New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
connect.leparisien.fr - Multiple arrows displayed for drop-down menus #9896
Comments
|
This issue might be a duplicate of #1368555 |
|
It is. :) |
|
Can someone with a login test whether this now works in current Firefox, and whether it works in Nightly with the pref layout.css.webkit-appearance.enabled set to true? |
|
More specifically, I'd like to confirm that when run in Nightly the site is still broken when the pref layout.css.webkit-appearance.enabled set to false, but fixed when it's set to true. |
|
@jwatt , with the Tested with: |
|
@softvision-oana-arbuzov Thanks! Just to confirm, is it still broken when you flip the pref to false? (I want to be sure whether the site fixed the issues or if our new code fixes it.) |
|
@jwatt, with the pref set to false it is still broken. |
|
@softvision-oana-arbuzov thanks! |

URL: http://connect.leparisien.fr/modifier-mon-compte
Browser / Version: Firefox Mobile Nightly 57.0a1 (2017-09-12)
Operating System: Huawei P10 (Android 7.0) - Resolution 1080 x 1920 pixels (~432 ppi pixel density)
Tested Another Browser: Yes
Problem type: Design is broken
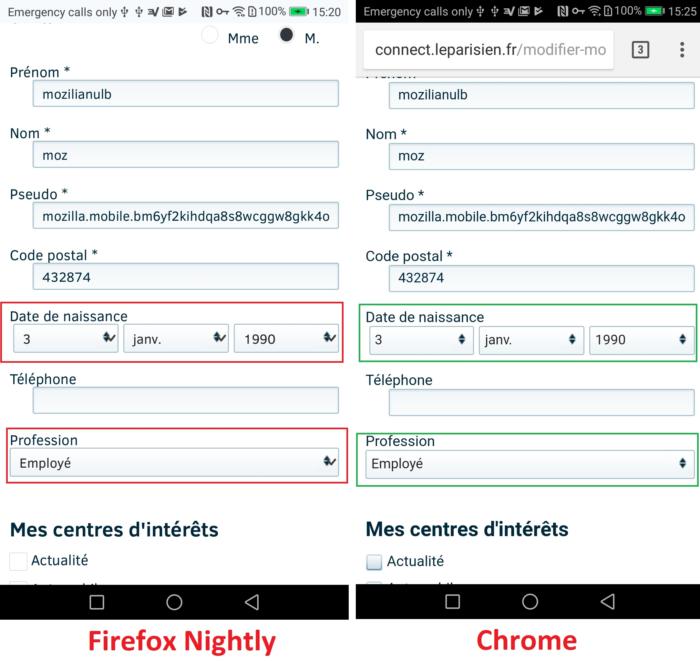
Description: Multiple arrows displayed for drop-down menus
Prerequisites
Steps to Reproduce
Expected Behavior:
Single arrow is displayed.
Actual Behavior:
Multiple arrows are displayed.
Note:
Watchers:
@softvision-sergiulogigan
@softvision-oana-arbuzov
sv; country: fr

From webcompat.com with ❤️
The text was updated successfully, but these errors were encountered: