-
Notifications
You must be signed in to change notification settings - Fork 124
Frontend Login to WordPress #233
Comments
|
EOD 02/23 I created this branch to work on - https://github.com/donmhico/nextjs-wordpress-starter/tree/feature/233-Frontend-Login-to-WordPress - so far I was just able to create a very simple login button in I still have to do more research and thinking on how to bridge this to WP User. |
|
EOD 02/25 I was able to leverage NextJS Auth in our NextJS Starter. Basically here's the flow.
Note: This is still in my local. If anyone wants to test this, you can use my branch - https://github.com/donmhico/nextjs-wordpress-starter/tree/feature/233-Frontend-Login-to-WordPress. Also you need to install the plugin https://github.com/wp-graphql/wp-graphql-jwt-authentication in your backend WP. TODO
|
|
EOD 02/26
It's my first time deploying to vercel so i'm encountering some hurdles but I should be able to have a preview deployment working properly soon. |
|
EOD 03/03
|
|
EOD 03/05
|
|
EOD 03/09 I was able to work on this a little bit and I believe I was able to create the logic for handling expired JWT Auth token and requesting a new one using the refresh token. My next action would be integrating this Auth Token to in Apollo client (see #1 on my EOD above). |
|
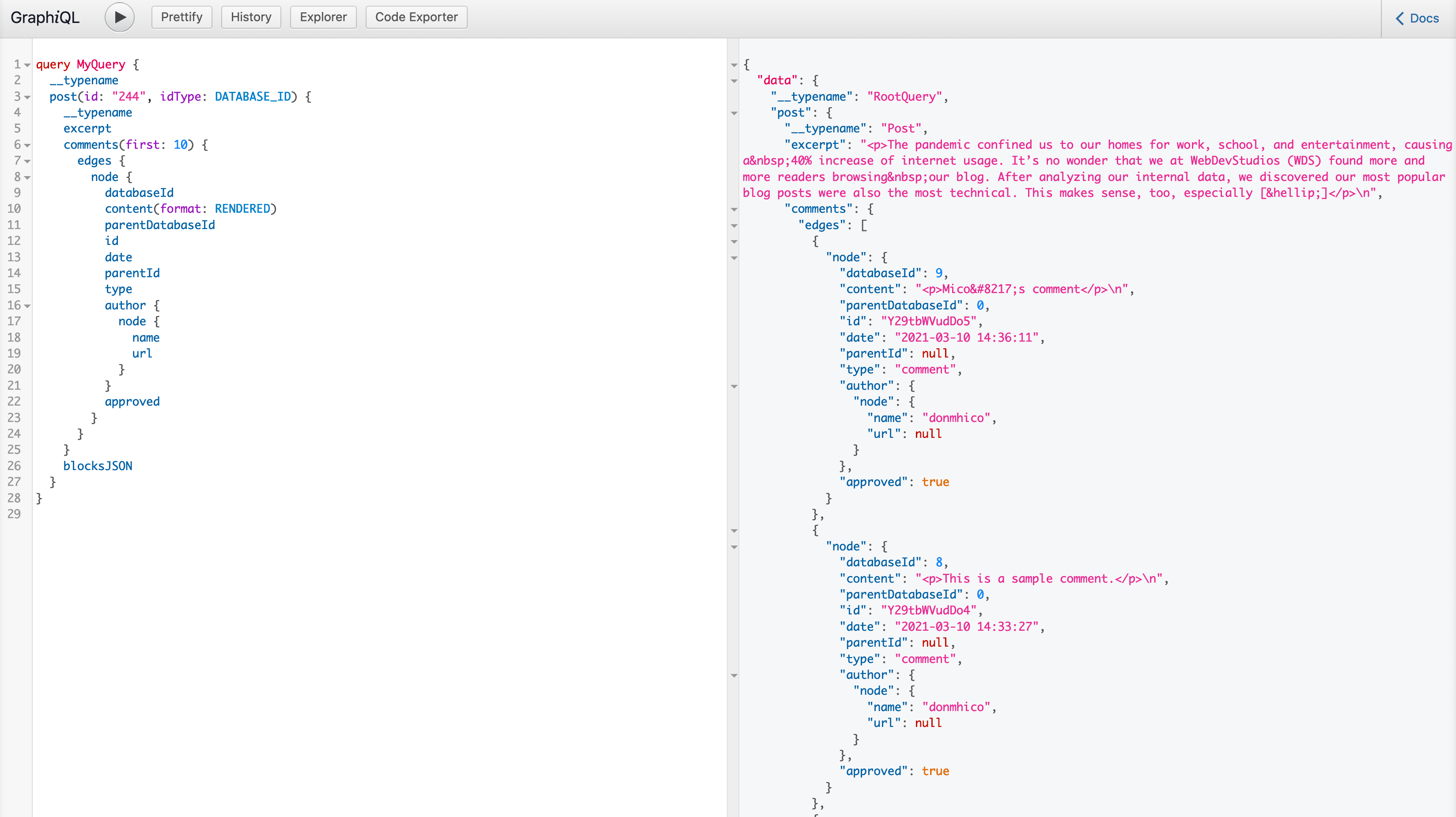
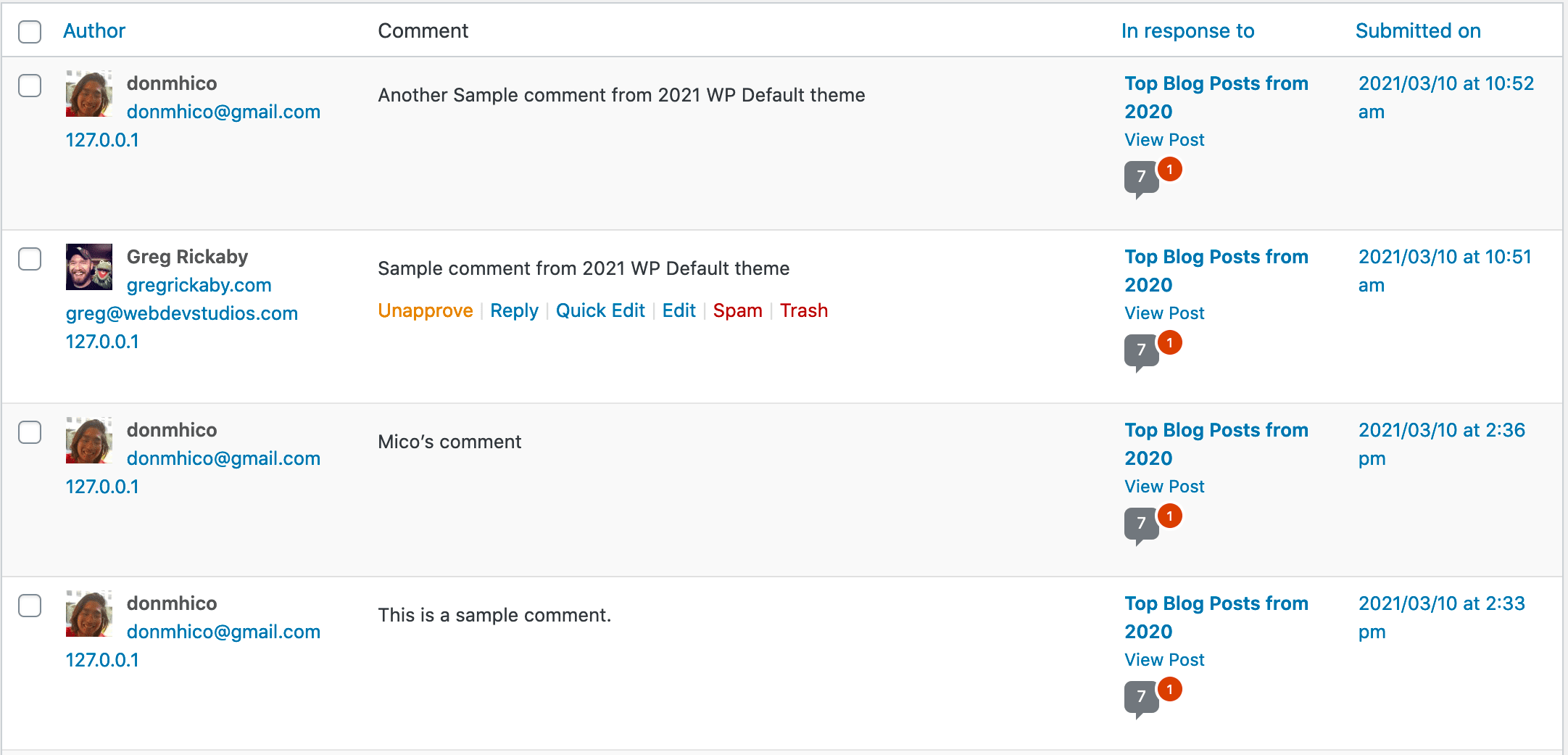
EOD 03/10 I stumbled upon an issue with the response we received in our GraphQL request when fetching Post comments. The issue is for some reason we are getting The weird thing is that when I tried to perform the same query via GraphQL IDE in WP backend, I'm getting the expected result. Note The problematic comment is submitted via a logged-in (frontend) user. The comment is submitted using the mutation here - https://github.com/WebDevStudios/nextjs-wordpress-starter/blob/main/lib/wordpress/comments/mutationCommentToPost.js And I included the JWT Token via this code. apolloClient
.mutate({
mutation: mutationCommentToPost,
variables: {
postId,
content
},
context: {
headers: {
authorization: `Bearer ${token}`
}
}
})Screenshot of Response Comments (object) Log Screenshot of how the comment looks like in WP Dashboard I'm gonna have to dig deeper as to why this is happening because looking in the backend, it looks like the comment was properly sent. |
|
EOD 03/11 The issue I mentioned above is happening due to the User object not being visible to public. I've created this branch in WP side (https://github.com/WebDevStudios/nextjs-starter-wordpress/tree/feature/make-users-visible-to-public) that should address this issue. It still needs more testing. |
|
EOD 3/24
|
|
EOD 3/25
|



As a user, I want to log into WordPress from the frontend so that:
Requirements
The text was updated successfully, but these errors were encountered: