New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Make company descriptions collapsible #3594
Conversation
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Very cool! 💯💯
I have some minor comments, but they aren't that important. What bothers me more is the trigger icon on top of the text. Since it is outlined, it sort of blends in together with the text, and I'm not a big fan of it. With "show more / expanding content triggers" I prefer flat text buttons, like these:
But, whatever you end up with, please don't put it on top of the text. I like the "fade" a lot though!
app/components/CollapsibleDisplayContent/CollapsibleDisplayContent.css
Outdated
Show resolved
Hide resolved
|
Nice! 💯 |
bad2403
to
b4c86c8
Compare
Honest answer, I was lazy:P Looking over the other pages, I didn't really think it was worth the time to make the more logic-intensive component. I also think this solution will have the least performance-impact, since it will not add the |
b4c86c8
to
57a704f
Compare
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
![]()
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Looks good to me :)
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Nice work! Looks very nice 🚀

Description
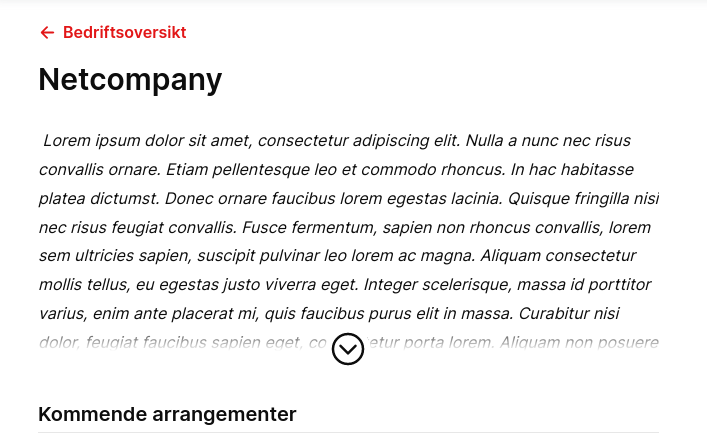
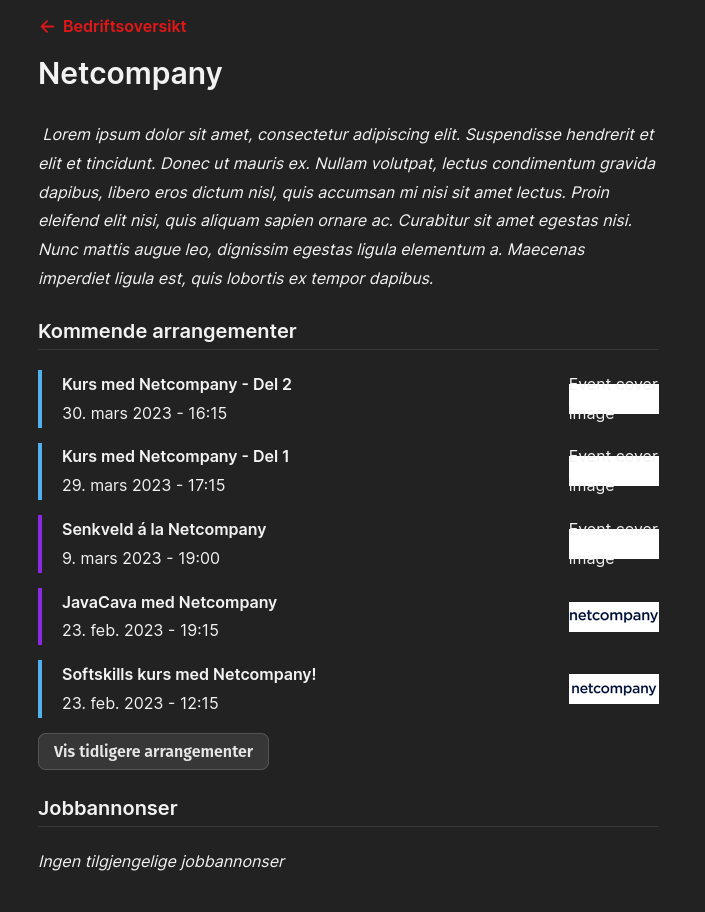
Make company descriptions over a certain length collapsible, making the succeeding components more accessible.
Result
Before

After

Long description:
Forgot to record in light theme, but here's how that looks^

Short descriptions will not have the option to expand the content

Testing
Ensured that the component does not perform any unnecessary animation while loading into the page with short or long content. Made sure the interactions works nicely on mobile as well:)
Resolves ABA-294