New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
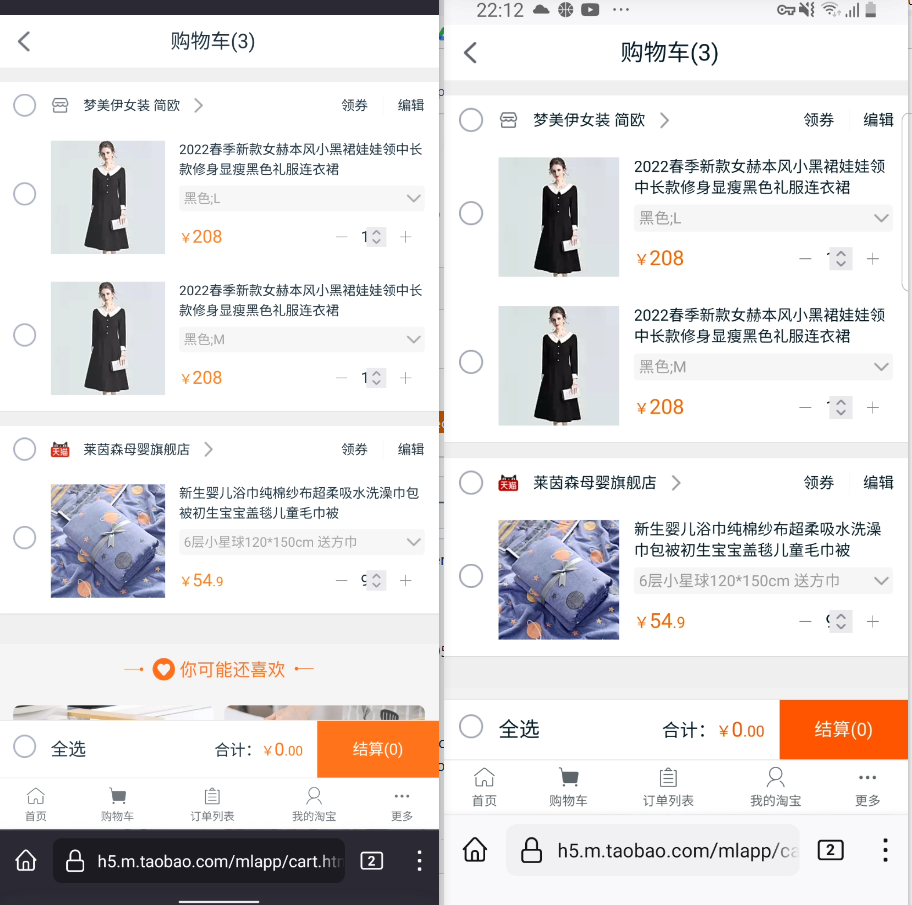
m.intl.taobao.com - The quantity value is hardly visible #99354
Comments
|
Technically a duplicate of https://bugzilla.mozilla.org/show_bug.cgi?id=966844, but we can fix that with an intervention: .o-t-item .item-info .edit-quantity .btn-input input[type="number"] {
appearance: textfield;
}I filed https://bugzilla.mozilla.org/show_bug.cgi?id=1754473 for the intervention. As for this bug, the site can do the same adjustment as well, so I'll move this to needscontact. Btw, thanks @softvision-oana-arbuzov for always pasting the HTML. I debugged too much, and they don't like my traffic anymore, so they force-redirect me to the login form. But I was able to reconstruct everything from the HTML you pasted, so that was super helpful. :) |
|
@denschub unfortunately, the issue still occurs regardless if the intervention is enabled or not. Tested with: |
|
The page renders correctly regardless of the ua overrides/interventions status. Environment: Based on the above, the ua overrides/interventions can be removed: https://bugzilla.mozilla.org/show_bug.cgi?id=1818220 [inv_08/2023] |



URL: https://m.intl.taobao.com/detail/detail.html?id=662245000259
Browser / Version: Firefox Nightly 99.0a1 (🦎 99.0a1-20220210065747), Firefox 100
Operating System: Google Pixel 5 (Android 12) - 1080 x 2340 pixels, 19.5:9 ratio (~432 ppi density), Samsung Galaxy S8 (Android 9) - 1440 x 2960 pixels, 18.5:9 ratio (~570 ppi density)
Tested Another Browser: Yes Chrome
Problem type: Design is broken
Description: Items not fully visible
Prerequisites:
Signed into Taobao account (using email and password), or phone number and verification code (link).
Steps to reproduce:
Expected Behavior:
The quantity value is fully visible.
Actual Behavior:
The quantity value is hardly visible, it is overlapped by the increase/decrease number value button.
Notes:
Affected area:
Watchers:
@softvision-oana-arbuzov
@softvision-raul-bucata
View the screenshot
Browser Configuration
From webcompat.com with ❤️
The text was updated successfully, but these errors were encountered: