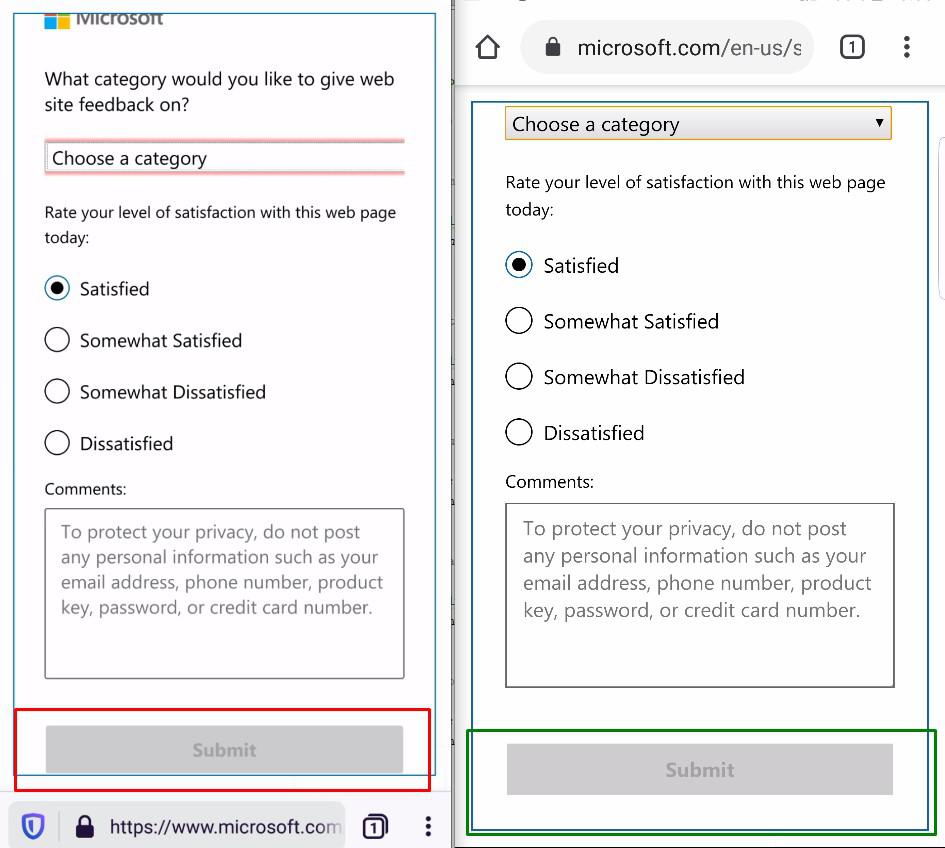
www.microsoft.com - Missing space between “Submit” button and bottom of the “Site Feedback” window #46053
Labels
action-needstestcase
This requires to create a minimized testcase
browser-firefox-mobile
engine-gecko
The browser uses the Gecko rendering engine
form-v2-experiment
priority-critical
severity-minor
The site has a cosmetic issue.
Milestone

URL: https://www.microsoft.com/en-us/store/b/windows?icid=TopNavSoftwareWindows&activetab=tab%3ashopwindows10
Browser / Version: Firefox Preview Nightly 191205 (🦎: 72.0a1-20191202091209), Firefox Nightly 73.0a1 (2019-12-04)
Operating System: Huawei P20 Lite (Android 8.0.0) - 1080 x 2280 pixels, 19:9 ratio (~432 ppi density)
Tested Another Browser: Yes Chrome
Problem type: Design is broken
Description: Items are overlapped
Steps to Reproduce:
1. Navigate https://www.microsoft.com/en-us/store/b/windows?icid=TopNavSoftwareWindows&activetab=tab%3ashopwindows10
2. Dismiss “Newsletter sign up” popup if displayed.
3. Tap “Site feedback” button.
4. Observe “Submit” buttom.
Expected Behavior:
The button is at a fair distance from the bottom edge of the window.
Actual Behavior:
The button is almost on the bottom edge of the window.
Note
1. Not reproducible on Chrome 78.0.3904.108
2. Screenshot attached.
Affected area:
Watchers:
@softvision-oana-arbuzov
@softvision-sergiulogigan
@cipriansv
sv;

Browser Configuration
From webcompat.com with ❤️
The text was updated successfully, but these errors were encountered: