https://ohung-nail.vercel.app/
顧客情報の管理が簡単にできるアプリです。携帯から見ることを前提としています。 お客様ごとの情報や過去のネイル履歴画像を簡単に管理することが出来ます。 カレンダーに予定を追加することで当日の予定をトップページに表示します。 詳細ページでお客様情報とアップロードしたネイル画像が表示され、スムーズにお客様対応ができるアプリです。
ネイルサロンを一人で経営している友人から顧客管理で困っているとの相談を受け、作成しました。 Ohungは「とにかく使いやすいように」を重視して、欲しい機能や困りごとであったり、いつも使っているカレンダーアプリなど普段から使い慣れているアプリをヒアリングして作成しました。
- メールアドレス:test@test.com
- パスワード :testuser
| ログインページ |
|---|
 |
| Ohungのログインページです アカウントをお持ちの方はメールアドレス、パスワードを入力しログインします。 お持ちでない方は「新規作成はこちら」をクリックしていただき、 メールアドレス、パスワードを入力してアカウントを作成します。 |
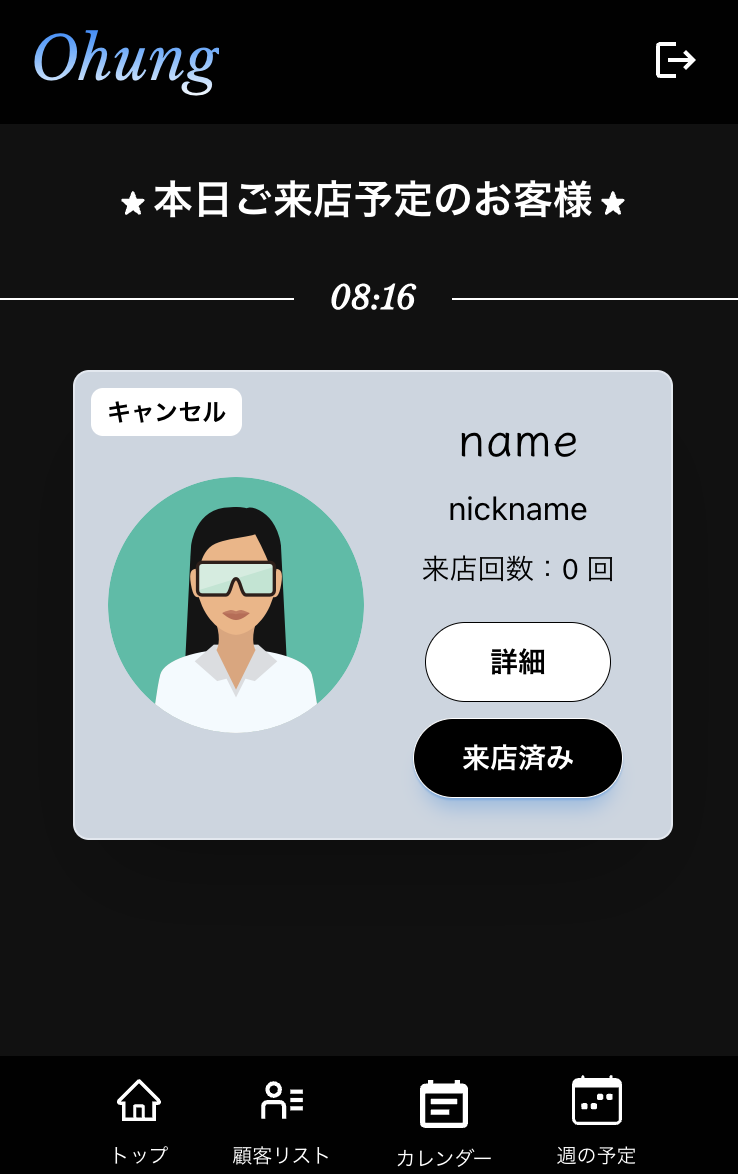
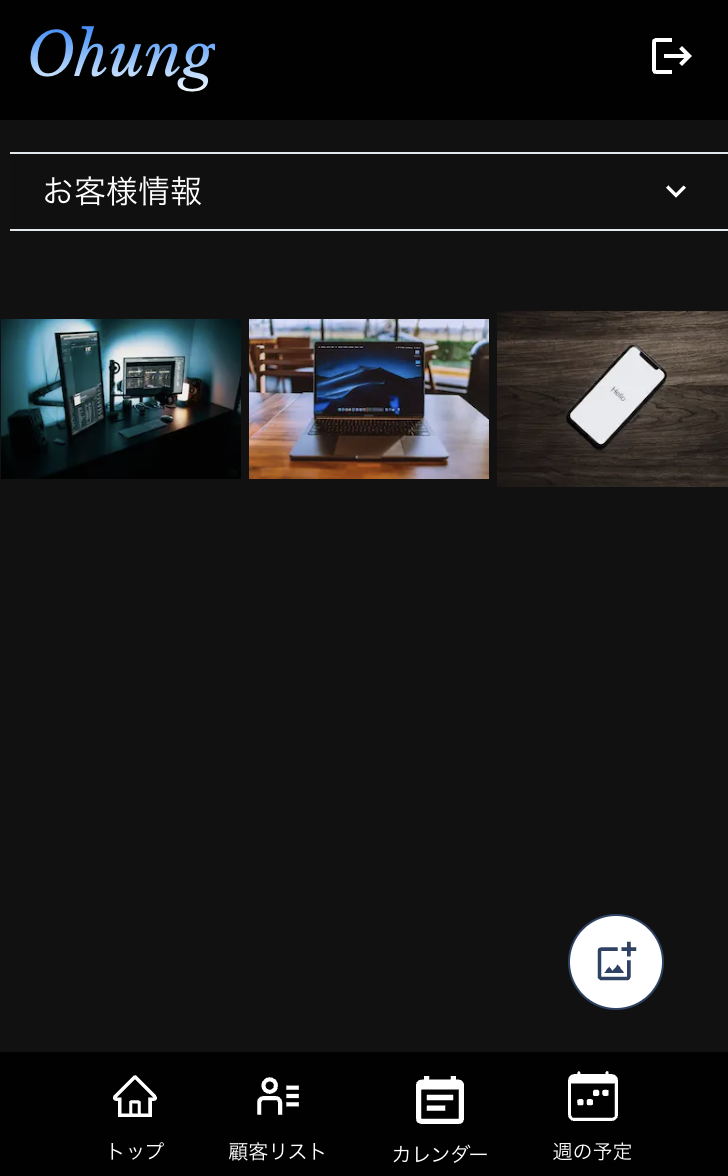
| トップページ | 詳細ページ |
|---|---|
 |
 |
| トップページです。 本日の来店予定を昇順で表示します。 | 詳細ページです。顧客情報を表示します。 右下+ボタンクリックで画像追加出来ます。 |
