-
Notifications
You must be signed in to change notification settings - Fork 639
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
[css-exclusions] Status of the exclusions spec #3308
Comments
|
The CSS Working Group just discussed The full IRC log of that discussion<dael> Topic: Status of the exclusions spec<dael> github: https://github.com//issues/3308 <bradk> Can’t hear <dael> rachelandrew: This keeps coming up. Every now and again I get a grid question that's actually exlcusions <dael> rachelandrew: This issue is quite compelling <dael> [audio issues] <bradk> I can tell she’s speaking, but sounds like in a different room <dael> rachelandrew: This is something that keeps coming up. The issues I opened this with, floating thing sin a grid, I see people keep asking for. <dael> rachelandrew: I wanted to package this up and see where we are. <bradk> No idea what Rachel is saying, but I’ll follow the minutes <dael> Rossen: For exclusions the current version, you've captured the impl status. We've had some since IE10, carried through to Edge. Current spec as is defines how an exclusion area works, what is effected, how propitiate through descendents. How geometry side works. <florian> q+ <dael> Rossen: Lots of push back in past b/c most people thought this also defines exclusions as working on abspos only. Not true. Not dependent on any specific layout scheme <Rossen> q? <dael> Rossen: As such spec has been held at no progress for those issues. I'd be happy to engage with anyone interested in progress and see if can get more traction. <Rossen> ack florian <dbaron> some of my previous concerns about exclusions are at https://lists.w3.org/Archives/Public/www-style/2012Jul/0683.html and the thread above https://twitter.com/fantasai/status/1024736667494535168 <dael> florian: There was push back on that, but also on a variant where they could work on some modes that didn't do collision avoidance. That you could exclude without collision avoidance was a problem. I was given an action to try and define collision avoidance by default, but it's very hard and not sure that's the way forward. Other option is to make property have no effect or just let it be possible <dael> florian: Maybe still persue if you turn it on with something that doesn't have collision avoidance you get it. Need someone to define that. It's possible, but massive. <dael> Rossen: That's my memory as well. <dael> Rossen: I think dbaron posted related threads <dael> Rossen: They had to do with some concerns about cyclic dependencies <rachelandrew> I think this is going to keep coming up, I'd be happy to help work on it, but I think we need something to solve these use cases <dael> Rossen: I don't recall any such issues when I impl exclusions, but can't speak for other engines. <rachelandrew> now we have grid we'll see more of them <dael> Rossen: Most of concerns were related to paged media and not as much visual. This is when most issues would occur <florian> s/to make property have no effect/to make property have no effect on things such as abspos that don't include collision avoidance built-in/ <dael> Rossen: This is where we are. Summary captures everything we've discussed. Be happy to try and make progress and have exclusions move forward because they are awesome. <dael> Rossen: For those interested let me know and we can try and make something actionable <dael> Rossen: rachelandrew are you interested? <dael> rachelandrew: Yes, definitely <dael> Rossen: What if we table the discussion until we bring back use cases and see how they fit in current model. <dael> rachelandrew: sgtm <fantasai> +1 to dbaron's concerns listed above |
|
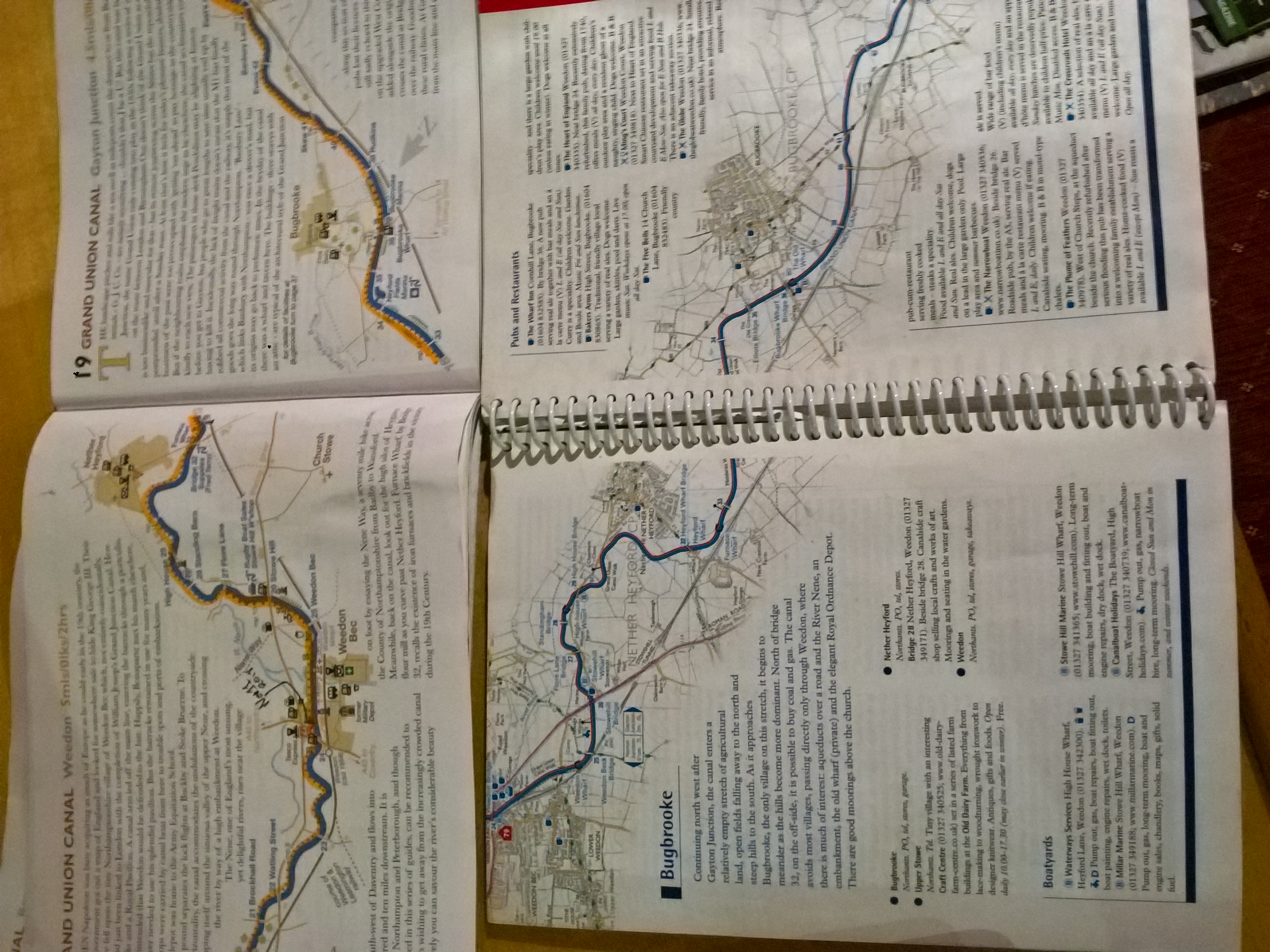
Here's a use case: fitting text around non-rectangular maps and diagrams without wasted whitespace. I can't imagine how you'd do the one with multi-column text without exclusions. The other one would probably be best with a combination of exclusions and regions, since the text blocks don't follow a neat rectangular pattern. These are print layouts of course, so the graphics are positioned carefully for page size. But I can imagine working with something similar in a flexible layout, switching to something simpler at narrow layouts. |
|
Covid19 example from the NYTimes: https://twitter.com/frivoal/status/1240430614211223557 |
|
On a regular basis, I stumble upon the use case that I would like to float text like a copyright note or a symbol to one of the four corners of a paragraph, but regular floats either keep me from achiving it alltogether, or force my HTML source in a specific but semantically poorer order to get the desired result. With Regions this use case would become a breeze. |
|
I'd need this advanced way of having text float, too. |
|
So, is this completely dead, or is there hope that the feature may one day be implemented in the major browsers? |
|
Currently bending my brain with this issue! Would love an update! |

I get reasonably frequent questions from web developers, to which the answer would be exclusions. Rob Weychert wrote up an issue he had with grid, and I put together some demos showing how Exclusions would solve that particular case, the demos work in Edge with the prefixed
-ms-wrap-flow.Interop:
Looking at the ED today there is an issue regarding collision avoidance, but there hasn't been any movement on the spec in some while. I think that now we do have grid layout, people are beginning to find a number of use cases - particular for editorial design - where perhaps revisiting this spec would make sense.
Other posts re Exclusions from the community:
I'm raising this because I'm keen to see this implemented, and to give somewhere for discussion and for people to post use cases.
The text was updated successfully, but these errors were encountered: