#super-animation
##Install npm install super-animation ##Usevar animation = require('super-animation');
var val = animation.quad.easeIn(0,10,50-10,100);
##Api
- animate
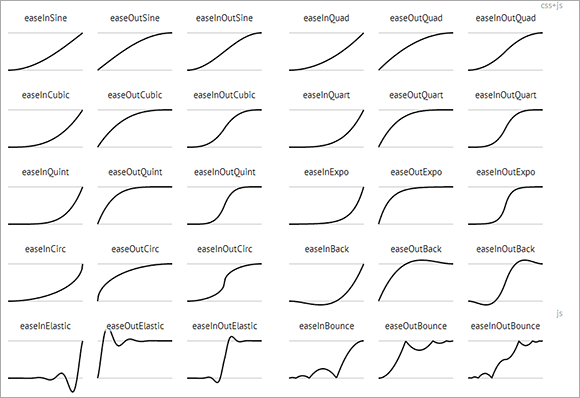
- quad
- cubic
- quart
- quint
- sine
- expo
- circ
- elastic
- back
- bounce
-
以上对象的方法easeIn,easeOut,easeInOut
easeIn,easeOut,easeInOut通用参数
agr1: current time(当前时间)
agr2: beginning value(初始值)
agr3: change in value(变化量)
agr4: duration(持续时间)