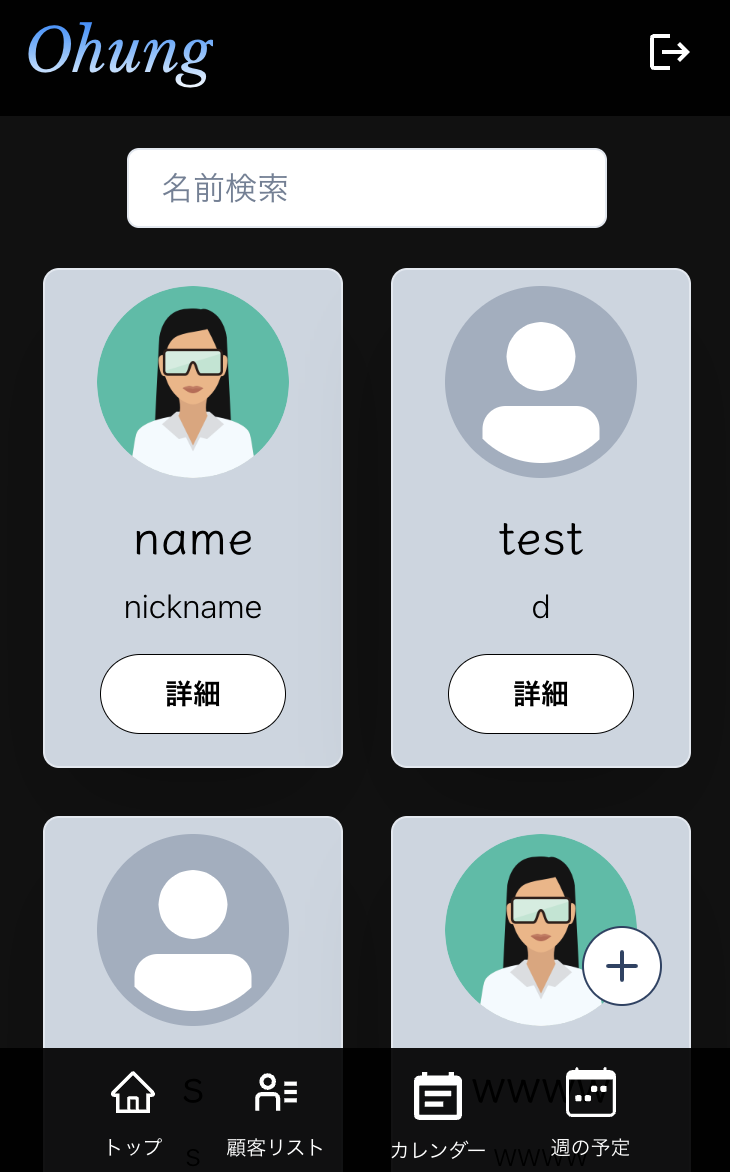
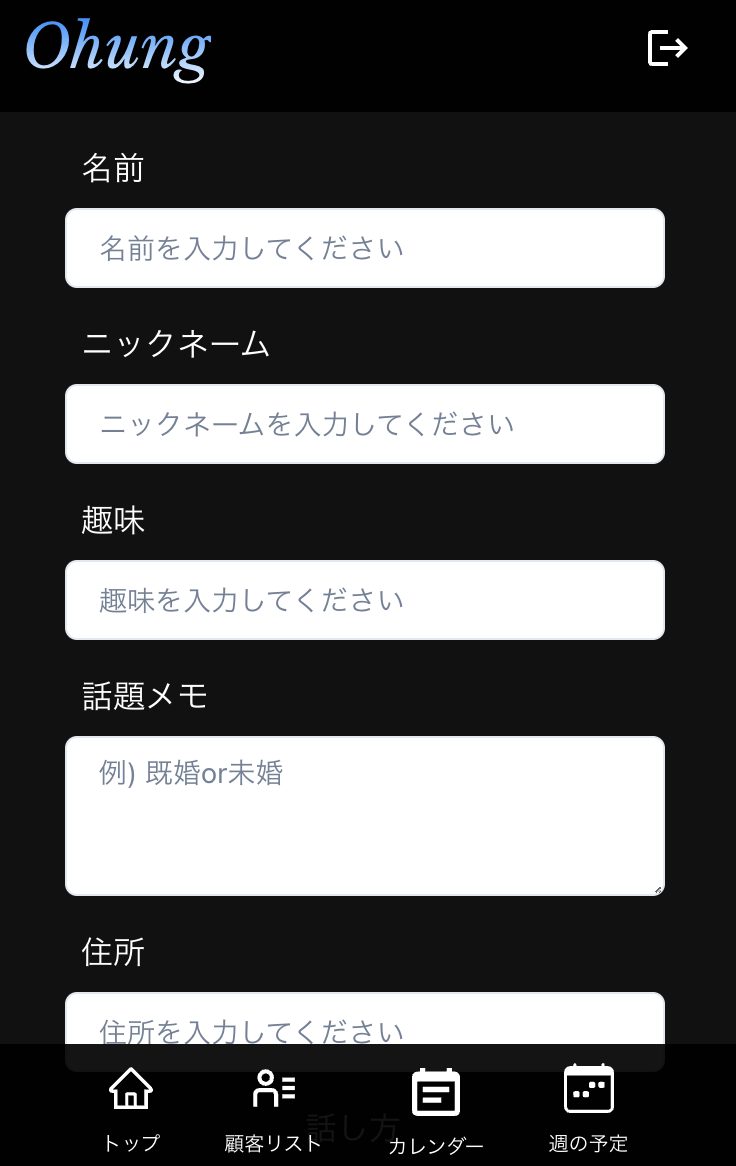
| 顧客リスト | 新規追加ページ |
|---|---|
 |
 |
| 顧客リスト一覧ページです。 画面右下+ボタンクリックで 顧客情報追加ページに遷移します。 |
顧客情報の新規追加ページです。 必要な情報を入力し、追加していただくと 顧客リストに追加されます。 |
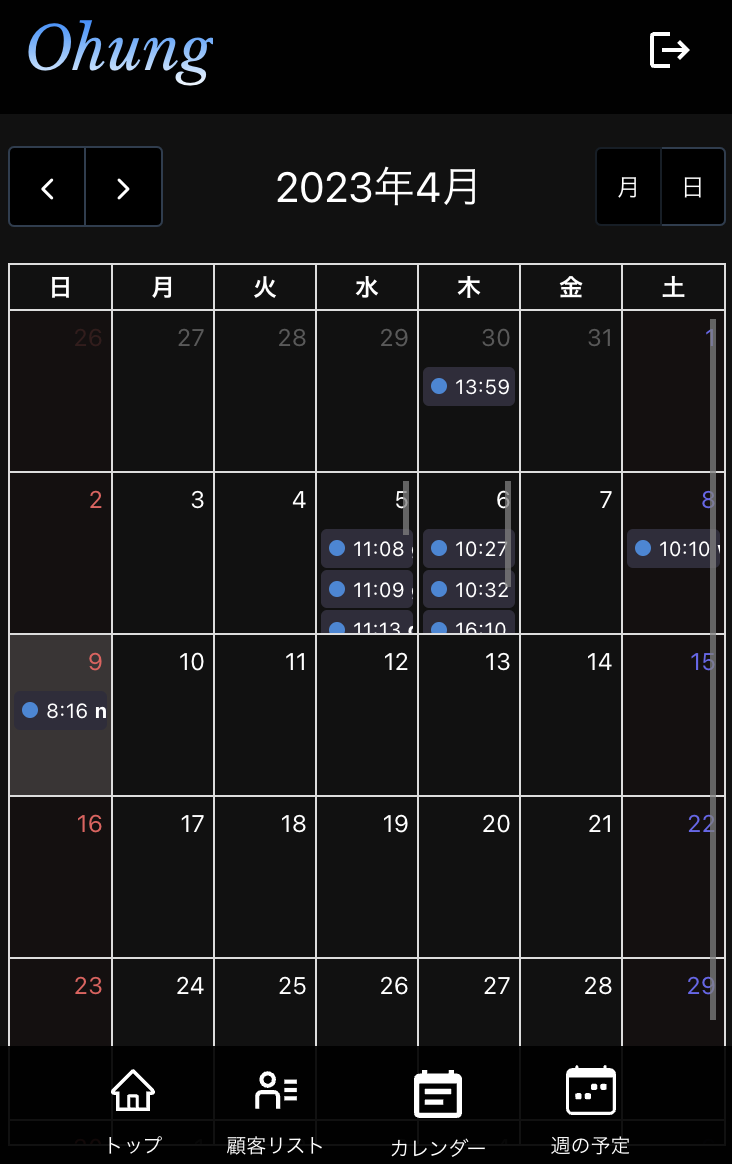
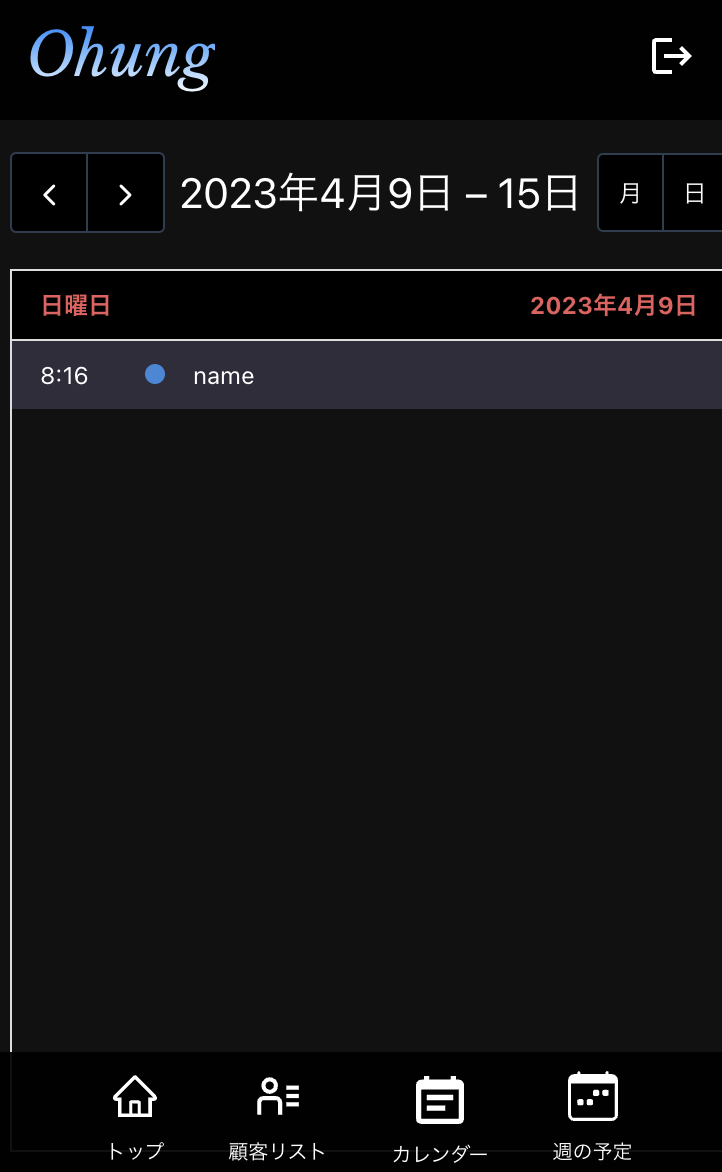
| カレンダーページ | 週の予定ページ |
|---|---|
 |
 |
| カレンダーページです。 | 週の予定ページです カレンダーに追加されているイベントを週単位で表示します。 |
- ログインページ (サインアップ/ログイン/ログアウト/パスワードリセット)
- トップページ (本日来店予定の顧客リスト表示/キャンセル/来店済みクリックで非表示)
- 顧客リストページ(全顧客リスト表示/30人以上登録でもっと見るボタン表示/名前検索)
- 顧客情報新規追加ページ (画像プレビュー)
- 詳細ページ (画像クリックで拡大/画像追加/画像プレビュー)
- カレンダー (日付セルクリックで予定追加/日付クリックで日表示/予測変換)
- 月別、週別来店人数ページ(グラフ)
- 詳細ページの画像削除機能
- React(v18.2.0)
- Next.js(v13.2.4)
- Typescript(v4.7.3)
- Recoil
- fullcalendar(v6.1.5)
- Chakra UI
- Firebase (v9.18.0)
- Firestore
- Firestorage
- Vercel
-
できる限りモーダルで表示することによりページ遷移を減らし、ロード時間を短くしました。
-
トップページに本日のご来店予定のお客様を表示することで必要な操作を限りなく減らしました。
-
詳細ページをお客様に見せることを予想し、詳細ページのお客様情報を初期状態で非表示にし、画像を見せやすいよう拡大できるようにしました。
-
週の予定を見やすくするためカレンダーページから遷移するのではなくURLを監視して週の予定が表示されるようリンクを配置しました。
-
カレンダーに予定追加時、手間を少しでも減らせるよう名前の予測変換を出すようにしました。