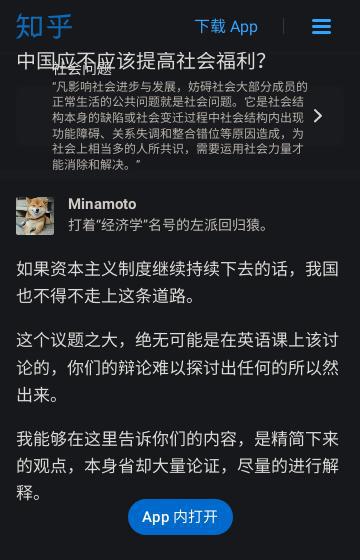
www.zhihu.com - Incorrect layout of the question title #23702
Labels
browser-firefox-mobile
priority-critical
severity-important
A non-core broken piece of functionality, not behaving the way you would expect.
Milestone

URL: https://www.zhihu.com/question/305342010/answer/564208455
Browser / Version: Firefox Mobile 65.0
Operating System: Android 7.1.1
Tested Another Browser: Yes
Problem type: Design is broken

Description: www.zhihu.com,incorrect layout of mobile page
Steps to Reproduce:
the layout of the question's title in mobile page is not correct
Browser Configuration
Console Messages:
[u'[JavaScript Warning: "This site appears to use a scroll-linked positioning effect. This may not work well with asynchronous panning; see https://developer.mozilla.org/docs/Mozilla/Performance/ScrollLinkedEffects for further details and to join the discussion on related tools and features!" {file: "https://www.zhihu.com/question/305342010/answer/564208455" line: 0}]', u'[JavaScript Warning: "Cross-Origin Request Blocked: The Same Origin Policy disallows reading the remote resource at https://zhihu-web-analytics.zhihu.com/api/v1/logs/batch. (Reason: CORS request did not succeed)."]', u'[JavaScript Warning: "Cross-Origin Request Blocked: The Same Origin Policy disallows reading the remote resource at https://zhihu-web-analytics.zhihu.com/api/v1/logs/batch. (Reason: CORS request did not succeed)."]', u'[JavaScript Warning: "Cross-Origin Request Blocked: The Same Origin Policy disallows reading the remote resource at https://zhihu-web-analytics.zhihu.com/api/v1/logs/batch. (Reason: CORS request did not succeed)."]']From webcompat.com with ❤️
The text was updated successfully, but these errors were encountered: