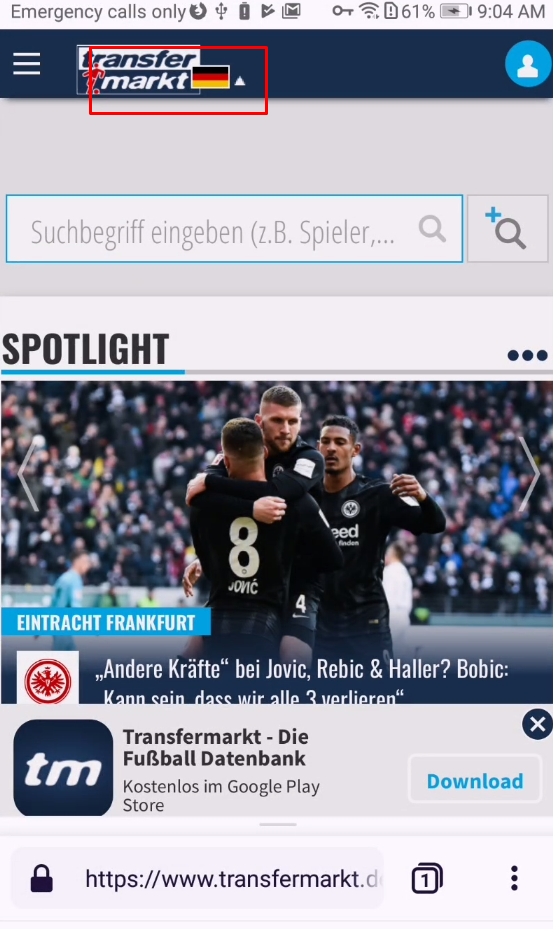
www.transfermarkt.de - The country flag overlaps the site's logo #31557
Labels
browser-fenix
engine-gecko
The browser uses the Gecko rendering engine
priority-normal
severity-minor
The site has a cosmetic issue.
type-css-moz-document
Sites still using moz-document hacks.
Milestone




URL: https://www.transfermarkt.de/
Browser / Version: Firefox Mobile 68.0
Operating System: Android
Tested Another Browser: Yes
Problem type: Design is broken
Description: language selection at the top is broken (logos interfering with each other)
Steps to Reproduce:
Browser Configuration
From webcompat.com with ❤️
The text was updated successfully, but these errors were encountered: