opticians.asda.com - Web page is not scalable and horizontally scrolable #23520
Labels
browser-firefox-mobile
priority-normal
severity-important
A non-core broken piece of functionality, not behaving the way you would expect.
Milestone


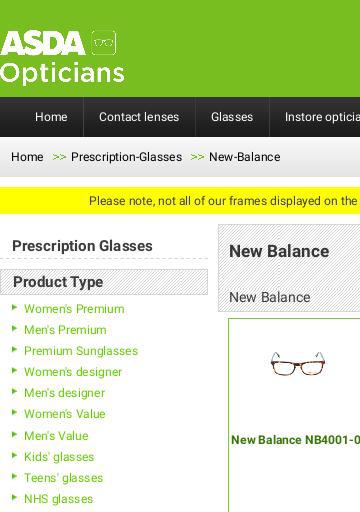
URL: https://opticians.asda.com/Prescription-Glasses/New-Balance
Browser / Version: Firefox Mobile 65.0
Operating System: Android 8.1.0
Tested Another Browser: No
Problem type: Something else

Description: page doesn't fit on Android screen
Steps to Reproduce:
the page doesn't fit on my android phone screen and won't allow me to scroll or shrink it
Browser Configuration
From webcompat.com with ❤️
The text was updated successfully, but these errors were encountered: