New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
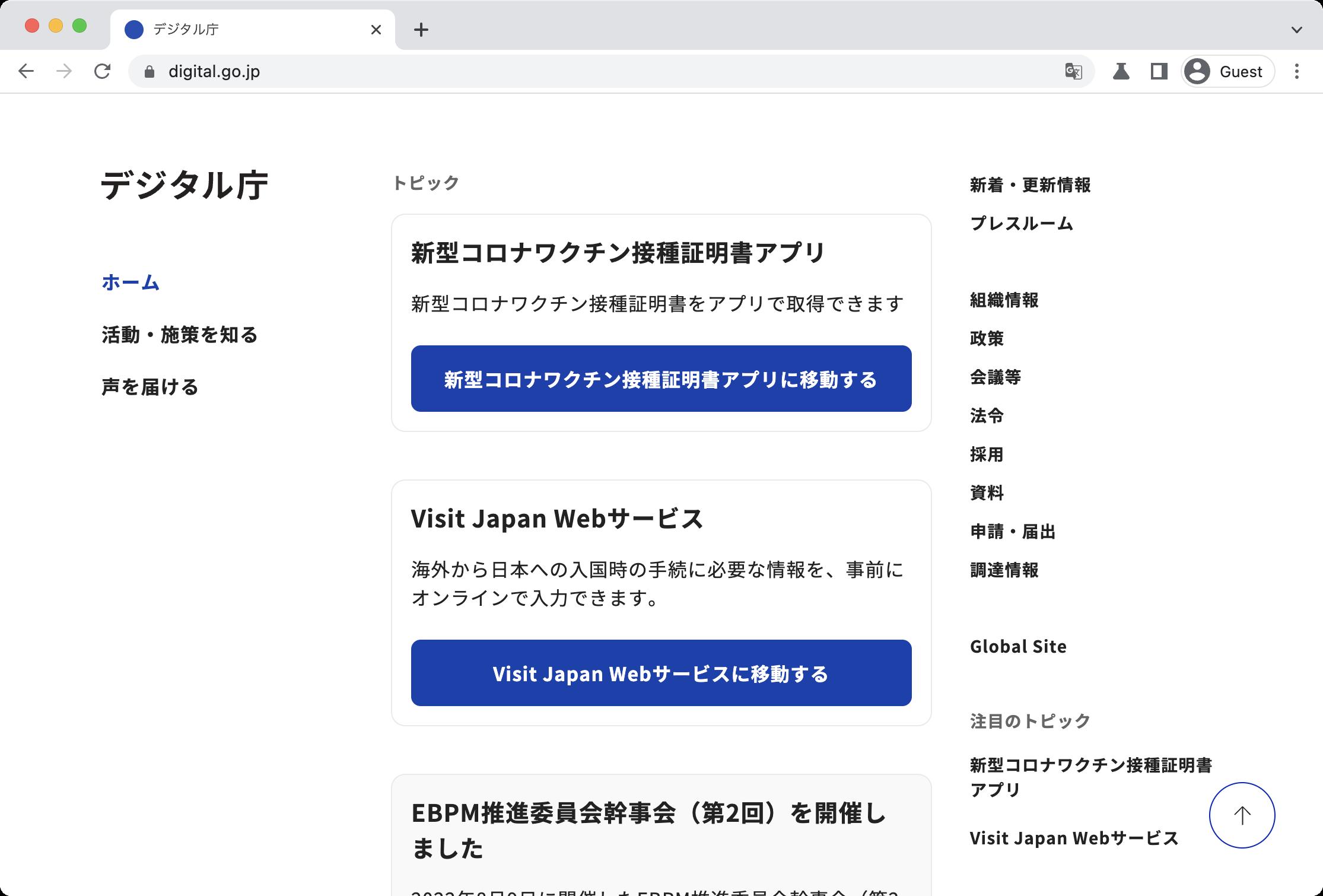
www.digital.go.jp - SVG is not displayed on upper-left side of the site #109008
Comments
|
I made a minimal reproducible test case. It seems Firefox doesn't calculate the size of an SVG image without |
|
Ah it looks like a dupe of https://bugzilla.mozilla.org/show_bug.cgi?id=1521882 ? |
|
Thanks for the report, I was able to reproduce the issue. Affected area: <a class="header__title" href="/">
<img src="/assets/images/Digital_Agency_Logo_Black_JA.svg" alt="デジタル庁">
<span class="u-visually-hidden">ホーム</span>
</a>Tested with: Moving to Needsdiagnosis for further investigation. [qa_32/2022] |
|
Thanks for your analysis @myakura. This looks like https://bugzilla.mozilla.org/show_bug.cgi?id=1409529, since the image in question has svg as its source attribute and its parent is a flex container. The testcase in comment 6 is similar to your testcase. P.S. I've noticed that in your test case the image is not showing in both Chrome and Firefox because |
|
We could add a sitepatch here since this is quite popular site. Setting |
|
This is now working, removing the sitepatch label |


URL: https://www.digital.go.jp/
Browser / Version: Firefox 104.0
Operating System: Mac OS X 10.15
Tested Another Browser: Yes Chrome
Problem type: Design is broken
Description: Images not loaded
Steps to Reproduce:
Steps to reproduce:
Actual result:
In Firefox there's no image rendered on screen.
View the screenshot
Browser Configuration
From webcompat.com with ❤️
The text was updated successfully, but these errors were encountered: