codepen.io - Changing the pixel value makes the underline bolder #107726
Labels
browser-firefox
diagnosis-priority-p3
engine-gecko
The browser uses the Gecko rendering engine
priority-normal
severity-minor
The site has a cosmetic issue.
Milestone


URL: https://codepen.io/nik_is/pen/dymWGMb
Browser / Version: Firefox 102.0
Operating System: Windows 10
Tested Another Browser: Yes Chrome
Problem type: Design is broken
Description: Items not fully visible
Steps to Reproduce:
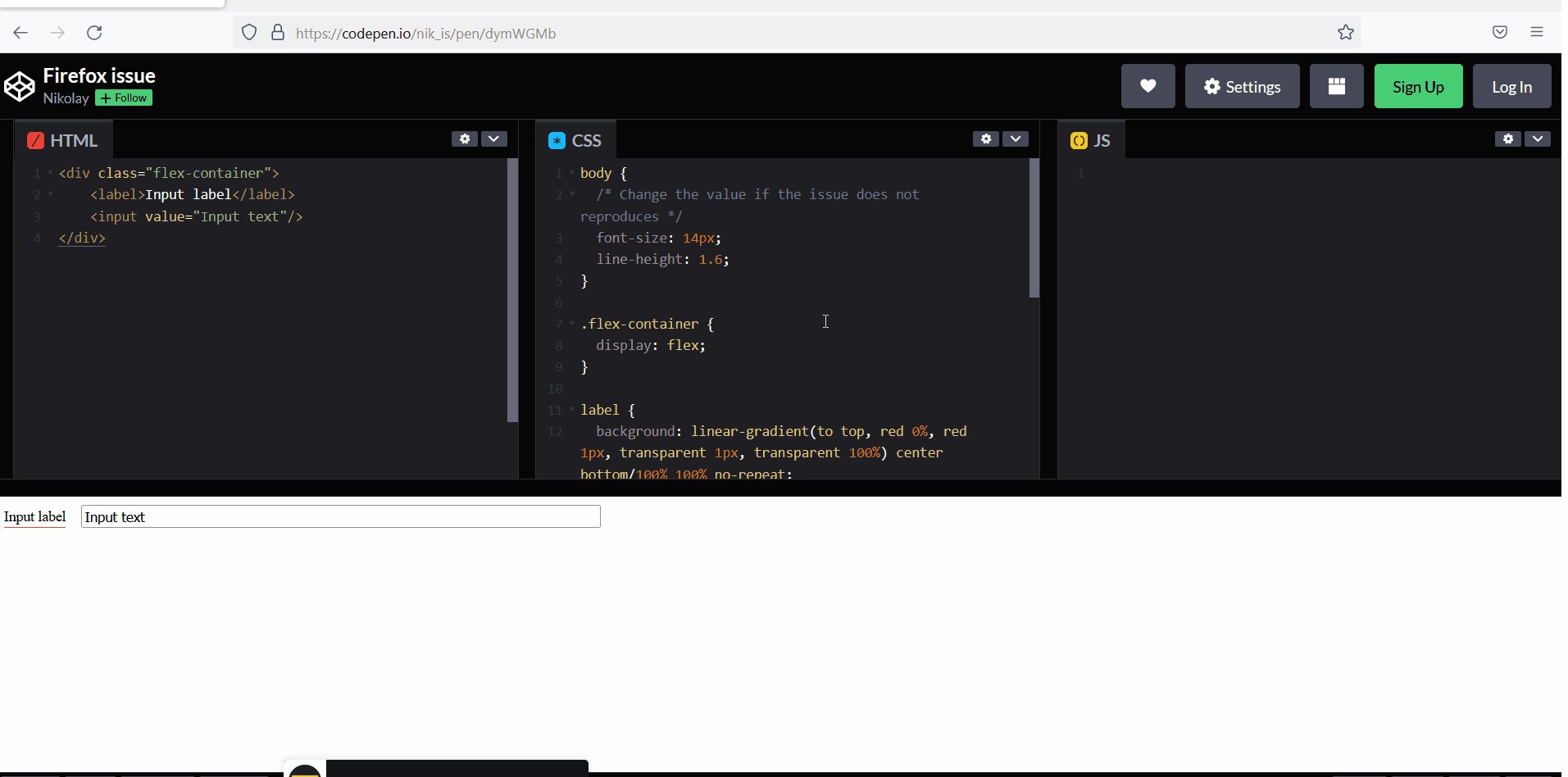
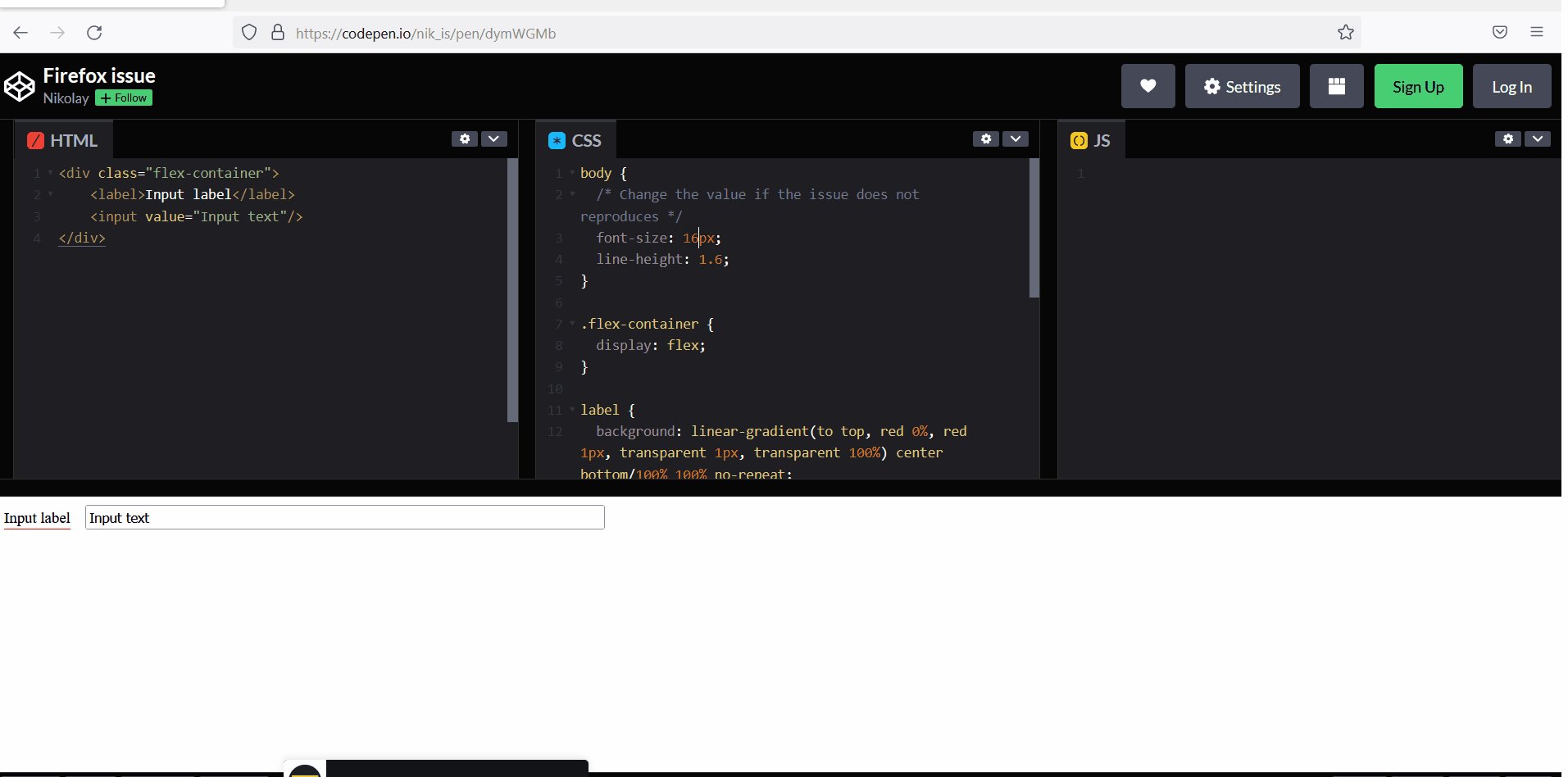
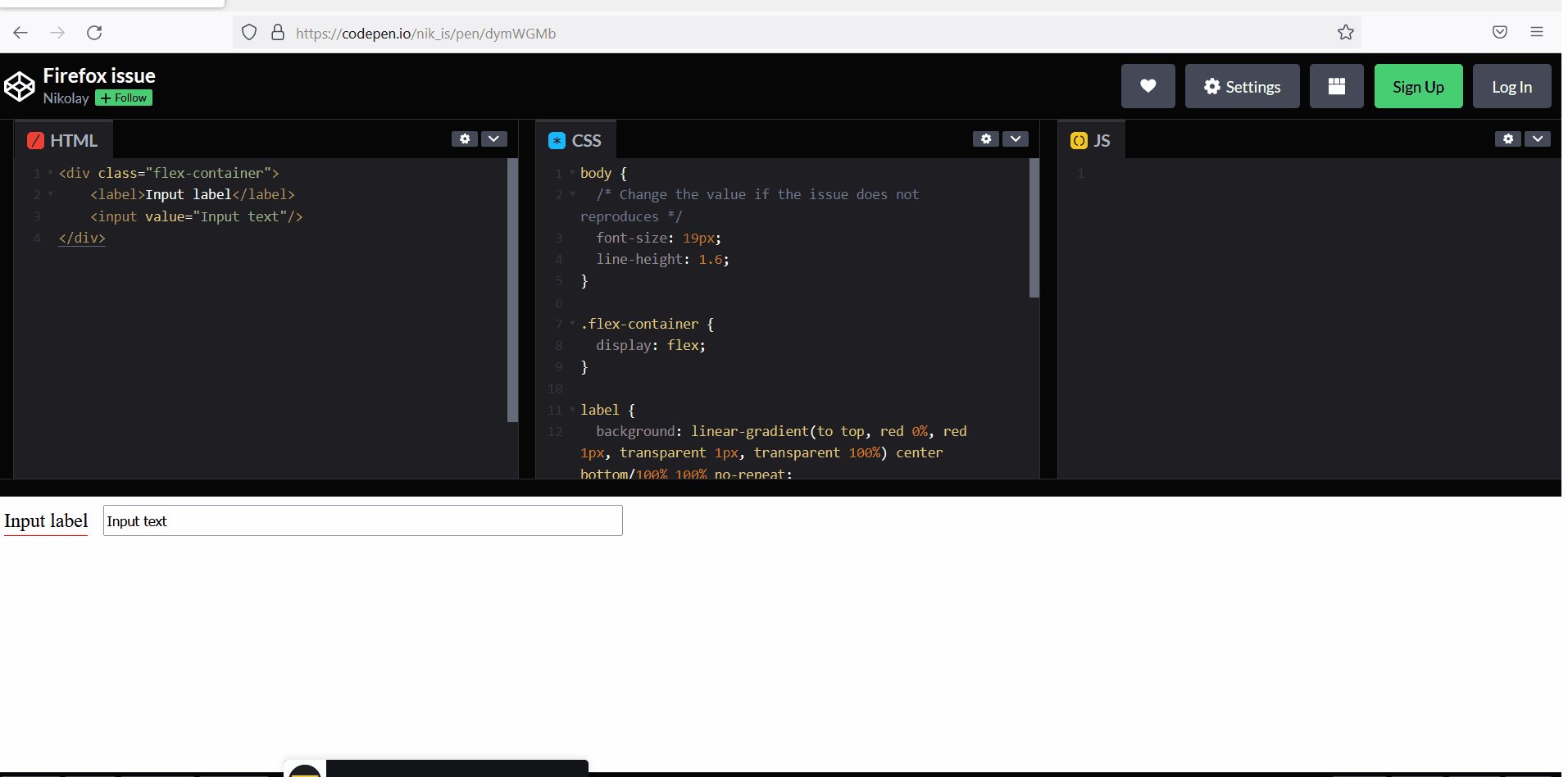
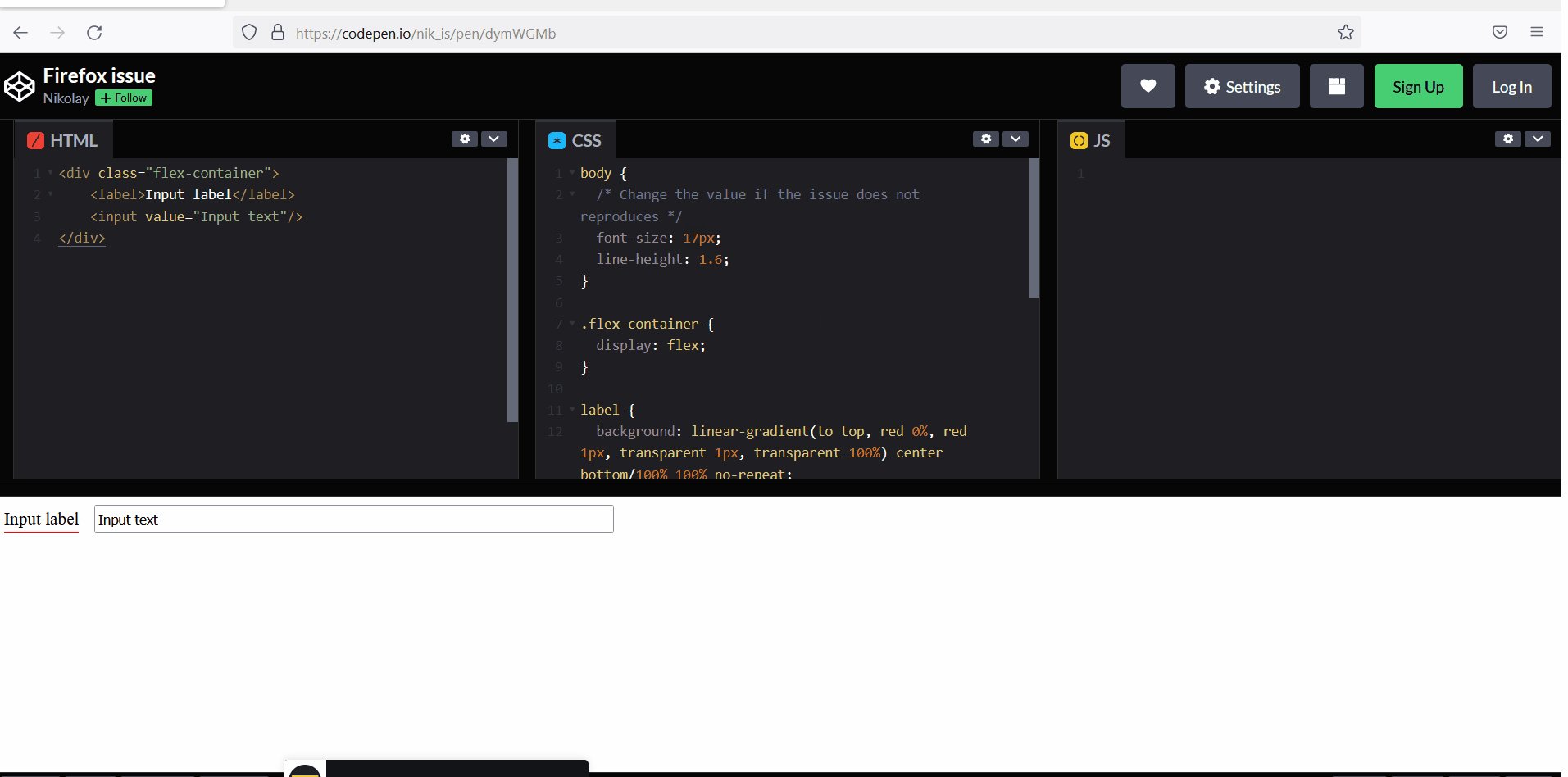
1px background underline is not visible or wider than 1px depending used font-size.
Steps to reproduce:
If you change font-size to 17px the 1px line returns, 18px - the same, 19px - it is hidden again.
It is expected that the line will not change its width and will not hide.
View the screenshot
Browser Configuration
From webcompat.com with ❤️
The text was updated successfully, but these errors were encountered: