You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
softvision-oana-arbuzov
changed the title
m.cnnindonesia.com - design is broken
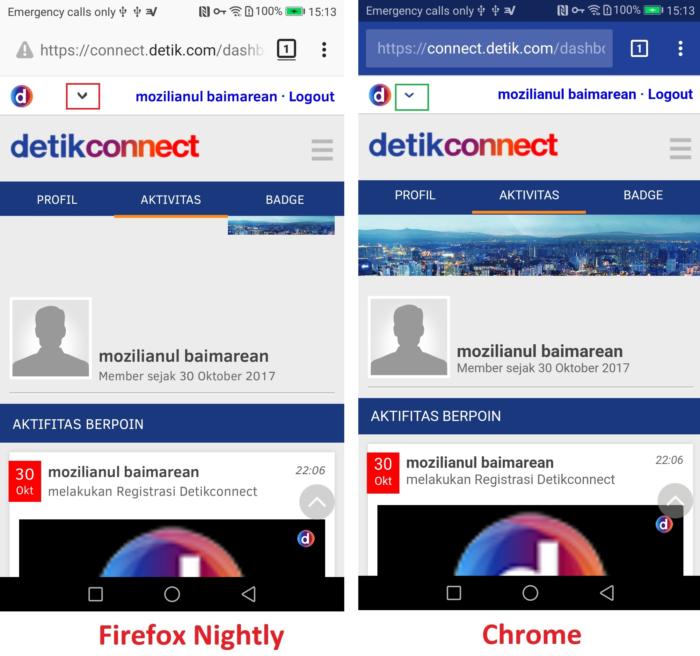
m.cnnindonesia.com - Multiple arrows are displayed overlapped on user profile page
Nov 28, 2017
karlcow
changed the title
m.cnnindonesia.com - Multiple arrows are displayed overlapped on user profile page
connect.detik.com - Multiple arrows are displayed overlapped on user profile page
Nov 29, 2017
URL: https://connect.detik.com/dashboard/public/mozilianulb?
Browser / Version: Firefox Mobile Nightly 59.0a1 (2017-11-27)
Operating System: Huawei P10 (Android 7.0) - Resolution 1080 x 1920 pixels (~432 ppi pixel density)
Tested Another Browser: Yes
Problem type: Design is broken
Description: Multiple arrows are displayed overlapped on user profile page
Prerequisites
Steps to Reproduce
Expected Behavior:
Single arrow is displayed.
Actual Behavior:
Multiple arrows are displayed overlapped.
Note:
Watchers:
@softvision-sergiulogigan
@softvision-oana-arbuzov
sv; country: id

From webcompat.com with ❤️
The text was updated successfully, but these errors were encountered: