You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
Browser / Version: Firefox 56.0 Operating System: Windows 10 Tested Another Browser: Yes
Problem type: Something else Description: floatThead-container (table head) flickers Steps to Reproduce:
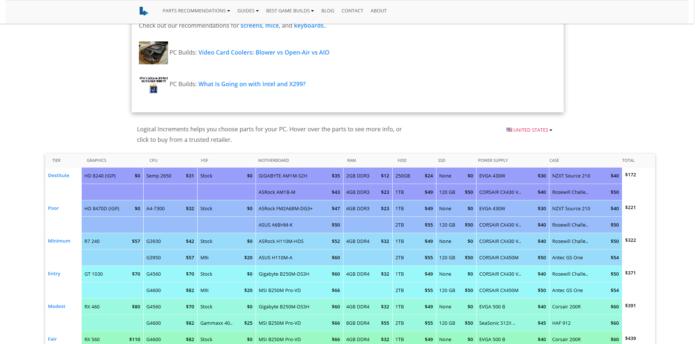
Load the page and scroll up and down, you will notice the table head flickering.
Also happens on Microsoft Edge with uBlock Origin enabled and looks even worse.
layout.css.servo.enabled: true (this has no impact on the issue)
I think this is a performance issue, the table header wants to be fixed on page top, so it flickering as expected. But indeed, Chrome has better result then Firefox.
URL: http://www.logicalincrements.com/
Browser / Version: Firefox 56.0
Operating System: Windows 10
Tested Another Browser: Yes
Problem type: Something else
Description: floatThead-container (table head) flickers
Steps to Reproduce:
Load the page and scroll up and down, you will notice the table head flickering.
Also happens on Microsoft Edge with uBlock Origin enabled and looks even worse.

layout.css.servo.enabled: true (this has no impact on the issue)
From webcompat.com with ❤️
The text was updated successfully, but these errors were encountered: