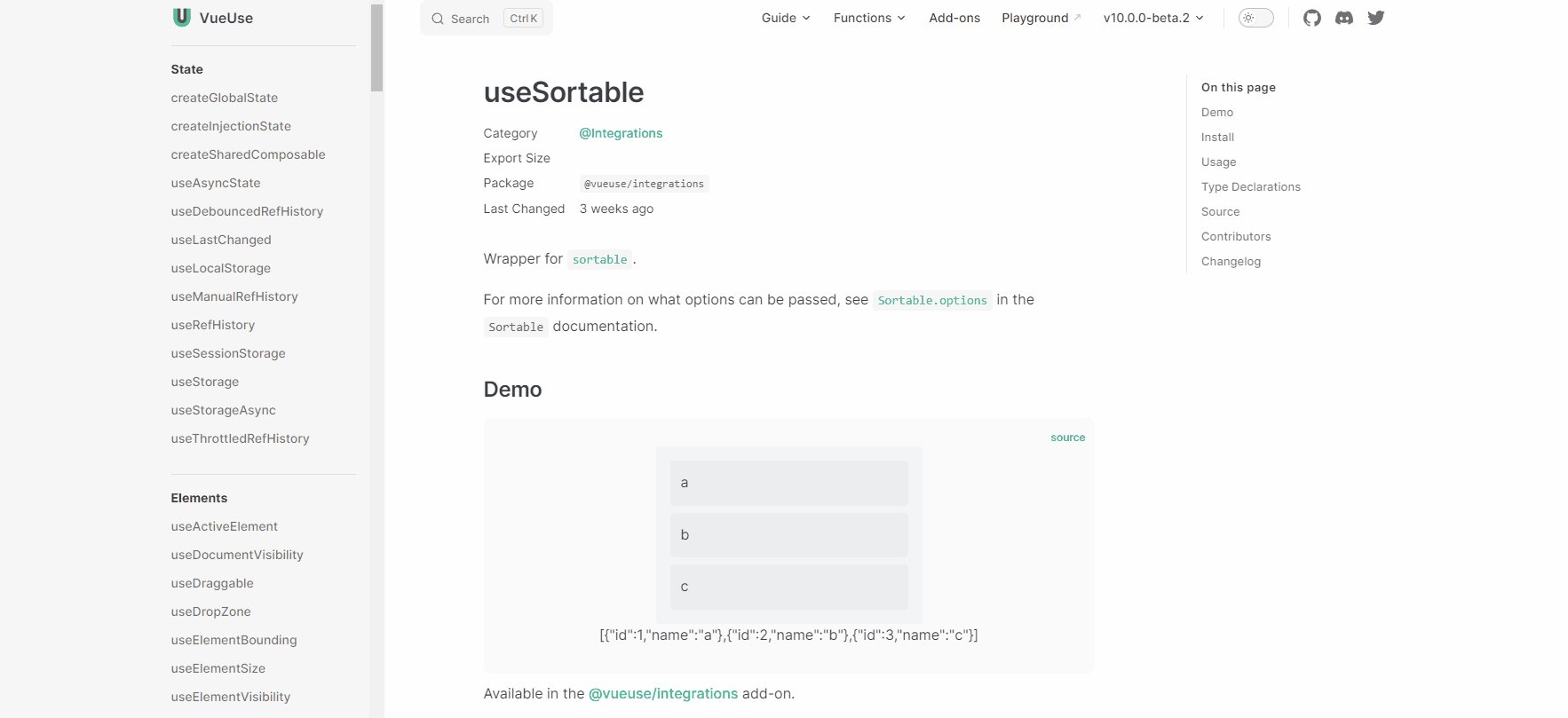
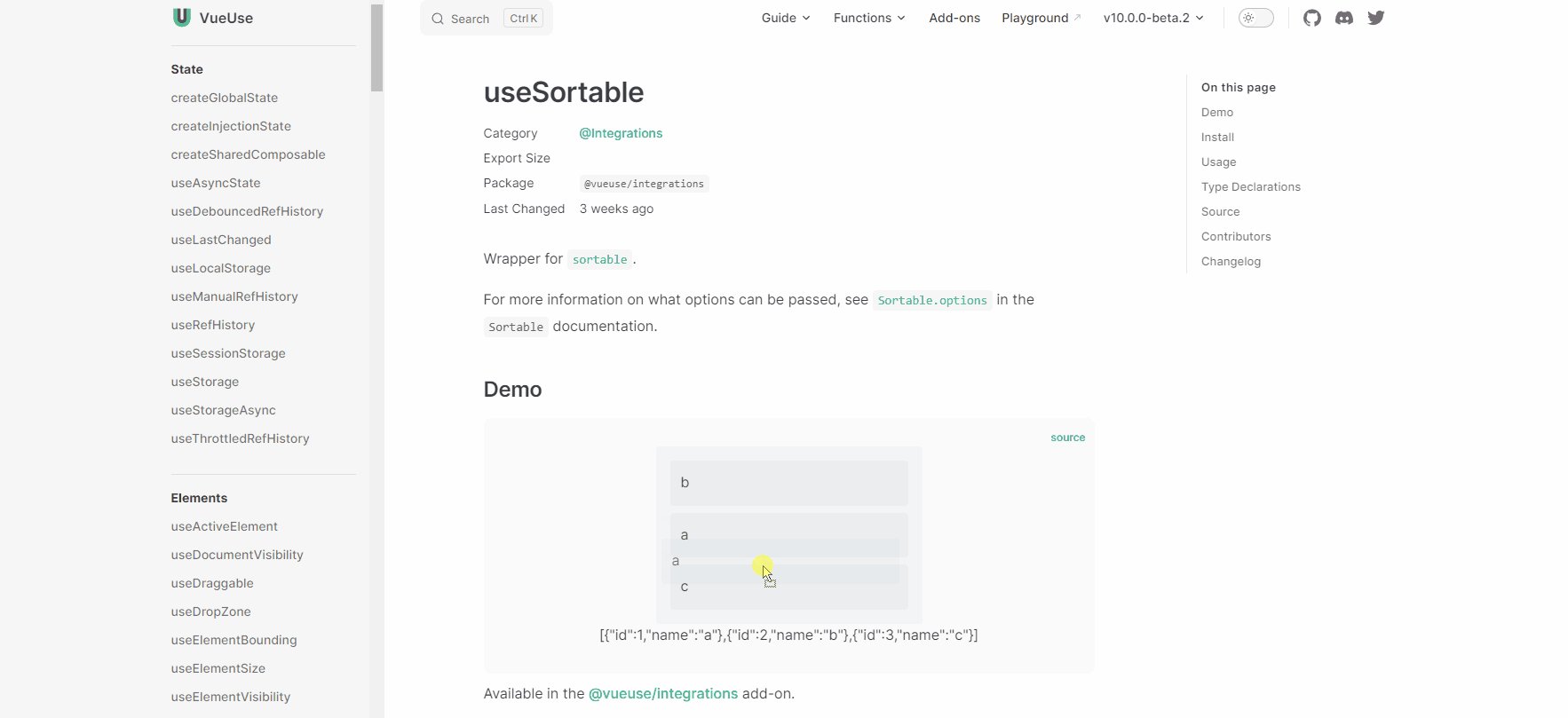
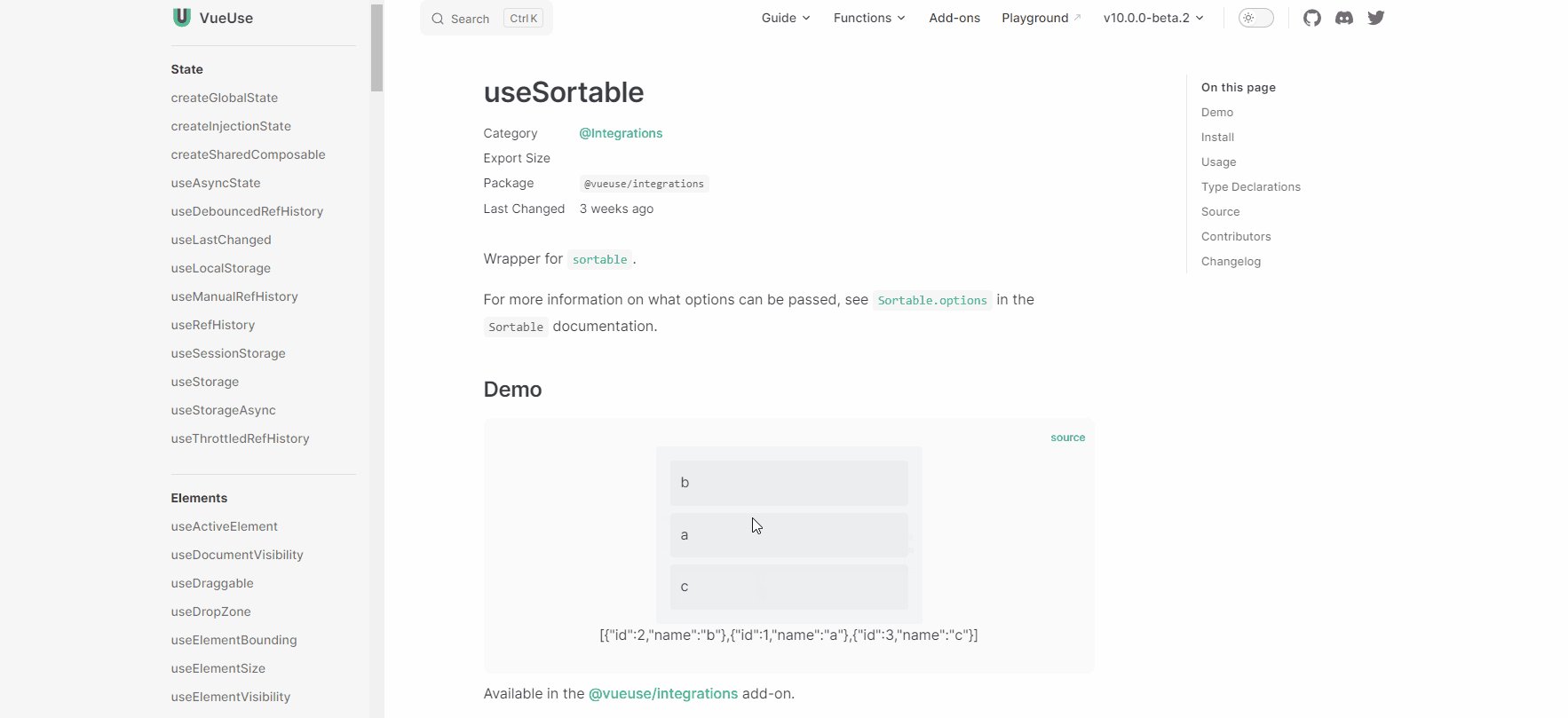
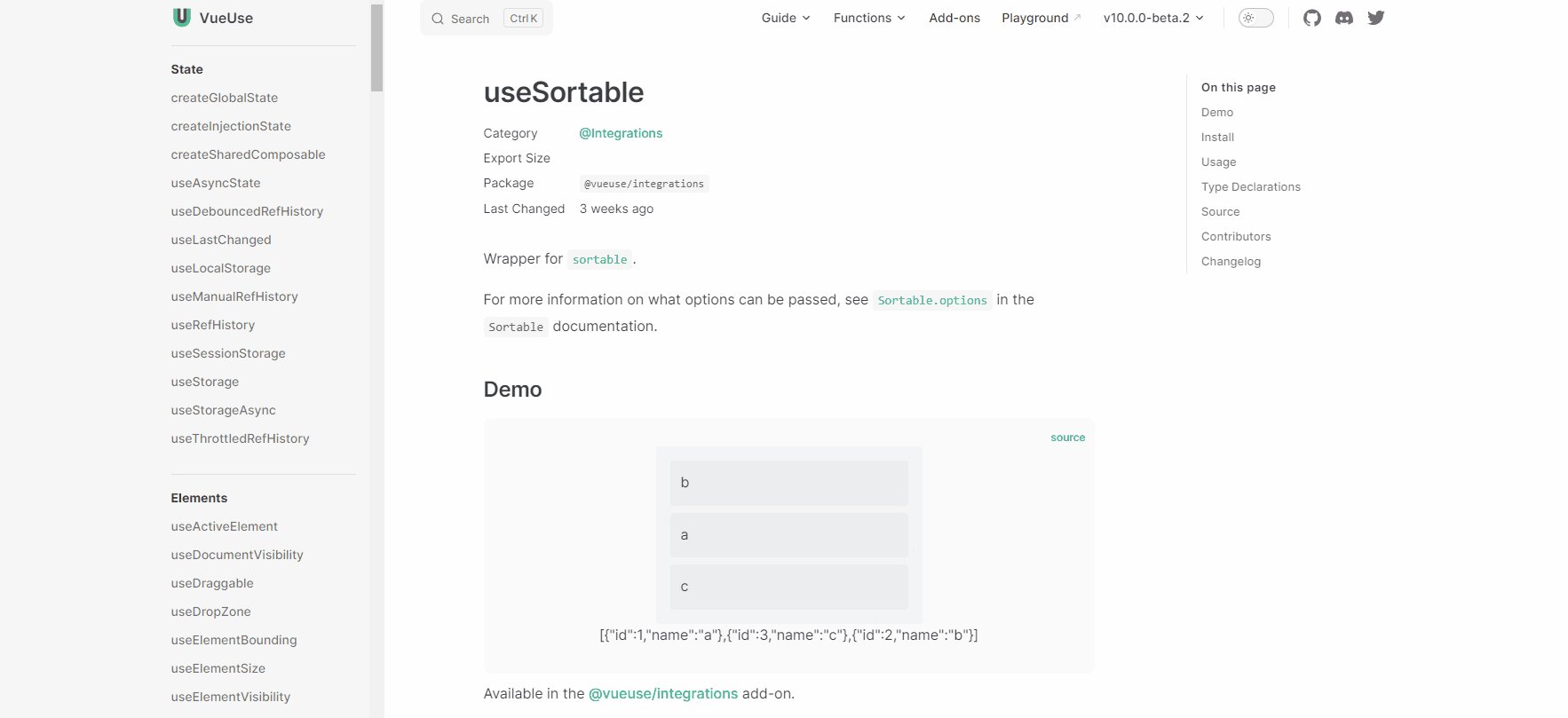
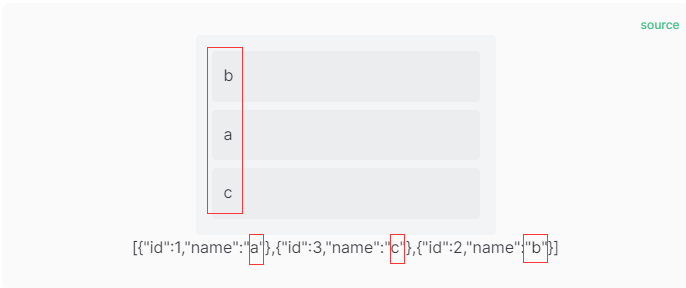
in the vueuse demo: https://vueuse.org/integrations/useSortable/
the problem can be reproduced by following these actions:


result:
temporary solution
Reproduction
https://github.com/vueuse/vueuse/blob/main/packages/integrations/useSortable/demo.vue
System Info
System: OS: Windows 10 10.0.19044 CPU: (8) x64 Intel(R) Core(TM) i7-6700 CPU @ 3.40GHz Memory: 6.28 GB / 15.94 GB Binaries: Node: 16.13.1 - D:\App\nodejs\node.EXE npm: 8.1.2 - D:\App\nodejs\npm.CMD Browsers: Edge: Spartan (44.19041.1266.0), Chromium (111.0.1661.62) Internet Explorer: 11.0.19041.1566 npmPackages: @vueuse/core: ^9.13.0 => 9.13.0 @vueuse/head: ^1.1.19 => 1.1.19 @vueuse/integrations: ^10.0.0-beta.2 => 10.0.0-beta.2 vue: ^3.2.45 => 3.2.47Used Package Manager
npm
Validations
The text was updated successfully, but these errors were encountered: