New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
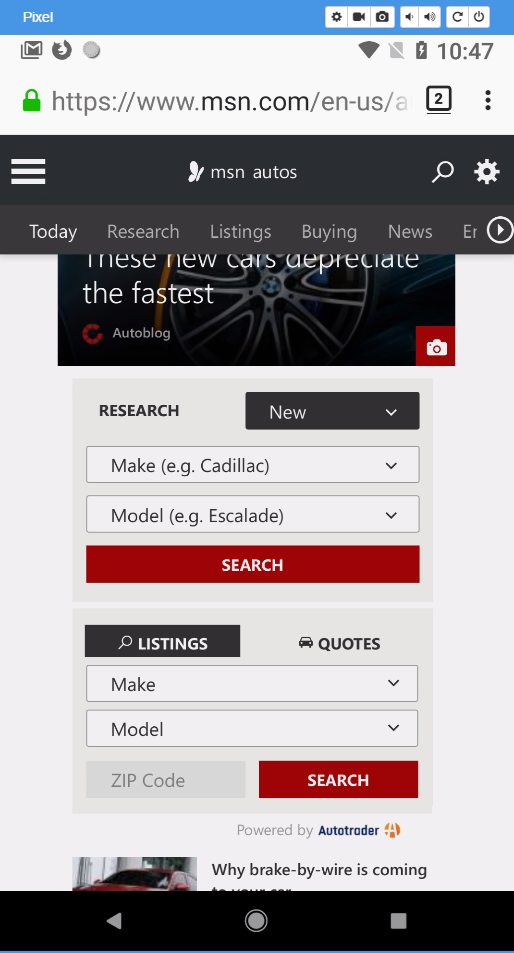
www.msn.com – Multiple arrows displayed for drop-down menus on “Auto” page #7612
Comments
|
This might be a duplicate of #1368555 |
<select id="findacar-makes" aria-label="Select a Make"
data-target="new" data-id="59" data-m="{"i":59,"p":57,"n":"Make","y":5,"o":2}">
<option value="sponsored-cadillac" data-id="AAdalAp"
selected="">Make (e.g. Cadillac)</option>
<option value="acura"
data-id="AAcOWtW">Acura</option>
<option value="alfa-romeo" data-id="AAdalxW">Alfa Romeo</option>
<!-- cut a long list … -->
</select>with #findacar.hub-page .light select {
-webkit-appearance: none;
appearance: none;
background: #fff;
border: .1rem solid #a0a0a0;
color: inherit;
display: block;
height: 3rem;
margin: 0;
padding: .3rem 1.5rem;
width: 100%;
}This is indeed a duplicate of https://bugzilla.mozilla.org/show_bug.cgi?id=1368555 |
|
Maybe someone with an account for the site could double check that this site works in a Nightly build with the pref layout.css.webkit-appearance.enabled set to true? |
|
Actually never mind that. You don't need an account, and the site seems to have fixed things to work in Firefox even without the layout.css.webkit-appearance.enabled pref being set. |
|
Hey @jwatt layout.css.webkit-appearance.enabled - FALSE layout.css.webkit-appearance.enabled - TRUE Looks like flipping the pref fixes the site. |


URL: http://www.msn.com/en-us/autos
Browser / Version: Firefox Mobile Nightly 56.0a1 (2017-06-19)
Operating System: LG G5 (Android 7.0) - Resolution 1440 x 2560 pixels (~554 ppi pixel density)
Problem type: Something else - I'll add details below
Steps to Reproduce
Expected Behavior:
Single arrow is displayed.
Actual Behavior:
Two arrows are displayed.
Note:
Watchers:
@softvision-sergiulogigan
@softvision-oana-arbuzov
sv; country: in
From webcompat.com with ❤️
The text was updated successfully, but these errors were encountered: