A widget for Dashing to monitor the status of a service which uses the StatusPage.io service.
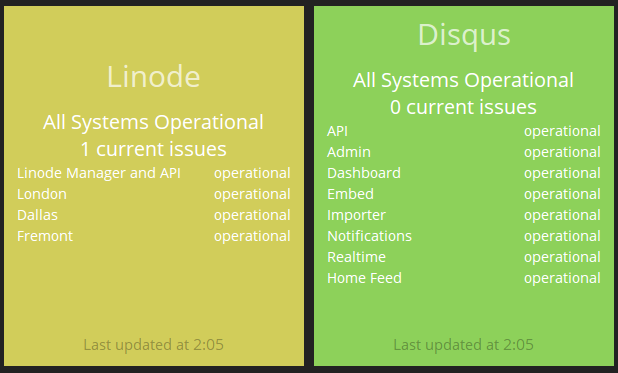
- Linode (http://status.linode.com)
- New Relic (http://status.newrelic.com)
- Travis CI (http://status.travis-ci.com)
- Disqus (http://status.disqus.com)
- Vimeo (http://status.vimeo.com)
- KISSMetrics (http://status.kissmetrics.com)
- Citrix GoToMeeting (http://status.gotomeeting.com)
- Kickstarter (http://status.kickstarter.com)
- RedisLabs (https://status.redislabs.com)
-
Copy the contents of the
widgetsandjobsdirectories in to your dashing project -
Edit your
config.ymlfile (creating it if necessary), based on the example provided (config.yml.statuspageio-example)- Create a node for each service you wish to monitor, with the following parameters:
- REQUIRED:
uriis the path toindex.jsonon the StatusPage.io status page of the service you are interested in. E.g.http://status.linode.com/index.json - OPTIONAL:
componentsis an array of the names of components of the service that you are interested in. If it's empty or not set, all components will be used.
- REQUIRED:
- N.B. for backwards compatibility, providing only
uriandcomponentsdirectly underneath :statuspageio:, a single nameless service will be created accessible withdata-id="statuspageio".
- Create a node for each service you wish to monitor, with the following parameters:
-
Add the HTML to your dashboard based on the example in
dashboards/statuspageio-example.erb, customising thedata-idproperty corresponding to the name of the service in your config.yml, and thedata-titleto set the title of the widget. E.g.:<li data-row="1" data-col="1" data-sizex="1" data-sizey="1"> <div data-id="statuspageio_linode" data-view="Statuspageio" data-title="Linode"></div> </li>
- Make the widget less ugly